The following tutorial column will give you a comparison between sublime and vscode in the sublime tutorial column. I hope it will be helpful to friends in need!

The reason is that I installed eslint to automatically check and complete the code. I installed n plug-ins and still got an error. In addition, the original cracked version of sublime recently opened a pop-up. box prompt. So, with the help of my friends, I tried vscode and my experience was perfect.
1. Comparison between sublime and vscode
Advantages of sublime
Mainstream front-end development editor
Volume Small, fast running, fast startup
Powerful text function
Supports compilation, and the output can be seen on the console
A large number of plug-ins can be installed to meet customized needs (ctrl shift p, ip, search plug-in installation)
-
Lightweight, use small projects
Disadvantages of sublime:
Paid closed source, slow bug fixing time
When installing the plug-in, only Plug-in list, showing a simple description, plug-in configuration is inconvenient, many plug-ins sublime2 and sublime3 are incompatible
vscode advantages:
Free, The most important thing is no money.
There are many plug-ins. Recently, vscode has been developing rapidly. It is convenient and simple to install plug-ins. There is a detailed introduction of plug-ins.
It takes up low memory and has a startup speed. The opening speed is relatively fast
Full platform, with built-in strong support for JavaScript, TypeScript and Node.js, C, C#, Python, PHP and other languages
Disadvantages of vscode:
Not stable enough
The startup speed and opening speed are not as fast as sublime, so it is more suitable for large projects.
2. vscode installation
Official website download, install directly
https://code.visualstudio.com/
3 , vscode common plug-in installation
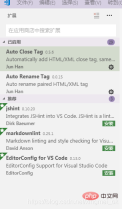
View--Extension (or shortcut key ctrl shift x), enter the plug-in you want to install in the input box, select a plug-in, click, the detailed information of the plug-in will be displayed on the right, click to install That's it.

HTML Snippets,提示初级的h5代码片段,标签等 HTML CSS Support,让html标签写上class,智能提示当前项目所支持的样式。 view in browers,ctrl+f1在默认浏览器中,运行当前的html vscode-icon,让vscode的文件夹目录添加上对应的图标。(如果不生效,在【文件-首选项-文件图标主题】重新选择设置) path intellisense,文件路径自动补齐。 npm intellisense,require引用包的补齐 bracket pair colorizer,让括号有独立的颜色 auto rename tag ,修改标签闭合 vetur,vue插件,语法高亮、智能感知、emmet tortoiseSvn,svn插件 auto close tag,自动添加html、xml关闭标签 beautify,格式化代码 change-case,修改文本的更多明明格式,驼峰命名,下划线分割命名等等 chinese(Simplified)Language Pack for Visual Studio,vscode看不习惯英文的同学,可以下载安装这个,中文简体语言包 color info,在颜色上悬停光标,就可以预览色块中色彩模型的详细信息、 css peek,追踪至样式表中css类和id定义的地方。在html文件右键菜单,单击选择器时,选择“go to definition ”,会跳转到css样式代码段 debugger for chrome,前端调试 eslint,检查js编程中的语法错误 html boilerplate,html模板插件,一键创建html文件 htmlHint,html代码格式检测 image preview,鼠标防在image路劲上,显示图像预览 intelliSense for CSS class names in HTML,把项目中css文件里的名称,智能提示在html中 JavaScript (ES6) code snippets ,es6代码片段提示
The above is the detailed content of Let's compare sublime and vscode?. For more information, please follow other related articles on the PHP Chinese website!
 Sublime Text vs. VS Code: Features and FunctionalityMay 11, 2025 am 12:20 AM
Sublime Text vs. VS Code: Features and FunctionalityMay 11, 2025 am 12:20 AMSublimeText is suitable for developers who pursue speed and simplicity, while VSCode is suitable for users who need strong scalability and integration capabilities. 1.SublimeText is known for its lightweight and fast response, with GotoAnything and multi-select powerful. 2. VSCode is known for its scalability and IDE functions, with built-in Git and debugging tools, and IntelliSense improves development efficiency.
 Sublime Text: The Power of Plugins and PackagesMay 10, 2025 am 12:17 AM
Sublime Text: The Power of Plugins and PackagesMay 10, 2025 am 12:17 AMSublimeText's plug-ins and packages can be installed and managed through PackageControl to improve programming efficiency. 1. Install plug-ins such as BracketHighlighter to simplify code reading by highlighting bracket matching. 2. Use SublimeLinter to configure pylint to implement real-time code checking. 3. Use SideBarEnhancements to customize the sidebar function to optimize file management.
 Is Sublime Text Free? Understanding the LicensingMay 09, 2025 am 12:10 AM
Is Sublime Text Free? Understanding the LicensingMay 09, 2025 am 12:10 AMSublimeTextisfreeduringanunlimitedtrial,buta$99licenseisrecommendedforregularuse.1)Thetrialallowsfullfeatureaccesswithouttimelimits.2)Alicenseoffersperpetualuse,futureupdates,andremovespurchasereminders,enhancingproductivityandsupportingdevelopers.
 Sublime Text: Enhancing Your Coding WorkflowMay 08, 2025 am 12:19 AM
Sublime Text: Enhancing Your Coding WorkflowMay 08, 2025 am 12:19 AMSublimeText can greatly improve work efficiency. 1) Multiple selection and multicursor functions allow editing of multiple positions at the same time, 2) Command panel provides fast function access, 3) Macros and fragments can automate common operations, 4) Optimized configuration and shortcut key use can improve performance and efficiency.
 Sublime Text: Free to Try, Not Necessarily Free to OwnMay 07, 2025 am 12:02 AM
Sublime Text: Free to Try, Not Necessarily Free to OwnMay 07, 2025 am 12:02 AMSublimeText offers a free trial, but ultimately requires a paid purchase for a permanent authorization. 1) During the free trial period, users can experience its functions, but they will receive a purchase prompt. 2) After purchase, users can use it permanently, no subscription fee, and access more plug-ins and themes.
 Sublime Text: Comparing Paid and Unpaid FeaturesMay 06, 2025 am 12:07 AM
Sublime Text: Comparing Paid and Unpaid FeaturesMay 06, 2025 am 12:07 AMThemaindifferencesbetweenthepaidandunpaidversionsofSublimeTextaretheremovalofstatusbarremindersandoccasionalpop-uppromptsinthepaidversion.1)Unregisteredversion:fullyfunctionalwithallcorefeatureslikesyntaxhighlighting,codecompletion,andcommandpalette,
 Sublime Text: The Cost of a Powerful EditorMay 05, 2025 am 12:04 AM
Sublime Text: The Cost of a Powerful EditorMay 05, 2025 am 12:04 AMSublimeText is worth buying. 1) Its simple interface and powerful functions, such as multi-line editing and GotoAnything, improve development efficiency. 2) Rich plug-in ecosystem, such as Anaconda, enhances the development experience. 3) Although the price is $70, its performance and fluency are great value for professional developers.
 Sublime Text: Code Completion, Syntax Highlighting, and MoreMay 04, 2025 am 12:04 AM
Sublime Text: Code Completion, Syntax Highlighting, and MoreMay 04, 2025 am 12:04 AMSublimeText is loved by developers for its powerful code completion and syntax highlighting capabilities. 1) Code completion can automatically prompt function names, variable names, etc. to improve programming efficiency. 2) Syntax highlighting distinguishes code elements through different colors to improve readability and error detection speed.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version

WebStorm Mac version
Useful JavaScript development tools







