Home >Web Front-end >Front-end Q&A >How to set background color for html
How to set background color for html
- 藏色散人Original
- 2021-02-24 15:30:3515529browse
How to set the background color for html: First create an HTML sample file; then set the background color of different elements by adding the "background-color" attribute to the body or p tag.

The operating environment of this tutorial: Windows 7 system, DELL G3 computer, HTML5&&CSS3.
The background-color property sets the background color of an element.
The background of an element is the total size of the element, including padding and borders (but not margins).
Example
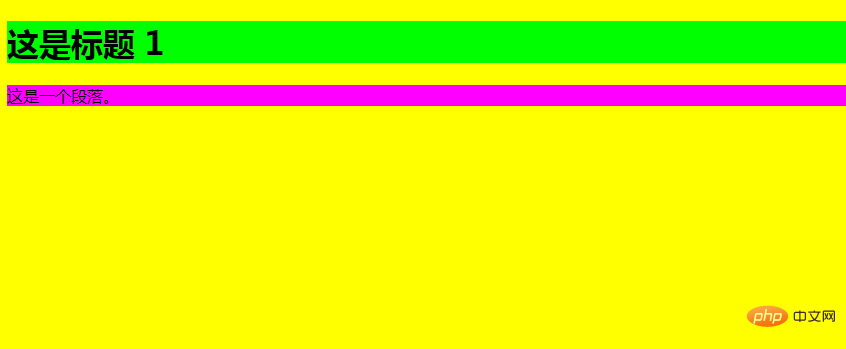
Set the background color of different elements:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body
{
background-color:yellow;
}
h1
{
background-color:#00ff00;
}
p
{
background-color:rgb(255,0,255);
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是一个段落。</p>
</body>
</html>Running effect:

Recommended learning: html tutorial
The above is the detailed content of How to set background color for html. For more information, please follow other related articles on the PHP Chinese website!

