Home >Web Front-end >JS Tutorial >How to determine whether to click the button in jquery
How to determine whether to click the button in jquery
- coldplay.xixiOriginal
- 2020-11-16 15:38:144946browse
Jquery method to determine whether to click a button: first create a file and use the button tag to create three buttons; then obtain the currently clicked button object through [$(this)]; finally use the [attr()] method Get the id of the clicked button to determine which button was clicked.

Recommended: "jquery video tutorial"
How to determine whether to click a button using jquery:
1. Create a new html file, named test.html, to explain how jquery determines which button is clicked.

2. In the test.html file, introduce the jquery.min.js library file and successfully load the file before you can use the methods in jquery.

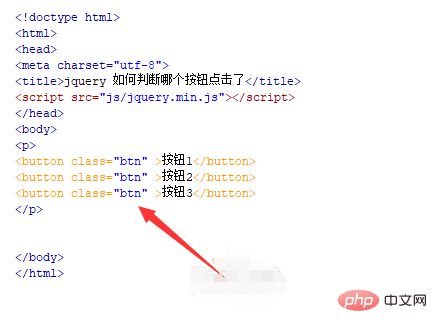
3. In the test.html file, in the p tag, use the button tag to create three buttons. The button names are "Button 1" and "Button 2". , "Button 3", and set the class attribute of the three button buttons to btn.

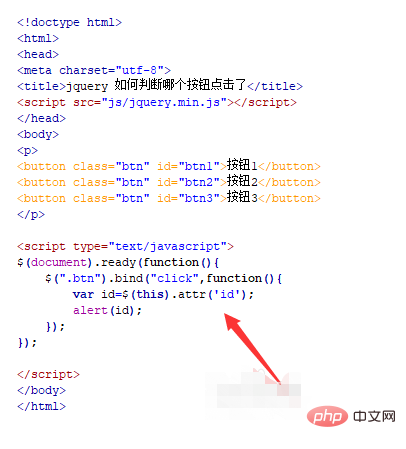
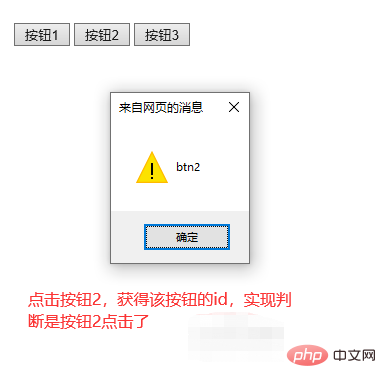
4. In the test.html file, set the id attributes of the button tags to btn1, btn2, and btn3. It is mainly used to obtain the id through jquery below to achieve judgment. That button was clicked.




Related free learning recommendations: JavaScript(Video)
The above is the detailed content of How to determine whether to click the button in jquery. For more information, please follow other related articles on the PHP Chinese website!

