Home >Web Front-end >CSS Tutorial >What does the css style 'list-style:none' mean?
What does the css style 'list-style:none' mean?
- 青灯夜游Original
- 2020-12-11 15:11:2723966browse
In CSS, the "list-style:none" style means that the type of the list item mark is set to be empty, that is, there is no mark before the list item. The default list item mark type of the list-style attribute is a solid circle. If the attribute value is set to none, the list item mark can be removed.

The operating environment of this article: windows10 system, css3, thinkpad t480 computer.
The "list-style:none" style indicates that the type of the list item mark is set to be empty, that is, there is no mark before the list item.
(Recommended tutorial: CSS video tutorial)
list-style shorthand attribute sets all list attributes in one statement.
This attribute is a shorthand attribute that covers all other list style attributes. Since it applies to all elements with display list-item, it can only be used on li elements in normal HTML and XHTML, but in fact it can be applied to any element and is inherited by list-item elements.
Attributes that can be set (in order): list-style-type, list-style-position, list-style-image.
The list-style-type attribute: You can set the type of list item tag.
The attribute value:
none No mark.
#disc Default. Markers are filled circles.
#circle The mark is a hollow circle.
#square Markers are solid squares.
#decimal Markers are numbers.
decimal-leading-zero Number mark starting with 0. (01, 02, 03, etc.)
lower-roman Lowercase Roman numerals (i, ii, iii, iv, v, etc.)
upper-roman Uppercase Roman numerals (I, II, III, IV, V, etc.)
- ##lower-alpha The marker is lower-alpha (a , b, c, d, e, etc.)
- upper-alpha The marker is upper-alpha (A, B, C, D, E, etc.)
- lower-greek Lowercase Greek letters (alpha, beta, gamma, etc.) ##lower-latin Lowercase Latin letters (a, b , c, d, e, etc.)
- upper-latin Uppercase Latin letters (A, B, C, D, E, etc.)
- hebrew Traditional Hebrew numbering system
- armenian Traditional Armenian numbering system
- georgian Traditional Georgian numbering system (an , ban, gan, etc.)
- ##cjk-ideographic Simple ideographic numbers
- hiragana Marks are: a, i, u, e , o, ka, ki, etc. (Japanese Hiragana characters)
- katakana Marks are: A, I, U, E, O, KA, KI, etc. (Japanese Katakana characters)
- hiragana-iroha Marks are: i, ro, ha, ni, ho, he, to, etc. (Japanese Hiragana serial number)
- katakana-iroha The marks are: I, RO, HA, NI, HO, HE, TO, etc. (Japanese katakana serial number)
- Example:
<html>
<head>
<style type="text/css">
.li1
{
list-style:none
}
</style>
</head>
<body>
<ul>
<li class="li1">咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ul>
</body>
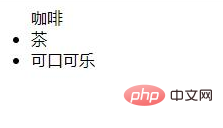
</html>Rendering:
More For programming-related knowledge, please visit:  Programming Learning
Programming Learning
The above is the detailed content of What does the css style 'list-style:none' mean?. For more information, please follow other related articles on the PHP Chinese website!

