Home >Web Front-end >Vue.js >How to get the value of url in vue.js
How to get the value of url in vue.js
- coldplay.xixiOriginal
- 2020-11-11 16:00:043351browse
How to get the url value in vue.js: 1. Write [path: '/goodsinfo/:goodsId'] in [main.js]; 2. Set the code in the current file to [< ;router-link :to="'/goodsinfo/' subitem.a].

##[Related article recommendations: vue.js】
How to get the url value in vue.js:
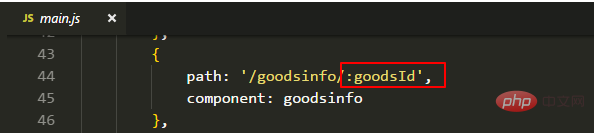
One: Write
const router = new VueRouter({
routes: [
{
path: '/goodsinfo/:goodsId',
component: goodsinfo
},
]
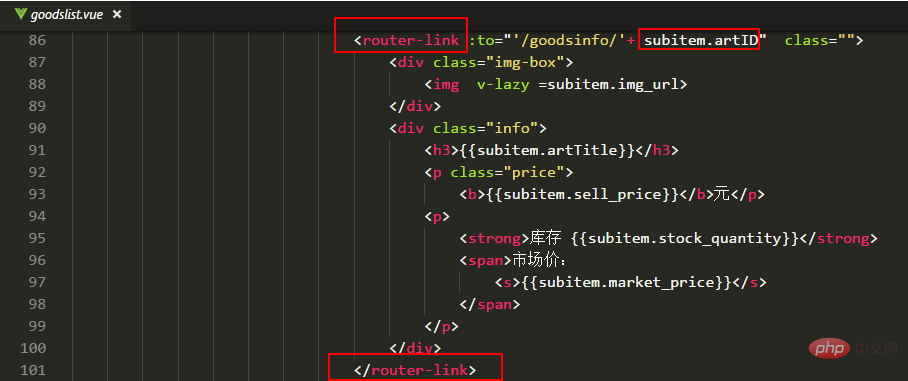
}) in main.js Two: Set

<template>
<div>
<router-link :to="'/goodsinfo/'+ subitem.artID" class="">
<div class="img-box">
<img v-lazy =subitem.img_url alt="How to get the value of url in vue.js" >
</div>
<div class="info">
<h3>{{subitem.artTitle}}</h3>
<p class="price">
<b>{{subitem.sell_price}}</b>元</p>
<p>
<strong>库存 {{subitem.stock_quantity}}</strong>
<span>市场价:
<s>{{subitem.market_price}}</s>
</span>
</p>
</div>
</router-link>
</div>
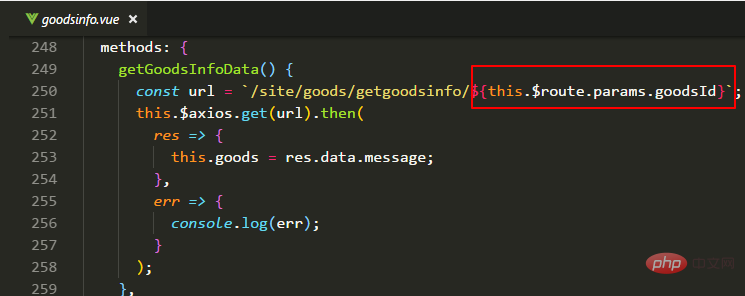
</template> in the current file Three: In Get the value in the url from the jumped file

// 获得商品评论数据
getCommentByPage() {
const url = `site/comment/getbypage/goods/${
this.$route.params.goodsId
}?pageIndex=${this.pageIndex}&pageSize=${this.pageSize}`;
this.$axios.get(url).then(
res => {
this.comment = res.data;
},
err => {
console.log(err);
}
);
},
Related free learning recommendations: JavaScript(video)
The above is the detailed content of How to get the value of url in vue.js. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to use jq in vue.jsNext article:How to use jq in vue.js

