This time I will bring you the methods of operating DOM nodes in JS, and the notes of operating DOM nodes in JS. The following is a practical case, let’s take a look. .
DOM operationIt can be said that it is very common in JS. The realization of many small functions of web pages, such as the addition and deletion of some elements, can be realized with JS. So what do we need to know in the DOM to implement some functions? Today’s article will briefly introduce you to DOM operations in JS! !
1. Nodes of DOM tree
1. DOM nodes are divided into three categories: element nodes (label nodes), attribute nodes and text nodes.
Attribute nodes and text nodes are both child nodes of element nodes. Therefore, when operating, you need to select the element node first, and then modify the attributes and text.
[View element nodes]
1. Use the getElement series method:
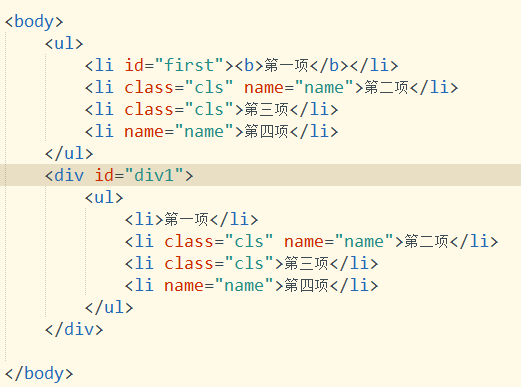
The specific HTML code is as follows:
 ##
##
//通过ID来查看元素属性
var li = document.getElementById("first");
//通过类名来查看元素属性
var lis1 = document.getElementsByClassName("cls");
//通过名字来查看元素属性
var lis2 = document.getElementsByName("name");
//通过标签名来查看元素属性
var lis3 = document.getElementsByTagName("li"); Notes: ① The ID cannot have the same name. If the ID is duplicated, only the first one can be obtained. ② When obtaining element nodes, you must wait until the DOM tree is loaded. Two processing methods: a. Write JS at the end of the document; b. Write the code into the window.onload function; ③ What is obtained through the getElements series is in array format. During operation, each element must be obtained before the operation can be performed, and the array cannot be operated directly.
document.getElementsByTagName("li")[0].click = function(){}④ In this series of methods, you can also select a DOM node first, and then select the required node from the selected DOM node:
document.getElementById("p1").getElementsByTagName("li");[Through querySelector series methods]① Pass in a selector name and return the first found element. Usually used to find ID:
var dq1 = document.querySelector("#id");② Pass in a selector name and return all found elements. No matter how many are found, they will be returned in array format. This method is more versatile and can accurately find any attribute.
var dqs1 = document.querySelectorAll("#p1 li");[View\Set Attribute Node]1. View attribute node: .getAttribute("Attribute Name");2. Set attribute node: .setAttribute( "Attribute name", "Attribute value");Note: .setAttribute() may have compatibility issues in older versions of IE, so you can use the . symbol instead. [Various ways for JS to modify CSS]1. Use setAttribute to set class and style.
document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");2. Use .className to add a class selector.
document.getElementById("first").className = "class1";3. Use .style.style to directly modify a single style. Note that style names must use camelCase notation.
document.getElementById("first").style.fontSize = "18px";4. Use .style or .style.cssText to add a serial-level style:
// IE不兼容
document.getElementById("first").style = "color:red;";
//所有浏览器兼容
document.getElementById("first").style.cssText = "color:red;";[View/Set text nodes]1. .innerHTML: Take To or set the HTML code in a node. 2. .innerText: Get or set the text in a node. HTML code cannot be set.
2. Hierarchical node operations
1. .childNodes: Get all child nodes of the current node (including element nodes and text nodes). .children: Get all element child nodes of the current node (excluding text nodes). 2. .parentNode: Get the parent node of the current node. 3. .firstChild: Get the first child node, including text nodes such as carriage returns; .firstElementChild: Get the first element node. Excluding text nodes; .lastChild: Gets the last child node, including text nodes such as carriage returns; .lastElementChild: Gets the last child node, excluding text nodes;4. .previousSibling: Get the previous sibling node of the current node, including text nodes; .previousElementSibling: Get the previous element sibling node of the current node; .nextSibling: Get The next sibling node of the current node, including text nodes;
.nextElementSibling: Get the next element sibling node of the current node;
5. .attributes: Get all attribute nodes of the current node. Return array format.
[Create and add new nodes]
1. document.createElement("label name"): Create a new node and return the created new node.
Need to cooperate with .setAttribute() to set attributes for new nodes.
2. Parent node.insertBefore(new node, target node): In the parent node, insert the new node before the target node.
Parent node.appendChild (new node): Insert a new node at the end of the parent node.
3. Source node.cloneNode(true): Clone a node.
Passing in true means cloning the source node and all child nodes of the source node;
Passing in false or not, means only cloning the current node and not the child nodes.
[Delete and replace nodes]
1. Parent node.removeChild (child node): Delete the specified child node from the parent node.
2. Parent node.replaceChild(new node, old node): From the parent node, replace the old node with the new node.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Summary of how to use nodejs log module winston
jQuery makes cycle time automatic change style function
The above is the detailed content of What are the methods to operate DOM nodes in JS?. For more information, please follow other related articles on the PHP Chinese website!
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools





