Home >Web Front-end >JS Tutorial >Introduction to javaScript and introducing js code
Introduction to javaScript and introducing js code
- coldplay.xixiforward
- 2021-02-03 17:49:201882browse

## Free learning recommendation:
javaScript-How to introduce js code
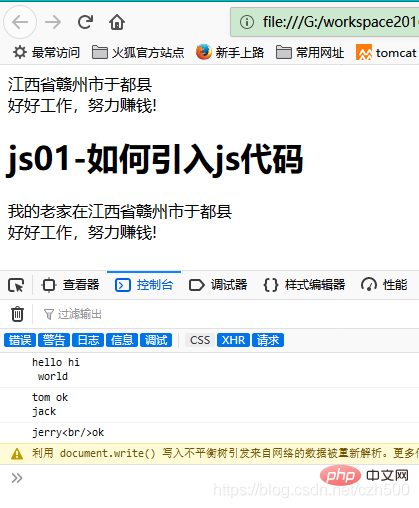
Directly post code and screenshots
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js01-如何引入js代码</title>
<script type="text/javascript">
//script标签的type="text/javascript"可以省略
document.write("江西省赣州市于都县<br/>");
console.log("hello hi \n world ");
console.log("tom ok\njack");
console.log("jerry<br/>ok");
</script>
<script src="hello.js" type="text/javascript"></script>
</head>
<body>
<h1>js01-如何引入js代码</h1>
<!--
如何引入js代码?
1.直接内嵌
2.引入外部的js文件
-->
<script type="text/javascript">
//script标签的type="text/javascript"可以省略
document.write("我的老家在江西省赣州市于都县<br/>");
</script>
<script src="hello.js" type="text/javascript"></script>
</body>
</html>
hello.js file
document.write("好好工作,努力赚钱!");

Related free learning recommendations:javascript (video)
The above is the detailed content of Introduction to javaScript and introducing js code. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:csdn.net. If there is any infringement, please contact admin@php.cn delete
Previous article:jquery determines whether values are equalNext article:jquery determines whether values are equal

