Home >Web Front-end >HTML Tutorial >Useful HTML tags you might ignore (summary)
Useful HTML tags you might ignore (summary)
- 青灯夜游forward
- 2021-02-13 08:59:562998browse

Recommended: html tutorial
With the increasing reliance on JavaScript frameworks and libraries, many people pay less attention to HTML. . This results in us not being able to take full advantage of many features of HTML, which can greatly enhance website functionality. Also by writing semantic HTML you can add the correct context to your website content, significantly improving the user experience.
This article will introduce some useful HTML tags that you may have overlooked. The
<code><base>
<code><base> tag allows you to create a scenario where there is a base URL that acts as the Prefix for all relative URLs. The tag must have a <code>href or <code>target attribute that contains the base URL, or both.
<!DOCTYPE html> <html> <head> <base href="https://www.google.com/" target="_blank"> </head> <body> <h1>The base element(Google As a case study)</h1> <p> <a href="gmail">Gmail</a> - Used to send emails; which are messages distributed by electronic means from one computer user to one or more recipients via a network.</p> <p><a href="hangouts">Hangouts</a> - It's used for Messaging, Voice and Video Calls</p> </body> </html>
This way you don’t have to repeat the URL prefix for each request.
There can only be one <code><base> element in an HTML document, and it must be located within the <code> element.
Image map
Image map is an image with a specific clickable area and is defined through the <code>map tag. These areas are set up using the <code><area> tag. This allows you to embed links in different parts of the image, which can lead to other pages, which is useful for describing what is in the image.
Look at an example:
The first step is to insert the image using the <code><img src="/static/imghwm/default1.png" data-src="study.jpg" class="lazy" alt="Useful HTML tags you might ignore (summary)" > tag as usual, but this time using the <code>usemap attribute .
<img src="/static/imghwm/default1.png" data-src="study.jpg" class="lazy" alt="Workplace" usemap="#workmap">
Next create a <code><map></map> tag and use the <code> same value as the usemap<code> attribute in the img<code> tag name attribute. This will link the <code><image></image> tag with the <code>map tag.
<map name="workmap"> </map>
Then start creating clickable areas. We need to define how to draw each area, usually using <code>shape and <code>coords.
<code><area>
<map name="workmap"> <area shape="rect" coords="255,119,634,373" alt="book" href="book.html"> </map>
Use the <code><area> element to define clickable areas on the image. It is added inside the <code>map element.
These properties include:
- <code>shape is required when drawing a rectangle over the relevant area. You can use other shapes such as rectangle, circle, polygon or the default shape (whole image)
- <code>alt is used to specify when the <code>area element is Alternate text to be displayed when rendering fails
- <code>href Contains a URL linking the clickable area to another page
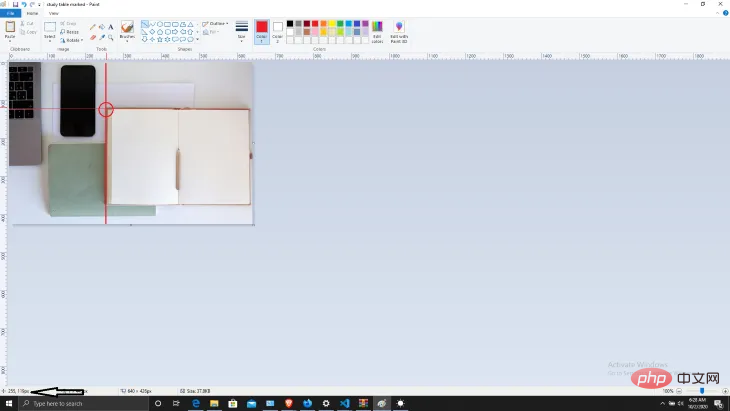
- <code>coords using coordinates (starting with (in pixels) to cut out shapes accurately. You can use various software to obtain the exact coordinates of an image; Microsoft's drawing software is used below as a simple example. Different shapes represent their coordinates in different ways. For example, a rectangle is represented by <code>left, top, right, bottom.
Here we have <code>top, left Coordinates:

You can find the The lower left corner reads the coordinates of the cursor on the picture, or you can just use the ruler on the horizontal and vertical planes.
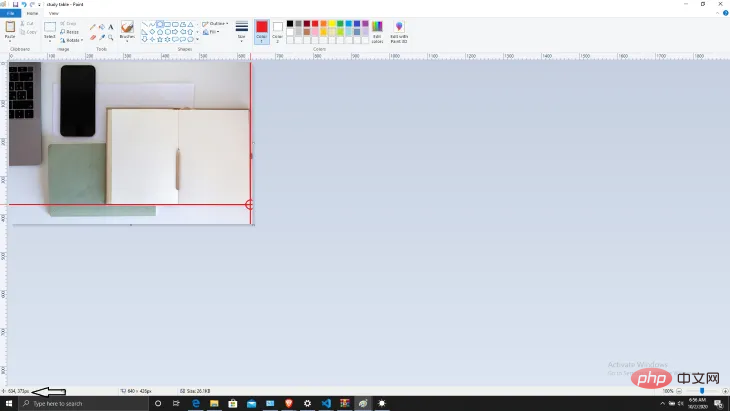
The screenshot below shows the <code>right, bottom coordinates:

<img src="/static/imghwm/default1.png" data-src="study.jpg" class="lazy" alt="Workplace" usemap="#workmap"> <map name="workmap"> <area shape="rect" coords="255,119,634,373" alt="book" href="book.html"> </map>can also be used Other shapes, but the coordinates of each shape are written differently. For
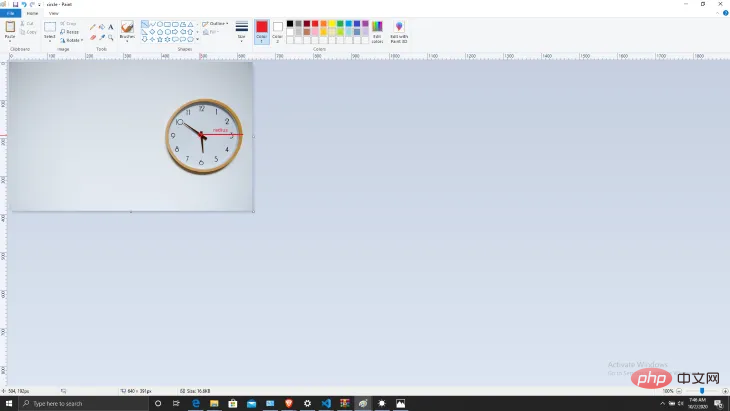
circle<code>, there should be the coordinates of the center of the circle, and then add the radius:
<map name="workmap"> <area shape="circle" coords="504,192,504" alt="clock" href="clock.html"> </map>

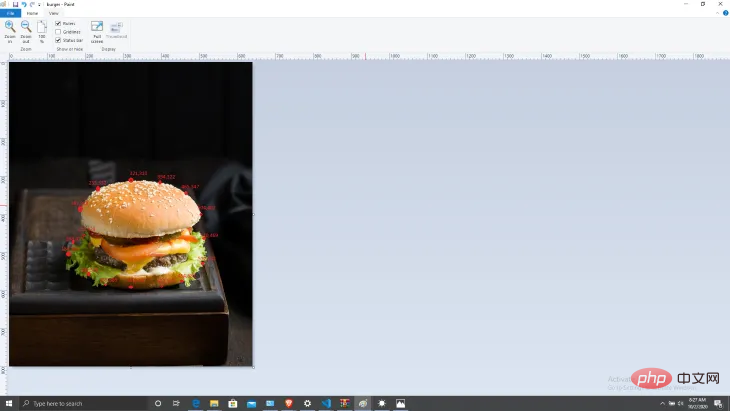
poly<code> is more like drawing freehand. You just link different points on the image and they will be connected:
<map name="workmap"> <area shape="poly" coords="154,506,168,477,252,429,187,388,235,332,321,310,394,322,465,347,504,402,510,469512,532,454,581,423,585,319,593,255,589,240,536" alt="clock" href="clock.html"> </map>

| Coordinates | |
|---|---|
| left, top, right , bottom | <code> |
| center-x, center-y, radius | <code> |
| x1, y1, x2, y2,…. | <code> |
| The entire area |
The above is the detailed content of Useful HTML tags you might ignore (summary). For more information, please follow other related articles on the PHP Chinese website!

