Home >Development Tools >sublime >Detailed explanation of sublime text3 eslint installation
Detailed explanation of sublime text3 eslint installation
- 藏色散人forward
- 2020-12-01 14:11:362349browse
The following is a detailed explanation of sublime text3 eslint installation from the sublime tutorial column. I hope it will be helpful to friends in need!

Preparation work:
- sublime text3 editor
- node environment must support
- ESlint specification
Start the installation
When all the above are installed, then install the global eslint
sudo npm install eslint -g
If you are installing or using it for the first timeeslint, you can initialize a eslint file in the project
eslint --init
If there is no package.json file in the project root directory, it will prompt You first use npm init to initialize a package.json file.
Configuring sublime text3
The sublime text2 editor does not support the following plug-ins~
- SublimeLinter is a code inspection framework plug-in. The function is very powerful and supports inspection in various languages. However, it does not have the function of code checking itself and requires specific language checking support such as ESLint.
- SublimeLinter-eslint We install and use the corresponding SublimeLinter-contrib-eslint plug-in to help us use eslint
- Babel Babel still needs to be installed, whether it is compiling files or packaging.
Configuration completed
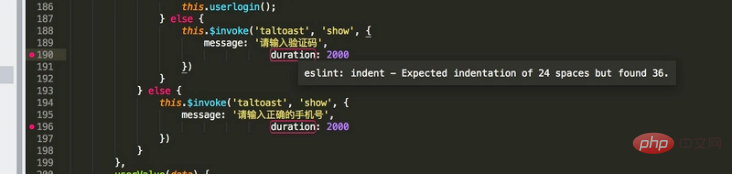
If you installed it without errors, it will probably look like this! The sublime editor will have a highlighted reminder that your code does not conform to the eslint code style.

The author wants to say
Based on my installation experience, there are many installation methods on the Internet for you to install SublimeLinter and SublimeLinter-contrib-eslint are two plug-ins, but there is no SublimeLinter-contrib-eslint plug-in in sublime, so you still have to look carefully The installed one should be SublimeLinter-eslint. There is actually a plug-in named eslint in sublime. It will be verified when you right-click your file directory. , but if you set eslint in the global npm, it will still tell you that the eslint module cannot be found. Although I don’t know what’s going on, it doesn’t seem to prevent me from checking. The specification of the document, and I hope that the answer will be found in the future.
The above is the detailed content of Detailed explanation of sublime text3 eslint installation. For more information, please follow other related articles on the PHP Chinese website!

