Home >Web Front-end >HTML Tutorial >How to use button tags in html
How to use button tags in html
- 王林Original
- 2021-02-24 14:16:1716245browse
In HTML, the button tag is used to define a button. Content can be placed inside the element, such as text or images; the syntax is "

The operating environment of this article: windows10 system, html5, thinkpad t480 computer.
Inside the
Usage:
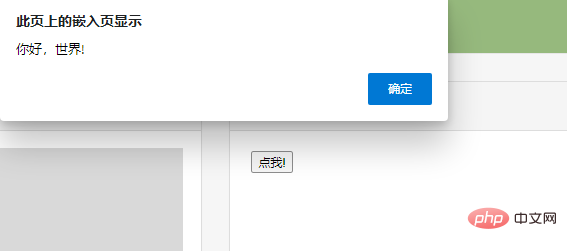
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网</title> </head> <body> <button type="button" onclick="alert('你好,世界!')">点我!</button> </body> </html>
Run:

Tips:
If you use < in an HTML form ;button> element, different browsers may submit different button values. Please use to create buttons in HTML forms.
provides more powerful functions and richer content than . Everything between the tags is the content of the button, including any acceptable body content, such as text or multimedia content. For example, we can include an image and associated text in a button and use them to create an attractive markup image in the button.
The only prohibited element is the image map, as its mouse and keyboard-sensitive actions interfere with the behavior of the form buttons.
Always specify the type attribute for buttons. The default type in Internet Explorer is "button", while the default in other browsers (including the W3C specification) is "submit".
Recommended learning: html tutorial
The above is the detailed content of How to use button tags in html. For more information, please follow other related articles on the PHP Chinese website!

