Home >Web Front-end >CSS Tutorial >What to do if css fonts are not inherited
What to do if css fonts are not inherited
- 藏色散人Original
- 2021-01-25 09:38:312905browse
css fonts are not inherited because the wildcard priority is greater than the priority of the inherited style, so the font style obtained by span comes from the wildcard. The solution is to modify it according to the priority issue.

The operating environment of this tutorial: Windows 7 system, HTML5&&CSS3 version, DELL G3 computer.
Recommendation: css video tutorial
Specific question:
Why can’t span inherit font-size?
Like the title
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
*{
font-size:0;
margin:0;
padding:0;
}
.container{
margin-top:20px;
background-color: orange;
font-size:20px !important;
line-height: 1;
}
</style>
</head>
<body>
<div>
<span style="background-color: #fff;">xxxx</span>
</div>
</body>
</html>Solution:
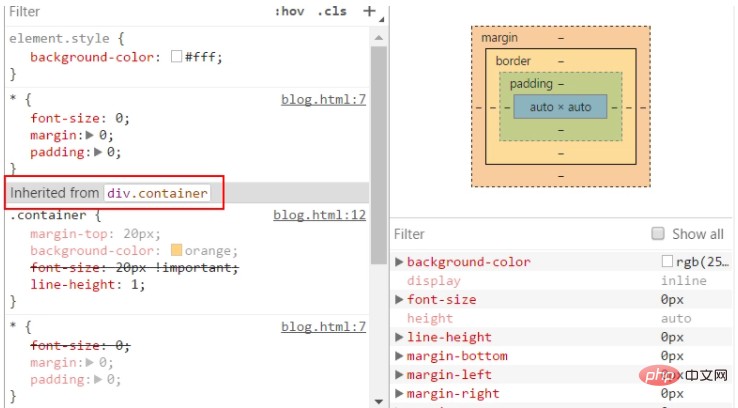
As mentioned above, the font of span can inherit the font of the parent style, but, Because it involves css priority issues, the priority of wildcards is greater than the priority of inherited styles, so the font style obtained by span comes from wildcards. There are pictures and the truth:

The above is the detailed content of What to do if css fonts are not inherited. For more information, please follow other related articles on the PHP Chinese website!

