Home >Web Front-end >JS Tutorial >How to determine whether a jquery object is input or select
How to determine whether a jquery object is input or select
- coldplay.xixiOriginal
- 2020-11-27 14:33:174499browse
How to determine whether a jquery object is input or select: first open the html editor and create a new html file; then enter the js code in the [<script>] tag in [index.html]; finally browse Just run the [index.html] page on the server. </script>

The operating environment of this tutorial: Windows 7 system, jquery version 3.2.1, Dell G3 computer.
Method to determine whether a jquery object is input or select:
1. First, open the html editor and create a new html file, for example: index.html.

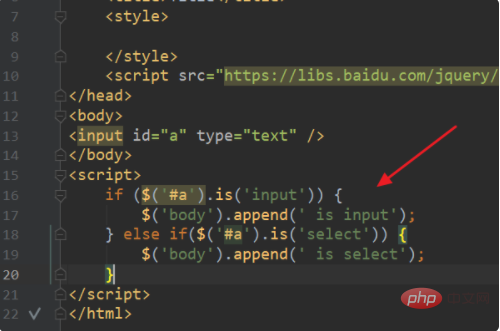
2. In the <script></script> tag in index.html, enter the js code:
if ($('#a').is('input')) {
$('body').append(' is input');
} else if($('#a').is('select')) {
$('body').append(' is select');
}
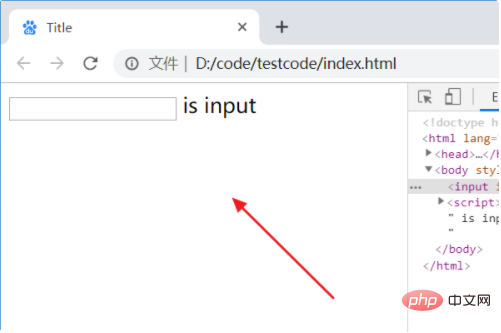
3. The browser runs the index.html page, and the judgment result of the jquery object type will be output.

Related free learning recommendations: javascript (video)
The above is the detailed content of How to determine whether a jquery object is input or select. For more information, please follow other related articles on the PHP Chinese website!

