Home >Web Front-end >JS Tutorial >How to use jQuery focus()
How to use jQuery focus()
- coldplay.xixiOriginal
- 2020-12-02 16:14:144228browse
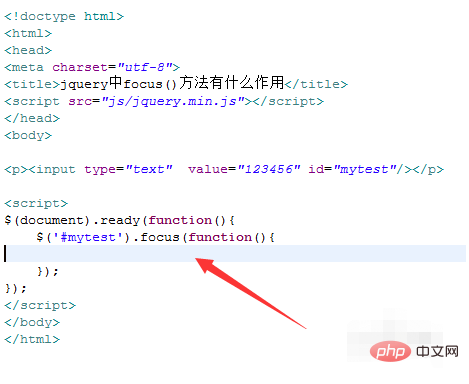
Usage of jQuery focus(): First, when the page is loaded through the [ready()] method, obtain the input object through the id and bind the focus focus event to it; then when the input gains focus, execute the function method; finally, the input content is obtained through the [val()] method.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
Usage of jQuery focus():
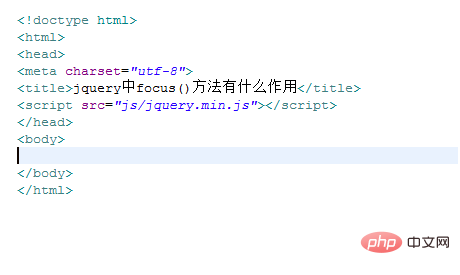
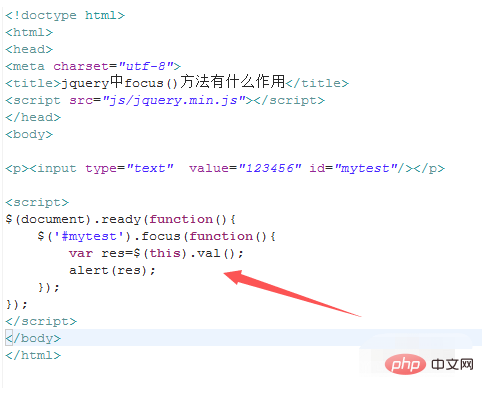
1. Create a new html file, named test.html, to explain focus()# in jquery ##What does the method do?




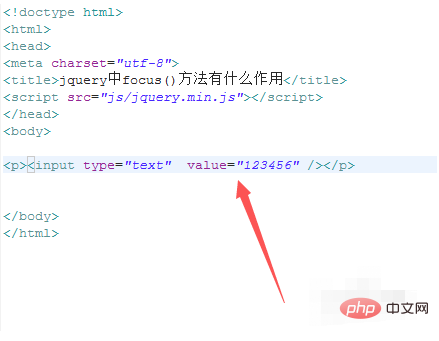
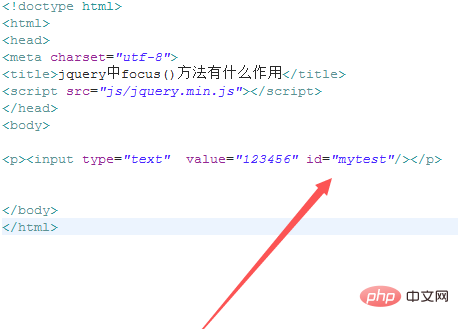
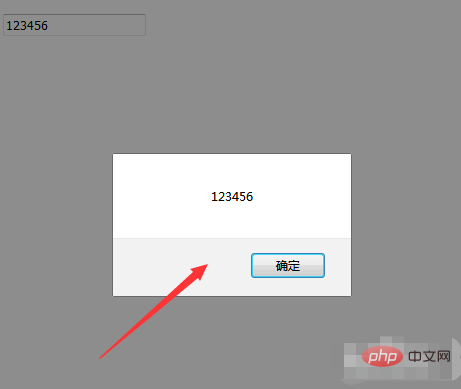
val() method, and use the alert() method to output .


Related free learning recommendations: javascript(Video)
The above is the detailed content of How to use jQuery focus(). For more information, please follow other related articles on the PHP Chinese website!

