Home >Web Front-end >CSS Tutorial >How to change font thickness in css
How to change font thickness in css
- 青灯夜游Original
- 2021-02-22 16:46:058755browse
In CSS, the font thickness can be modified with the font-weight attribute. You only need to set the value of the font-weight attribute to "bold", "bolder", "lighter" or "500" or "600" , "700", "800", and "900" are sufficient. The larger the attribute value, the bolder the font.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, the font thickness can be modified using the font-weight attribute.
CSS font-weight property
The font-weight property can be used to set the thickness of text. The larger the attribute value, the bolder the font.
Attribute value:
| Value | Description |
|---|---|
| normal | default value. Defines standard characters. |
| bold | Define bold characters. |
| bolder | Define bolder characters. |
| lighter | Define finer characters. |
|
Define characters from thin to thick. 400 is equivalent to normal, and 700 is equivalent to bold. |
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 文字加粗</title>
<style>
.a1{
font-weight:100;
}
.a2{
font-weight:200;
}
.a3{
font-weight:300;
}
.a4{
font-weight:400;
}
.a5{
font-weight:500;
}
.a6{
font-weight:600;
}
.a7{
font-weight:700;
}
.a8{
font-weight:800;
}
.a9{
font-weight:900;
}
</style>
</head>
<body>
<div>
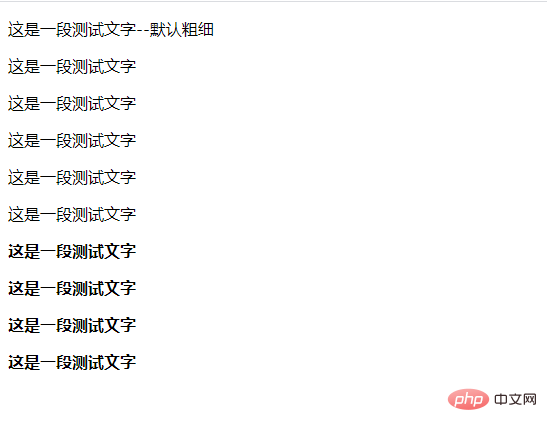
<p>这是一段测试文字--默认粗细</p>
<p class="a1">这是一段测试文字</p>
<p class="a2">这是一段测试文字</p>
<p class="a3">这是一段测试文字</p>
<p class="a4">这是一段测试文字</p>
<p class="a5">这是一段测试文字</p>
<p class="a6">这是一段测试文字</p>
<p class="a7">这是一段测试文字</p>
<p class="a8">这是一段测试文字</p>
<p class="a9">这是一段测试文字</p>
</div>
</body>
</html>
[Recommended tutorial: CSS video tutorial]
The above is the detailed content of How to change font thickness in css. For more information, please follow other related articles on the PHP Chinese website!

