Home >Web Front-end >JS Tutorial >How to get the height of div with jquery
How to get the height of div with jquery
- coldplay.xixiOriginal
- 2020-11-26 15:31:174846browse
The jquery method to get the div height: first use the div tag to create a line of text, and use css to set its height; then use the [$] symbol to get the div object, and use the [css()] method to get the height attribute value. That is, the height value of the div.

This method is suitable for all brands of computers
jquery to get the div height Method:
1. Create a new html file, named test.html, to explain how jQuery can easily obtain the height of a div.

2. In the test.html file, introduce the jquery.min.js library file and successfully load the file before you can use the methods in jquery .

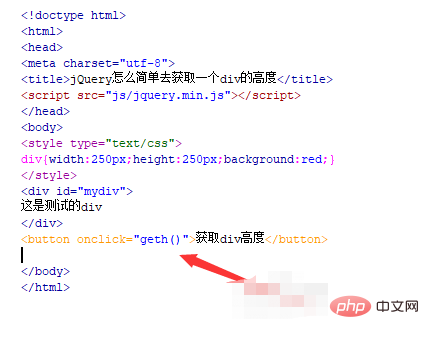
3. In the test.html file, use the div tag to create a line of text, and use css to set the width of the div to 250px, the height to 250px, and the background color to red.

4. In the test.html file, set the id attribute of the div to mydiv, which is mainly used to obtain the div object through the id below.

5. In the test.html file, use the button tag to create a button, bind the onclick click event to the button button, and when the button is clicked, execute geth() function.

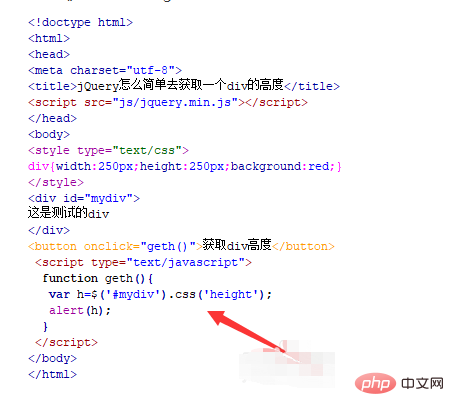
6. In the js tag, create the geth() function. Within the function, use the $ symbol to obtain the div object through id (mydiv). Use the css() method to obtain the height attribute value, that is, the height value of the div, and use the alert() method to output the obtained value.

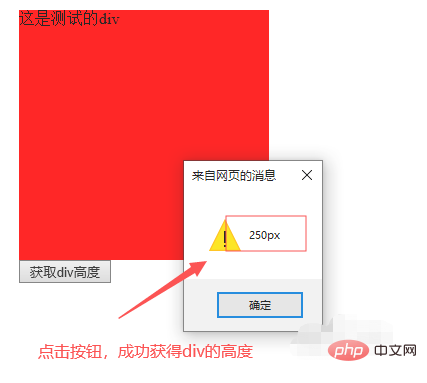
7. Open the test.html file in the browser and click the button to see the effect.

Related free learning recommendations: javascript (video)
The above is the detailed content of How to get the height of div with jquery. For more information, please follow other related articles on the PHP Chinese website!

