In CSS, grid layout refers to "grid layout". It is a two-dimensional system that can handle both rows and columns. It can be created by applying CSS rules to the parent element and the child elements of that element. Use grid layout; flex layout refers to "elastic layout", which is a one-dimensional system used to provide maximum flexibility for box-shaped models.

The operating environment of this article: windows10 system, css3, thinkpad t480 computer.
(Recommended tutorial: CSS video tutorial)
1. Introduction to flex layout
Flex is flexible box (elastic layout ) is a one-dimensional system designed to provide maximum flexibility for box-like models.
Usage: any container (inline elements can be set to display:inline-block);
Features: Space distribution is performed in the row, not as a whole
2. Introduction to grid layout
Gird Layout (css grid layout) is the most powerful layout system in css. It is a two-dimensional system that can handle rows and columns at the same time. Used for a parent element (grid container) and that element's child elements (grid elements) to use grid layout.
Usage: Set dispay: grid; grid-template-colums and grid-template-rows on the parent element to set the number of rows and columns, and then set the number of rows and columns occupied by the child element
Features: two-dimensional grid structure, very easy to operate
Practical combat one: use grid layout to make a simple nine-square grid
html code:
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>css code:
.box{
width: 1200px;
height: 80vh;
display: grid; // 开启grid布局
grid-template-columns: repeat(3,30%); // 设置列
grid-template-rows: repeat(3,30%); // 设置行
grid-column-gap: 20px; // 设置网格之间的间距
grid-row-gap: 20px; // 设置网格之间的间距
}
.box div{
background-color: #34ce57;
}
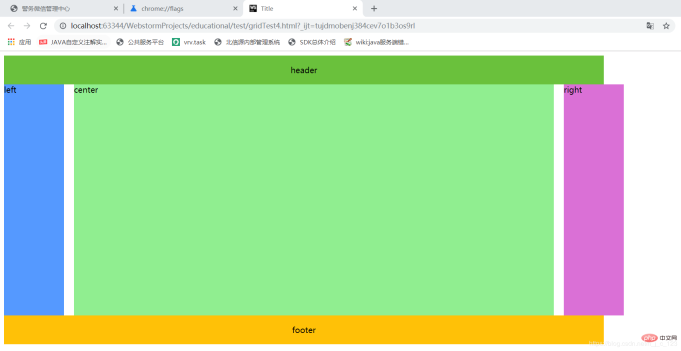
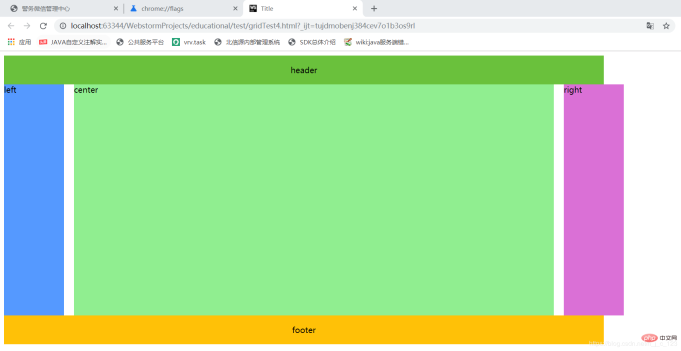
##Practice 2: Make a commonly used website layout
html code:<div class="box">
<div class="header">header</div>
<div class="content">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</div> css code: .box {
width: 1200px;
height: 80vh;
display: grid; // 开启grid布局
grid-template-rows: 10% 80% 10%; // 设置行数
}
.header {
background-color: #6ac13c;
display: grid;
/*居中*/
align-content: center;
justify-content: center;
}
.content {
/*background-color: #f1b0b7;*/
display: grid;
grid-template-columns: 10% 80% 10%;
grid-gap: 20px; // 网格之间的间隔
}
.footer {
background-color: #ffc107;
display: grid;
align-items: center;
justify-content: center;
}
.left {
background-color: #5599FF;
}
.center {
background-color: lightgreen;
}
.right {
background-color: orchid;
}

Programming Video! !
The above is the detailed content of What are css grid layout and flex layout?. For more information, please follow other related articles on the PHP Chinese website!
 Weekly Platform News: Web Apps in Galaxy Store, Tappable Stories, CSS SubgridApr 14, 2025 am 11:20 AM
Weekly Platform News: Web Apps in Galaxy Store, Tappable Stories, CSS SubgridApr 14, 2025 am 11:20 AMIn this week's roundup: Firefox gains locksmith-like powers, Samsung's Galaxy Store starts supporting Progressive Web Apps, CSS Subgrid is shipping in Firefox
 Weekly Platform News: Internet Explorer Mode, Speed Report in Search Console, Restricting Notification PromptsApr 14, 2025 am 11:15 AM
Weekly Platform News: Internet Explorer Mode, Speed Report in Search Console, Restricting Notification PromptsApr 14, 2025 am 11:15 AMIn this week's roundup: Internet Explorer finds its way into Edge, Google Search Console touts a new speed report, and Firefox gives Facebook's notification
 The Power (and Fun) of Scope with CSS Custom PropertiesApr 14, 2025 am 11:11 AM
The Power (and Fun) of Scope with CSS Custom PropertiesApr 14, 2025 am 11:11 AMYou’re probably already at least a little familiar with CSS variables. If not, here’s a two-second overview: they are really called custom properties, you set
 We Are ProgrammersApr 14, 2025 am 11:04 AM
We Are ProgrammersApr 14, 2025 am 11:04 AMBuilding websites is programming. Writing HTML and CSS is programming. I am a programmer, and if you're here, reading CSS-Tricks, chances are you're a
 How Do You Remove Unused CSS From a Site?Apr 14, 2025 am 10:59 AM
How Do You Remove Unused CSS From a Site?Apr 14, 2025 am 10:59 AMHere's what I'd like you to know upfront: this is a hard problem. If you've landed here because you're hoping to be pointed at a tool you can run that tells
 An Introduction to the Picture-in-Picture Web APIApr 14, 2025 am 10:57 AM
An Introduction to the Picture-in-Picture Web APIApr 14, 2025 am 10:57 AMPicture-in-Picture made its first appearance on the web in the Safari browser with the release of macOS Sierra in 2016. It made it possible for a user to pop
 Ways to Organize and Prepare Images for a Blur-Up Effect Using GatsbyApr 14, 2025 am 10:56 AM
Ways to Organize and Prepare Images for a Blur-Up Effect Using GatsbyApr 14, 2025 am 10:56 AMGatsby does a great job processing and handling images. For example, it helps you save time with image optimization because you don’t have to manually
 Oh Hey, Padding Percentage is Based on the Parent Element's WidthApr 14, 2025 am 10:55 AM
Oh Hey, Padding Percentage is Based on the Parent Element's WidthApr 14, 2025 am 10:55 AMI learned something about percentage-based (%) padding today that I had totally wrong in my head! I always thought that percentage padding was based on the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.





