Home >Web Front-end >CSS Tutorial >How to remove table gaps in css
How to remove table gaps in css
- 藏色散人Original
- 2021-02-23 15:08:4312797browse
Css method to remove table gaps: first open the corresponding HTML code file; then use the code "table{border-collapse:collapse;}" to remove the gaps between cells.

The operating environment of this article: Windows7 system, HTML5&&CSS3, Dell G3 computer.
css table removes the spacing between cells in the table
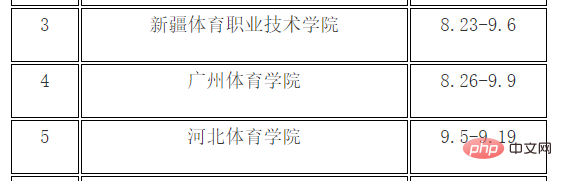
There is a spacing between table cells:

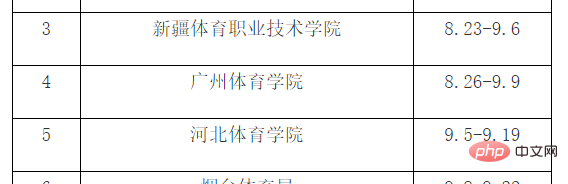
Remove the spacing between cells The interval is:
table {
border-collapse:collapse;
}Normal effect

Recommended: "css video tutorial"
The above is the detailed content of How to remove table gaps in css. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to make div text vertical in cssNext article:How to make div text vertical in css

