Home >Web Front-end >JS Tutorial >How to make select unoptional in jquery
How to make select unoptional in jquery
- 王林Original
- 2020-11-26 10:38:464338browse
The jquery method to make select unselectable: first create the setdis function; then obtain the select object through id (setdis) within the function; finally use the attr method to set the disabled attribute to disabled.

The operating environment of this tutorial: Windows 10 system, jquery version 2.2.4. This method is suitable for all brands of computers.
(Recommended tutorial: jquery video tutorial)
The specific method is as follows:
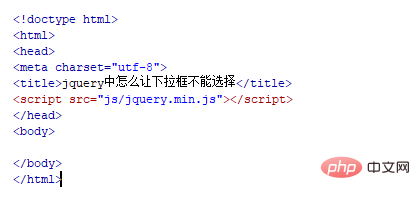
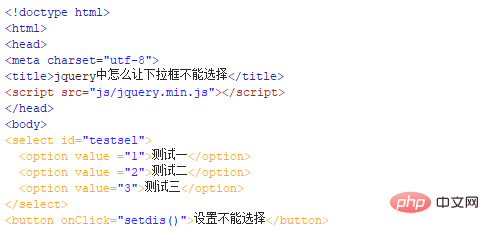
Create a new html file and name it test.html.

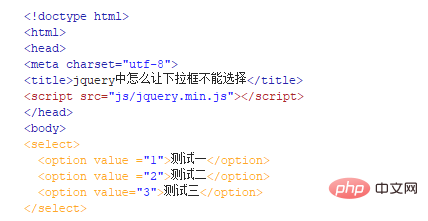
In the test.html file, use the select tag and option tag to create a drop-down option, namely test one, test two, and test three.

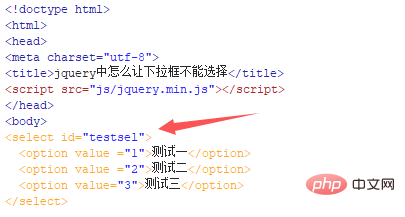
In the test.html file, set the id of the select tag to testsel, which is mainly used to obtain the select object through this id below.

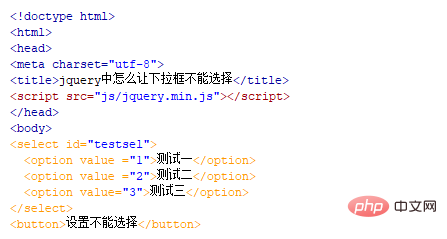
In the test.html file, use the button tag to create a button with the button name "Settings cannot be selected".

In the test.html file, bind the onclick event to the button button. When the button is clicked, execute the setdis() function.

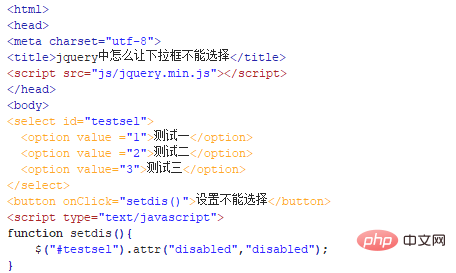
In the js tag, create the setdis() function. Within the function, obtain the select object through id(setdis), and use the attr() method to set the disabled attribute to disabled. This makes the drop-down box unselectable.

For more programming-related knowledge, please visit: Programming Learning! !
The above is the detailed content of How to make select unoptional in jquery. For more information, please follow other related articles on the PHP Chinese website!

