Home >Web Front-end >Vue.js >What should I do if Vue prompts a syntax error when using import()?
What should I do if Vue prompts a syntax error when using import()?
- coldplay.xixiOriginal
- 2020-12-25 14:13:423982browse
The solution to the syntax error prompted by vue when using import(): first add ["babel-plugin-syntax-dynamic...] under ["devDependencies"] in package json; then add [.babelrc] Configure the syntax detection plug-in.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6, DELL G3 computer
[Recommended related articles :vue.js】
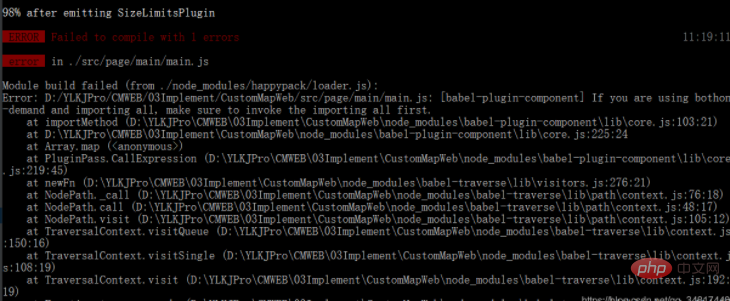
Vue uses import() to prompt a syntax error solution:
The first way: directly Installation
D:\YLKJPro\CMWEB\03Implement\CustomMapWeb>npm install -D babel-plugin-syntax-dynamic-import
Second way: in package Add "babel-plugin-syntax-dynamic-import" under "devDependencies" of .json: "^6.18.0",
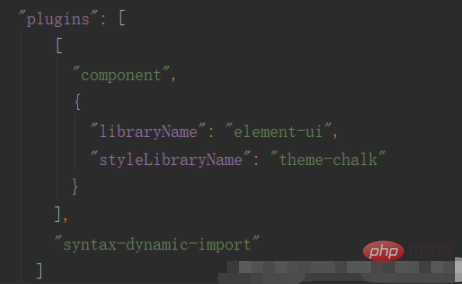
Configure in .babelrc Syntax detection plug-in"syntax-dynamic-import"

Recompile

found still Report an error? This is a cmd problem. It will be OK if you restart the management.

##Related free learning recommendations: javascript Video tutorial
The above is the detailed content of What should I do if Vue prompts a syntax error when using import()?. For more information, please follow other related articles on the PHP Chinese website!

