Home >Web Front-end >HTML Tutorial >What is a box in html
What is a box in html
- coldplay.xixiOriginal
- 2021-02-26 15:26:549750browse
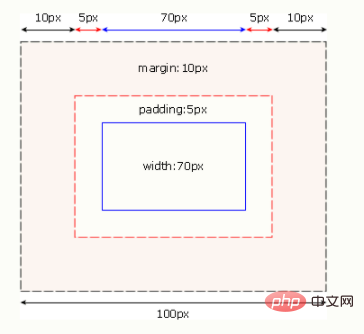
Boxes in html: 1. [margin] attributes written together; 2. [border] attributes written together for borders; 3. [padding] top, right, bottom, left, and fill in opposite sides.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer. This method is suitable for all brands of computers.
Boxes in html:
1, margin 4 attributes written together
When you write one, all four are the same
When there are two, go up and right, and fill in the opposite sides
When there are three, go up, right, and bottom, fill in the opposite sides
margin-top margin-right margin-bottom margin-left
These four properties can be written separately
2. border border is a joint property
border-color Color
border-top-color: ;
border-left-color:
border-style Style
Also divided into top, bottom, left and right
border-width width
Also divided into top, bottom, left and right
There is no need to distinguish the order when writing
3. padding
Top right bottom left
Fill in opposite sides
The defined width and height are only the content part
padding and border will Make the box bigger
Size of the box Content padding border

Example
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>框模型</title> <link rel="stylesheet" type="text/css" href="css/day03.css"/> </head> <body> <div class="d04_01">今天星期三</div> </body> </html>
Result

Related learning recommendations: html video tutorial
The above is the detailed content of What is a box in html. For more information, please follow other related articles on the PHP Chinese website!

