Home >Web Front-end >CSS Tutorial >css how to set a list with square items
css how to set a list with square items
- 藏色散人Original
- 2021-01-25 09:44:205857browse
How to set a list with square items in css: First create an HTML sample file; then use the ul unordered list tag and specify "list-style-type" as "square" to set it with List of square items.

The operating environment of this tutorial: Windows 7 system, HTML5&&CSS3 version, DELL G3 computer.
Recommended: css video tutorial
css How to set up a list with square items?
To set a list of square items we need to use the ul unordered list tag and specify list-style-type as square.
Example:
// css
ul.square {
list-style-type:square; /* 每一项前都是正方形 */
}
// html
<ul class="square">
<li>eight</li>
<li>glasses</li>
<li>of</li>
<li>water</li>
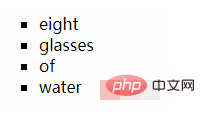
</ul>Effect:

The following are some commonly used list styles: (Recommended learning: CSS video tutorial)
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul.circle {
list-style-type:circle; /* 每一项前都是圆圈 */
}
ul.square {
list-style-type:square; /* 每一项前都是正方形 */
}
ol.upper-roman {
list-style-type:upper-roman; /* 每一项前面都是大写罗马数字 */
}
ol.lower-alpha {
list-style-type:lower-alpha; /* 每一项前都是小写字母 */
}
</style>
</head>
<body>
<ul class="circle">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul class="square">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol class="upper-roman">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ol class="lower-alpha">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
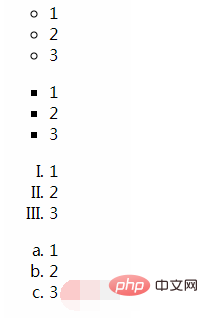
</html>Effect:

The above is the detailed content of css how to set a list with square items. For more information, please follow other related articles on the PHP Chinese website!

