Home >Web Front-end >JS Tutorial >What is the difference between DOM nodes and elements
What is the difference between DOM nodes and elements
- 青灯夜游forward
- 2021-01-21 10:10:062709browse

Related recommendations: "javascript video tutorial"
Document Object Model (DOM) is a model that converts HTML or XML The document is viewed as an interface to a tree structure, where each node is an object of the document. DOM also provides a set of methods to query the tree, change structure, and style.
DOM also uses the term element (Element) which is very similar to a node. So, what is the difference between DOM nodes and elements?
1. DOM nodes
The key to understanding the difference between nodes and elements is to understand what a node is.
From a higher perspective, a DOM document consists of a node hierarchy. Each node can have parents and/or children.
Take a look at the following HTML document:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
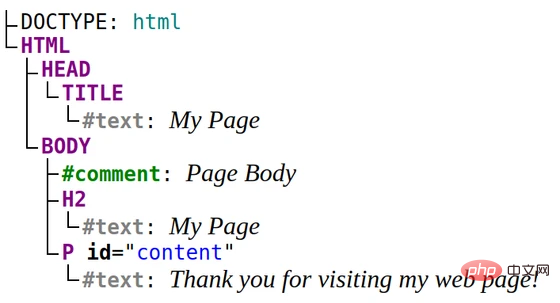
</html>The document contains the following node hierarchy:

is a node in the document tree. It has 2 child nodes: and .
A node with 3 child nodes: Comment node <!-- Page Body -->, Title, paragraph <p></p>. The parent node of the node is the node.
The tag in the HTML document represents a node. Interestingly, ordinary text is also a node. Paragraph node <p></p> has 1 child node: text node "Thank you for visiting my web page!".
1.2 Node Type
How do we distinguish these different types of nodes? The answer lies in the DOM Node interface, specifically the Node.nodeType attribute.
Node.nodeType can have one of the following values representing the node type:
- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node. DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
constants meaningfully indicate node types: for example Node.ELEMENT_NODE represents element nodes, Node.TEXT_NODE represents the text node, Node.DOCUMENT_NODE the document node, and so on.
For example, let us select the paragraph node and view its nodeType attribute:
const paragraph = document.querySelector('p');
paragraph.nodeType === Node.ELEMENT_NODE; // => true
The node type that represents the entire node document tree is Node.DOCUMENT_NODE:
document.nodeType === Node.DOCUMENT_NODE; // => true
2. DOM elements
After mastering the knowledge of DOM nodes, it is now time to distinguish between DOM nodes and elements.
If you understand node terminology, the answer is obvious: elements are nodes of a specific type element (Node.ELEMENT_NODE), as well as types such as document, comment, text, etc.
In short, elements are nodes written using markup in an HTML document. , , <title></title>, , ,
<p></p> are all elements because they are represented by tags.
Document type, comment, text nodes are not elements because they are not written using tags:
Node is the constructor of the node, HTMLElement is Constructor for elements in JS DOM. A paragraph is both a node and an element, it is an instance of both Node and HTMLElement
const paragraph = document.querySelector('p');
paragraph instanceof Node; // => true
paragraph instanceof HTMLElement; // => true
Simply put, elements are subtypes of nodes, just like cats are animals The subtypes are the same.
3. DOM attributes: nodes and elements
In addition to distinguishing between nodes and elements, you also need to distinguish between DOM attributes that contain only nodes or only elements.
The following properties of the node type evaluate to a node or collection of nodes (NodeList):
node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
However, the following properties are elements or a collection of elements (HTMLCollection):
node.parentElement; // HTMLElement or null node.children; // HTMLCollection
Since both node.childNodes and node.children return a list of children, why do you have both properties? good question!
Consider the following paragraph element containing some text:
<p> <b>Thank you</b> for visiting my web page! </p>
Open the demo and look at the childNodes and children properties of the paragraph node:
const paragraph = document.querySelector('p');
paragraph.childNodes; // NodeList: [HTMLElement, Text]
paragraph.children; // HTMLCollection: [HTMLElement]
paragraph.childNodesThe collection contains 2 nodes: <b>Thank you</b>, and for visiting my web page!textnode!
However, the paragraph.children collection contains only 1 item: <b>Thank you</b>.
Since paragraph.children only contains elements, the text node is not included here because its type is text (Node.TEXT_NODE), not element (Node.ELEMENT_NODE).
Having both node.childNodes and node.children, we can choose the set of children to access: all child nodes or only children that are elements.
4. Summary
A DOM document is a hierarchical collection of nodes, each node can have parents and/or children. Understanding the difference between DOM nodes and elements is easy if you understand what nodes are.
Nodes have types, and element types are one of them. Elements are represented by tags in HTML documents.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of What is the difference between DOM nodes and elements. For more information, please follow other related articles on the PHP Chinese website!

