Home >Web Front-end >HTML Tutorial >Implementation of HTML click button to expand menu
Implementation of HTML click button to expand menu
- 不言Original
- 2018-11-28 16:14:2712579browse
In this article, we will introduce how to create a menu of extended elements when clicked in HTML. Let's look at the specific content below.

Let’s look at a problem first
The "Button Name" is surrounded by a black border line, and when clicked, the text will be displayed At the bottom, the border lines remain unchanged.
When I click on it, I want to expand the border line so that the entire sentence including "Button Name" is included.
But, how to write it if you want the size of the border line to perfectly surround the characters to be displayed, so that the size will change at that time?
Let’s look at a code
CSS code
.hidden_box{
display:inline-block;
margin:0;
padding:0;
}
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
}
.hidden_box label:hover{background: #efefef;}
.hidden_box input{display: none;}
.hidden_box .hidden_show{
height: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
opacity: 1;
}HTML code
<div class="hidden_box">
<label for="label1">按钮名称</label>
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
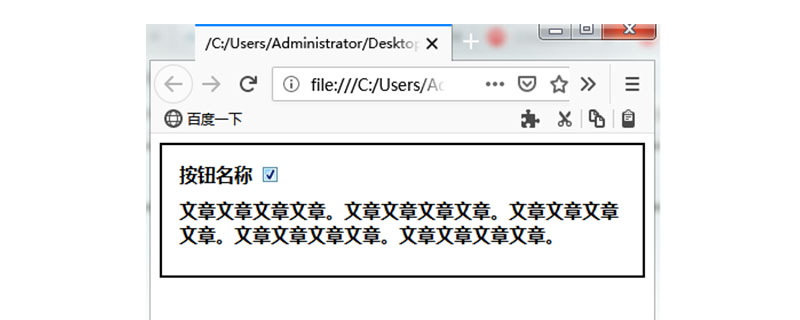
</div>The display effect on the browser is as follows

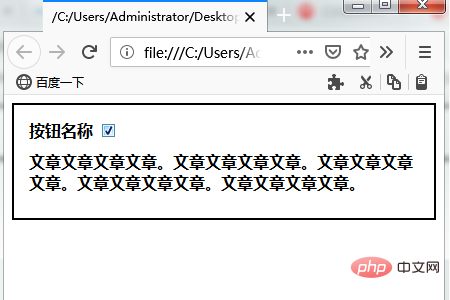
When the mouse clicks on the "Button Name", the following effect will appear on the browser

From the display effect, the above The code does not seem to be able to perfectly solve the problem raised. Let's take a look at the specific solution
If it is limited by CSS, it will be a rough method, but there is a way Put it all in label.
First, let's add display: block to include the inner block element.
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
display: block;
}Next, set the width of the hidden_show class to width so that the state before clicking can maintain an appropriate width
.hidden_box .hidden_show{
height: 0;
width: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
width: auto;
opacity: 1;
}After that, let’s take a look at the HTML code
<div class="hidden_box">
<label for="label1">
按钮名称
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
</label>
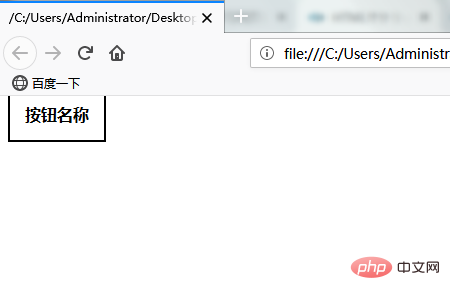
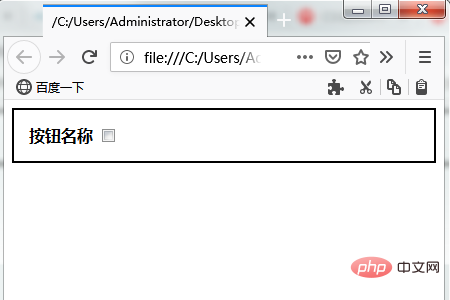
</div>The display effect on the browser is as follows:

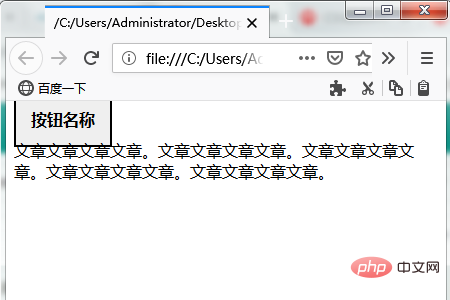
When you click the selection box behind "Button Name", the display effect on the browser is as follows:

The above is the detailed content of Implementation of HTML click button to expand menu. For more information, please follow other related articles on the PHP Chinese website!

