
This article will share with you the z-index weight issue of CSS. How can we make the elements we want to be ranked at the top be at the top, and the elements we want to be at the bottom to be at the bottom?
1. Let’s take a look at the following situations of z-index in actual combat:
One has defined positioning, and the other has not defined positioning. Who On top?
One parent box is positioned, one is not positioned, and the unpositioned child is positioned, who is on top?
One parent box is positioned, one is not positioned, the unpositioned child is positioned, and z-index is added to the positioned child element. Who is on top?
Both are positioned, but neither sets z-index. Who is on top?
Both are positioned, one sets z-index to 1, who is on top?
2. Set the basic dom structure and style and prepare for testing
Define the basic dom structure:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.box1, .box2 {
width: 500px;
height: 200px;
border: 2px solid;
margin: 10px;
}
.box1 {
background: yellow;
}
.box2 {
background: aqua;
}
.redDiv, .blueDiv {
width: 150px;
height: 150px;
}
.redDiv {
background: red;
}
.blueDiv {
background: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
</html>3. Start testing
Test question 1:
One has defined positioning, and the other has not defined positioning. Who is there? above?
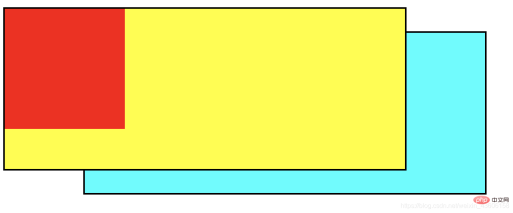
We set the positioning of box2 and change its position
.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;
}Effect:
box2 ran on top of box1.

Test question 2:
One parent box is positioned, one is not positioned, and the unpositioned child is positioned, who is on top?
We set the positioning for redp in box1 box
.redp {
background: red;
position: fixed;
}
Effect:
box2 is still on top of box1. Also on the positioned child element of box1.

Test question 3:
One parent box is positioned, one is not positioned, and the unpositioned child sets the positioning, and gives the positioned one Add z-index to child elements, who is on top?
We add z-index to the redp in box1 box
.redp {
background: red;
position: fixed;
z-index: 1;
}
The effect:
redp is at the top, box2 is in the middle, and box1 is at the bottom.

Test question 4:
Both are positioned, but neither set z-index, who is on top?
We first restore our initial style code and then change it again.
Change the styles of box1 and box2 in the initial code
.box1 {
background: yellow;
position: fixed;}.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;}
Effect:
box2 is above box1 
Test question 5:
Both are positioned, one sets z-index to 1, who is on top?
Let’s set the z-index of box1 to 1:
.box1 {
background: yellow;
position: fixed;
z-index: 1;}
Effect:
Box1 ran on top of box2 
4. Conclusion
- The positioned element is above the unpositioned element
- The following element is also positioned above the previous element
- The parents of the same level are all positioned [Ignore the children], whoever has a higher z-index is on top
- One parent is positioned, the other parent is not positioned, and the element that is not positioned is If the child is positioned, then look at the positioned child and the positioned parent to see who has a higher z-index and who is on top.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of Detailed explanation of the weight problem of css z-index. For more information, please follow other related articles on the PHP Chinese website!
 How much specificity do @rules have, like @keyframes and @media?Apr 18, 2025 am 11:34 AM
How much specificity do @rules have, like @keyframes and @media?Apr 18, 2025 am 11:34 AMI got this question the other day. My first thought is: weird question! Specificity is about selectors, and at-rules are not selectors, so... irrelevant?
 Can you nest @media and @support queries?Apr 18, 2025 am 11:32 AM
Can you nest @media and @support queries?Apr 18, 2025 am 11:32 AMYes, you can, and it doesn't really matter in what order. A CSS preprocessor is not required. It works in regular CSS.
 Quick Gulp Cache BustingApr 18, 2025 am 11:23 AM
Quick Gulp Cache BustingApr 18, 2025 am 11:23 AMYou should for sure be setting far-out cache headers on your assets like CSS and JavaScript (and images and fonts and whatever else). That tells the browser
 In Search of a Stack That Monitors the Quality and Complexity of CSSApr 18, 2025 am 11:22 AM
In Search of a Stack That Monitors the Quality and Complexity of CSSApr 18, 2025 am 11:22 AMMany developers write about how to maintain a CSS codebase, yet not a lot of them write about how they measure the quality of that codebase. Sure, we have
 Datalist is for suggesting values without enforcing valuesApr 18, 2025 am 11:08 AM
Datalist is for suggesting values without enforcing valuesApr 18, 2025 am 11:08 AMHave you ever had a form that needed to accept a short, arbitrary bit of text? Like a name or whatever. That's exactly what is for. There are lots of
 Front Conference in ZürichApr 18, 2025 am 11:03 AM
Front Conference in ZürichApr 18, 2025 am 11:03 AMI'm so excited to be heading to Zürich, Switzerland for Front Conference (Love that name and URL!). I've never been to Switzerland before, so I'm excited
 Building a Full-Stack Serverless Application with Cloudflare WorkersApr 18, 2025 am 10:58 AM
Building a Full-Stack Serverless Application with Cloudflare WorkersApr 18, 2025 am 10:58 AMOne of my favorite developments in software development has been the advent of serverless. As a developer who has a tendency to get bogged down in the details
 Creating Dynamic Routes in a Nuxt ApplicationApr 18, 2025 am 10:53 AM
Creating Dynamic Routes in a Nuxt ApplicationApr 18, 2025 am 10:53 AMIn this post, we’ll be using an ecommerce store demo I built and deployed to Netlify to show how we can make dynamic routes for incoming data. It’s a fairly


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Notepad++7.3.1
Easy-to-use and free code editor






