Home >Web Front-end >CSS Tutorial >Tips for using CSS variables to improve smart layout efficiency
Tips for using CSS variables to improve smart layout efficiency
- 青灯夜游forward
- 2021-01-27 19:23:032137browse

There are situations where I need a simple way to create a grid layout. For example, quickly draw a five-column grid without modifying the CSS every time I change my mind. In this article, we explore some use cases and think about how to implement and use them.
How it works
Before we dive into these concepts, let’s first review the basics of CSS variables, which we can also call “custom properties”.
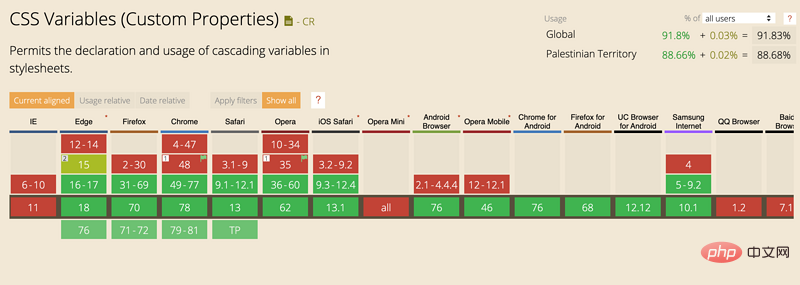
All major browsers support CSS variables. The following is the support of each browser:

If you want to define CSS variables is a global variable, you need to add it to the :root declaration (:root is equivalent to ). If the variable is specific to a component, it can be defined in a declaration within the group.
In the example below, I define a global variable --size, which is used for the width and height of the square element.
:root {
--size: 50px;
}
.square {
width: var(--size);
height: var(--size);
}What should we do if --size is not defined? CSS supports defining default variables or fallback variables when the passed variables are invalid.
var(--size, 10px) in the example below. If --size is invalid, the width and height values will be 10px.
.square {
width: var(--size, 10px);
height: var(--size, 10px);
}In addition to this, you can also use CSS variables in inline CSS styles. For example
HTML
<div class="elem" style="--background: red;"></div>
CSS
.elem {
background: var(--background);
}Next, we use the above concepts and demonstrate some examples.
CSS Grid Example
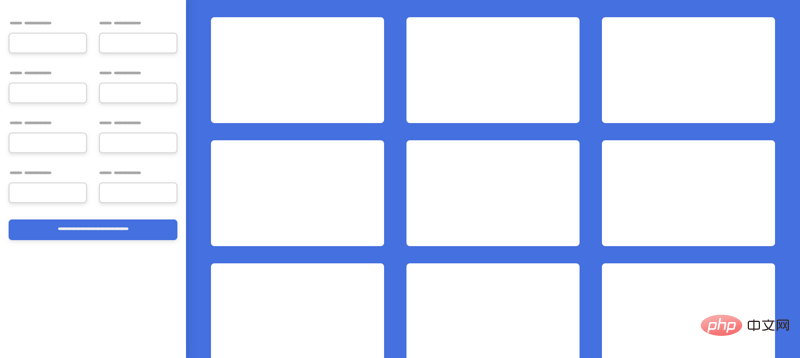
Sidebar and Main Content

In this design I will CSS grid is used for the following:
- Sidebar and main menu
- Form items
- Three column layout
Side The column width is fixed and the main content changes. Let's say the width of the sidebar is 240px.
1. Sidebar and main menu
Html
<div class="o-grid" style="--columns: 240px 1fr">
<aside></aside>
<main></main>
</div>Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}2. Form items
According to the design, each row has two columns, and the html structure is as follows:
Html
<div class="o-grid" style="--columns: 1fr 1fr"> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> </div>
CSS
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}3. Three column layout
In the example below, I added --repeat-number: 3 and --gap: 8px as inline CSS. These variables will be added to the o-grid class and the settings of the grid will be based on these variables.
HTML
<div class="o-grid" style="--repeat-number: 3; --gap: 8px;"> <div></div> <div></div> <div></div> </div>
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(var(--repeat-number), 1fr);
grid-gap: var(--gap, 0);
} I like to add default values to CSS variables in case the variable is not set . In the above code, I used var(--gap, 0), if the user does not provide the --gap variable, its default value will be 0 .
Dynamic Grid Items: minmax
For me this is a widely used use case and very important. I use Grid minmax a lot, but when I use it on multiple pages, I run into a problem.
Let’s take a basic example without using CSS variables.

In CSS I use minmax to define the minimum width for each grid item 250px .
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr);
grid-gap: 16px;
}Now, what should you do if your design requires grid items to be at least 300px wide? Do I need to create a version like the following?
.o-grid--2 {
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}Imagine having five different grids, each with different item widths, so the above is not the correct solution.
Using CSS variables, I can perform the following operations
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr);
grid-gap: var(--gap);
}In HTML, I can set CSS variables on tags:
<!-- Example 1 -->
<div class="o-grid" style="--item-width: 250px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 2 -->
<div class="o-grid" style="--item-width: 350px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 3 -->
<div class="o-grid" style="--item-width: 150px;">
<div></div>
<div></div>
<div></div>
</div>Example source code: https: //codepen.io/shadeed/pen/7d3e0d575a5cecb86233fc7d72fa90d4
Flexbox Example
In the example, there is an article title that contains the author name and tags. These layout methods on the page change dynamically, so a method to quickly switch these layout methods is needed.
HTML
<div class="article-header">
<h2>Article title</h2>
<div class="article-header__meta" style="--justify: space-between;">
<p>By Ahmad Shadeed</p>
<p>Published under: CSS, Design</p>
</div>
</div>CSS
.article-header__meta {
display: flex;
justify-content: var(--justify);
}With this I can adjust the inline style to change the value to another a keyword. I find this useful when doing rapid prototyping or even making a website.
Button
Button width
CSS variables also apply to button elements. Suppose you have a form with two input fields and a button.

我的目的是通过使用内联CSS变量来控制按钮的宽度。 有时,按钮应占据其父控件的100%宽度。
html
<button class="c-button" style="--width: 100%;">Submit</button>
css
.c-button {
/* Other styles */
width: var(--width, initial);
}
按钮颜色
另一个有用的用途是当有重影按钮(轮廓按钮)时。 按钮的颜色可以是任何颜色,通过使用CSS变量,可以轻松更改颜色。
HTML
<button class="c-button c-button--ghost" style="--color: #5e35b1;">Save Edits</button> <button class="c-button c-button--ghost" style="--color: #ec2828;">Delete</button>
CSS
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}
CSS 变量同样适合悬停效果。悬停时,按钮背景将变为纯色,并且字体颜色为白色。

事例源码:https://codepen.io/shadeed/pen/f8e6969d5145d4dcd81aacf7a037c995
用户头像
每个角色的大小都不同,这非常适合用 CSS 变量来解决。假设有四个不同大小的用户头像。

在CSS中,定义了以下样式:
.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}
通过使用Calc()函数,我可以传递一个--size 变量,它将乘以一个基本宽度值,在HTML中定义 --size变量:
<img class="c-avatar lazy" src="/static/imghwm/default1.png" data-src="user.jpg" alt="Tips for using CSS variables to improve smart layout efficiency" > <img class="c-avatar lazy" src="/static/imghwm/default1.png" data-src="user.jpg" alt="Tips for using CSS variables to improve smart layout efficiency" > <img class="c-avatar lazy" src="/static/imghwm/default1.png" data-src="user.jpg" alt="Tips for using CSS variables to improve smart layout efficiency" > <img class="c-avatar lazy" src="/static/imghwm/default1.png" data-src="user.jpg" alt="Tips for using CSS variables to improve smart layout efficiency" >
事例源码:https://codepen.io/shadeed/pen/cdaac5ff667e1f7d9c8241655441f10d
英文原文地址:https://css-tricks.com/patterns-for-practical-css-custom-properties-use/
作者:Ahmad shaded
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of Tips for using CSS variables to improve smart layout efficiency. For more information, please follow other related articles on the PHP Chinese website!

