Home >Web Front-end >Bootstrap Tutorial >How to modify bootstrap input style
How to modify bootstrap input style
- 藏色散人Original
- 2020-11-25 10:51:114525browse
How to modify the bootstrap input style: first create a label; then write an input, set the type to file; then call the button default style; and finally modify it according to the color of the button.

The operating environment of this tutorial: Windows 7 system, bootstrap version 3. This method is suitable for all brands of computers.
Recommended: "bootstrap tutorial"
Bootstrap about the style change of the file in the input
Add button style to the file type in the input
1. The style of the file type in the input in Bootstrap is very ugly. Adding a paragraph of text to a button will display different styles depending on the browser. , so when developing, you can change the file style
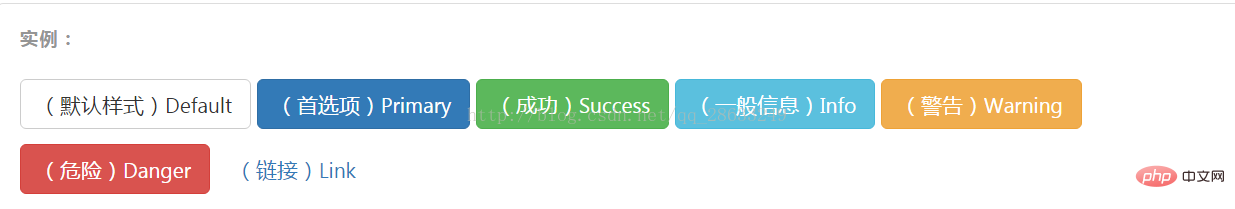
to the button style. It can be set to the default, white background, or it can be set to green, red, blue, etc.-------- That is, several states of the button
"btn btn-default"——Default style——white
"btn btn-primary"——Preference ——Dark blue
"btn btn-success"——Success——Green
"btn btn-info"——General information ——Light blue
"btn btn-warn"——Warning——Orange
"btn btn-danger"——Danger—— —Red
"btn btn-link"——Link——White
The method is:
1. Write a label, The class is set to btn btn- (default/success/warning/Primary/info/danger/link) Set for=file
2. Write an input type: file, set the id to file, the source code is as follows
<p class="form-group">
<label class="col-sm-2 control-label"><img src="index.png"alt=""></label>
<p class="col-sm-2 ">
<label for="file"class=" btn btn-default">更换头像</label>
<input id="file"type="file"style="display:none">
</p>
</p>This is the default style of input file

Call button default style to generate a white button , write a prompt inside the button

The specific style or color required can be set according to the color of the button

The above is the detailed content of How to modify bootstrap input style. For more information, please follow other related articles on the PHP Chinese website!

