Home >Web Front-end >JS Tutorial >Introducing JS to implement backgammon interface design
Introducing JS to implement backgammon interface design
- coldplay.xixiforward
- 2021-02-05 17:37:493045browse

Free learning recommendation: js video tutorial
Requirements analysis and code implementation
Section 1 Canvas style layout
1. Canvas design
New CSS file folder, create a new style.css file;
Writing canvas in the style.css file;
##canvas{ display: block ; margin: 50px auto; box-shadow: -2px -2px 2px #EFEFEF,5px 5px 5px #B9B9B9; }
- Parameter explanation
margin 50px auto// means the canvas is centered;
box-shadow: -2px -2px 2px #EFEFEF,5px 5px 5px #B9B9B9//offset-x: (such as -2px here) is required, and the value can be positive or negative. offset-x position of horizontal shadow.
offset-y: (such as -2px here) is required, and the value can be positive or negative. offset-y position of the vertical shadow.
blur: (such as 2px here) is optional and can only take positive values. blur-radius Shadow blur radius, 0 means no blur effect, the larger the value, the blurr the shadow edge.
color: Optional, the color of the shadow. If not set, the browser will use the default color, usually black, but the default color varies among browsers, so it is recommended not to omit it.
**
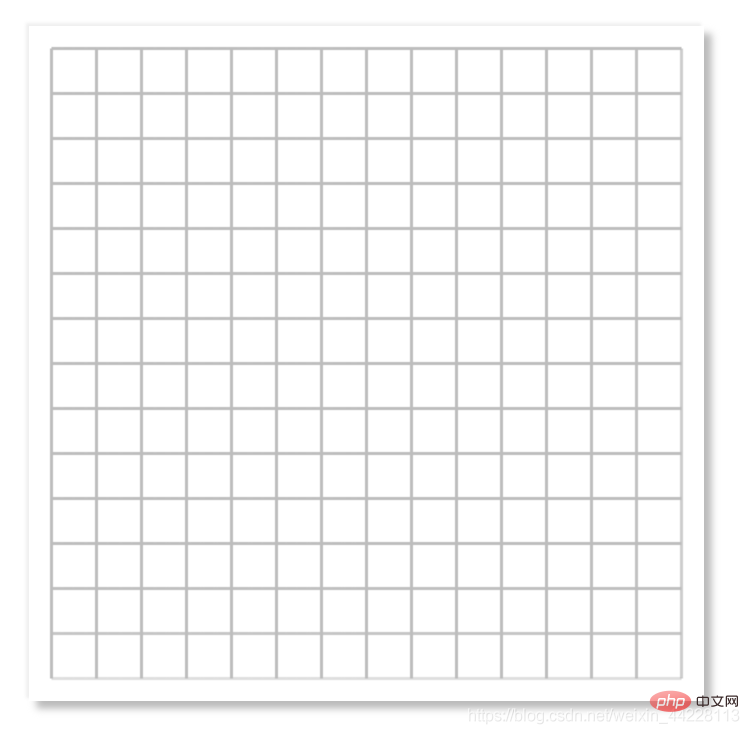
2. Rendering

1. Size design
is divided into 14*14 rectangular frames with a total length of 450px and a width of 450px, with a total of 15px left on both sides. Each small rectangle Box 30px times 30px
2. js code writing (drawing)var chess = document.getElementById('chess');var context = chess.getContext('2d');//画一个二维画布context.strokeStyle = "#BFBFBF";var drawChessBoard = function (){
for (var i=0; i

1. Code writing
//初始化位置数组var chessBoard = [];for(var i = 0;i<pre class="brush:php;toolbar:false">//画棋子var onstep = function (i, j, flag){//i,j代表棋子的索引位置,flag标记黑棋白棋
context.beginPath();
context.arc(15+i*30, 15+j*30, 13,0,2*Math.PI);
context.closePath();
var gradient = context.createRadialGradient(15+i*30+2,15+j*30-2,13,15+i*30+2,15+j*30-2,0);
if(flag){//如果flag为真则黑棋
gradient.addColorStop(0, "#0A0A0A");
gradient.addColorStop(1,"#636766")
}else {//白棋
gradient.addColorStop(0, "#D1D1D1");
gradient.addColorStop(1,"#F9F9F9");
}
context.fillStyle=gradient;
context.fill();}//点击时触发,获得所点击的位置,然后判断该位置有没有棋子,若没有也就是if判断,调用onstep函数画黑棋(or白棋)chess.onclick = function (e){
var x = e.offsetX;
var y = e.offsetY;
var i = Math.floor(x/30);
var j = Math.floor(y/30);
if(chessBoard[i][j]==0){
onstep(i,j,flag);
chessBoard[i][j] = 1;
flag = !flag;
}}
(If you click randomly on the chessboard, black chess and white chess will appear in turn)

1. Code writing
var pic = new Image();pic.src = "images/background.jpg";pic.onload = function (){
context.drawImage(pic, 0, 0, 450, 450);
drawChessBoard();}//注:棋盘设计中js编写最后一句可以删除了,因为在这里调用了drawChessBoard();
Here is the code in index.html
nbsp;html> <meta> <title>五子棋</title> <link><canvas></canvas><script></script>
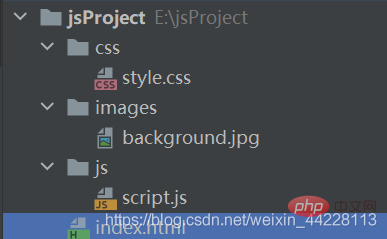
Project Structure
 Such a simple backgammon UI interface has been designed, hurry up and give it a try!
Such a simple backgammon UI interface has been designed, hurry up and give it a try!
Related free learning recommendations:javascript(Video)
The above is the detailed content of Introducing JS to implement backgammon interface design. For more information, please follow other related articles on the PHP Chinese website!

