Home >Web Front-end >CSS Tutorial >How to implement DIV height adaption in css
How to implement DIV height adaption in css
- 王林forward
- 2020-08-12 16:54:383046browse

Table attributes can be added.
(Recommended tutorial: CSS tutorial)
Add attributes to parent elements display: table;
Add attributes to child elements display: table- cell;
Code:
<div class="div-row">
<style type="text/css">
.div-row {
width: 400px;
border: 1px solid #23527C;
display: table;
}
.div-col {
display: table-cell;
}
</style>
<div class="div-col" style="background-color: #28A4C9;">
<p><span>内容1</span></p>
</div>
<div class="div-col" style="background-color: #31B0D5;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
</div>
<div class="div-col" style="background-color: #269ABC;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
<p><span>内容3</span></p>
</div>
<div class="div-col" style="background-color: #5BC0DE;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
<p><span>内容3</span></p>
<p><span>内容4</span></p>
<p><span>...</span></p>
</div>
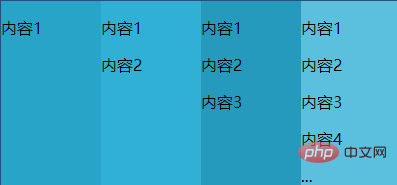
</div>Result:

The above is the detailed content of How to implement DIV height adaption in css. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:csdn.net. If there is any infringement, please contact admin@php.cn delete

