Home >Web Front-end >JS Tutorial >JS CSS implements classification dynamic selection and mobile function effect code_javascript skills
JS CSS implements classification dynamic selection and mobile function effect code_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:36:101518browse
The example in this article describes the JS CSS implementation of classification dynamic selection and mobile function effect code. Share it with everyone for your reference, the details are as follows:
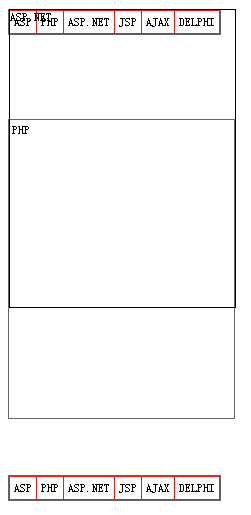
This is a selection plug-in with a similar tab function. The difference from ordinary TAb is that it adds animation effects. It is mostly used on product websites for product classification functions. However, it can also be used on other websites. Click to run it and you will know. Its secret is that it uses JavaScript to simulate the effect of Flash animation, which is very appropriate.
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/js-css-cha-type-move-style-demo/
The specific code is as follows:
<HEAD>
<TITLE>JS+CSS商品动态选择及移动功能</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<style language="javascript">
<!--
body, td{
font-size: 9pt;
}
.hidden{display:none;}
.show{display:block;}
-->
</style>
</HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
var speed=10;//速度
var ci = 10;//运动次数
var left=0;//方框左位置
var top=0;//方框上位置
var width=0;//方框宽
var height=0;//方框高
var aimleft=0;//目标左位置
var aimtop=0;//目标上位置
var aimwidth=0;//目标宽
var aimheight=0;//目标高
var lb=0;//左步长
var tb=0;//上步长
var wb=0;//宽步长
var hb=0;//高步长
var fk = null;
var aim = null;
var aim1 = null;
function initObj(oid){
if (!fk){fk = document.getElementById('fk');}
if (!aim){aim = document.getElementById('aim');}
if (!aim1)aim1 = document.getElementById('aim1');
if (oid)
append(fk,document.getElementById(oid),true);
}
function append(o,oc,cloned){
while (o.hasChildNodes())o.removeChild(o.firstChild);
if (cloned)oc = oc.cloneNode(true);
oc.className = 'show';
o.appendChild(oc);
}
function setSource(obj,oid){
initObj(oid);
left = getOffset(obj).Left;
top = getOffset(obj).Top;
width = obj.offsetWidth;
height = obj.offsetHeight;
aimleft = getOffset(aim).Left;
aimtop = getOffset(aim).Top;
aimwidth = aim.offsetWidth;
aimheight = aim.offsetHeight;
fk.style.display='';
clearInterval(MyMar);
}
/**
* 设置方向步长、宽高步长
*/
function setStep(){
lb = (aimleft-left)/ci;
tb = (aimtop-top)/ci;
wb = (aimwidth-width)/ci;
hb = (aimheight-height)/ci;
}
/**
* 移动
*/
function move(){
setStep();
left+=lb;
top+=tb;
width+=wb;
height+=hb;
if(left<aimleft-2 || top<aimtop-2 || width<aimwidth-2 || height<aimheight-2){
fk.style.left = left+"px";
fk.style.top = top+"px";
fk.style.width = width+"px";
fk.style.height = height+"px";
}else{
if (fk)
while(fk.hasChildNodes()){append(aim1,fk.firstChild);}
hiddenFK();
clearInterval(MyMar)
}
}
function hiddenFK(){
initObj();
fk.style.display='none';
}
/**
* 取得某元素在页面中相对页面左上顶点的位置
*/
function getOffset(obj){
var offsetleft = obj.offsetLeft;
var offsettop = obj.offsetTop;
while (obj.offsetParent != document.body)
{
obj = obj.offsetParent;
offsetleft += obj.offsetLeft;
offsettop += obj.offsetTop;
}
return {Left : offsetleft, Top : offsettop};
}
var MyMar=setInterval(move,speed);
//-->
</SCRIPT>
<div id="fk" style="position: absolute; width: 46px; height: 20px; border: 1px solid #000000 ; display: none"></div>
<TABLE style="border: 1px solid #666666" cellspacing=1 bgcolor=#ff1111 cellpadding=4 border=0>
<TR bgcolor=#ffffff>
<TD onClick="setSource(this,'t1');MyMar=setInterval(move,speed)">ASP</TD>
<TD onClick="setSource(this,'t2');{MyMar=setInterval(move,speed)}">PHP</TD>
<TD onClick="setSource(this,'t3');{MyMar=setInterval(move,speed)}">ASP.NET</TD>
<TD onClick="setSource(this,'t4');{MyMar=setInterval(move,speed)}">JSP</TD>
<TD onClick="setSource(this,'t5');{MyMar=setInterval(move,speed)}">AJAX</TD>
<TD onClick="setSource(this,'t6');{MyMar=setInterval(move,speed)}">DELPHI</TD>
</TR>
</TABLE>
<br><br>
<br><br>
<br><br>
<TABLE id="aim" style="border: 1px solid #666666 ; width: 227px; height: 300px;">
<TR>
<TD id='aim1' valign="top"></TD>
</TR>
</TABLE>
<br>
<br>
<br>
<br>
<TABLE style="border: 1px solid #666666" cellspacing=1 bgcolor=#ff1111 cellpadding=4 border=0>
<TR bgcolor=#ffffff>
<TD onClick="setSource(this,'t1');MyMar=setInterval(move,speed)">ASP</TD>
<TD onClick="setSource(this,'t2');{MyMar=setInterval(move,speed)}">PHP</TD>
<TD onClick="setSource(this,'t3');{MyMar=setInterval(move,speed)}">ASP.NET</TD>
<TD onClick="setSource(this,'t4');{MyMar=setInterval(move,speed)}">JSP</TD>
<TD onClick="setSource(this,'t5');{MyMar=setInterval(move,speed)}">AJAX</TD>
<TD onClick="setSource(this,'t6');{MyMar=setInterval(move,speed)}">DELPHI</TD>
</TR>
</TABLE>
<div id="t1" class="hidden">ASP</div>
<div id="t2" class="hidden">PHP</div>
<div id="t3" class="hidden">ASP.NET</div>
<div id="t4" class="hidden">JSP</div>
<div id="t5" class="hidden">AJAX</div>
<div id="t6" class="hidden">DELPHI</div>
</BODY>
I hope this article will be helpful to everyone in JavaScript programming.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

