vue.js two-way binding: The accessor property is a special property in the object. It cannot be set directly in the object, but must be defined separately through the [defineProperty()] method.

The operating environment of this tutorial: windows10 system, vue2.9, this article is applicable to all brands of computers.
【Recommended related articles: vue.js】
##1. Accessor properties
The accessor property is a special property in the object. It cannot be set directly in the object, but must be defined separately through the defineProperty() method.
var obj = { };
// 为obj定义一个名为 hello 的访问器属性
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
}) Obj.hello // You can read the accessor attributes of the access device like ordinary attributes
OBJ.HELLO // Read the attribute, that is, call the get function and return the return value of the get function
# OBJ.HELLO = "ABC" // Assigning a value to an attribute is to call the set function. Assignment is actually passing parameters 
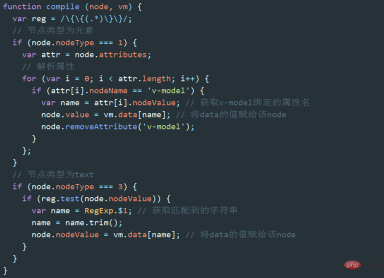
2. Implementation of minimalist two-way binding


3. Decomposition of tasks
The above example is only to illustrate the principle. What we ultimately want to achieve is:

4. DocumentFragment
DocumentFragment (document fragment) can be regarded as a node container. It can contain multiple child nodes. When we insert it into the DOM, only Its children will be inserted into the target node, so think of it as a container for a set of nodes. Using DocumentFragment to process nodes is much faster and better than directly manipulating the DOM. When Vue compiles, it hijacks all the child nodes of the mounting target (really hijacking, the nodes in the DOM will be automatically deleted through the append method) into the DocumentFragment. After some processing, the DocumentFragment is returned and inserted as a whole. Mount target.
 ##
##


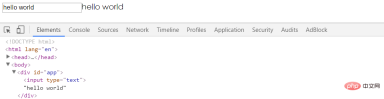
 The above code implements task one. We can see that hello world has been presented in the input box and text node.
The above code implements task one. We can see that hello world has been presented in the input box and text node.

6. Responsive data binding
Let’s look at the implementation idea of task two: when we input When inputting data into the box, the input event (or keyup or change event) is first triggered. In the corresponding event handler, we obtain the value of the input box and assign it to the text attribute of the vm instance. We will use defineProperty to set text in data as the accessor property of vm, so assigning a value to vm.text will trigger the set method. There are two main things to do in the set method. The first is to update the value of the attribute, and the second is left to task three.


Task 2 is completed. The text attribute value will change synchronously with the content of the input box:

7. Subscription/publish mode (subscribe&publish)
The text attribute has changed, the set method is triggered, but the content of the text node no change. How to make the text nodes that are also bound to text change synchronously? There is another knowledge point here: the subscription publishing model.
The subscription-publishing model (also known as the observer pattern) defines a one-to-many relationship, allowing multiple observers to monitor a certain topic object at the same time. When the status of the topic object changes, all will be notified. Observer object. The publisher issues a notification => The topic object receives the notification and pushes it to the subscriber => The subscriber performs the corresponding operation
8. Implementation of two-way binding
To review, whenever a new Vue is created, it mainly does two things: the first is to monitor data: observe( data), the second is to compile HTML: nodeToFragement(id). During the process of monitoring data, a theme object dep will be generated for each attribute in data. During the process of compiling HTML, a subscriber watcher will be generated for each node related to data binding, and the watcher will add itself to the dep of the corresponding attribute. We have implemented: Modify the content of the input box => Modify the attribute value in the event callback function => Trigger the set method of the attribute. The next thing we have to implement is: issue a notification dep.notify() => trigger the update method of the subscriber => update the view. The key logic here is: how to add watcher to the dep of the associated attribute.


At this point, hello world two-way binding is basically implemented. The text content will change synchronously with the content of the input box. Modifying the value of vm.text in the controller will be reflected in the text content synchronously. 
Related free learning recommendations: JavaScript (video)
The above is the detailed content of What is vue.js two-way binding?. For more information, please follow other related articles on the PHP Chinese website!
 Vue.js vs. React: Scalability and MaintainabilityMay 10, 2025 am 12:24 AM
Vue.js vs. React: Scalability and MaintainabilityMay 10, 2025 am 12:24 AMVue.js and React each have their own advantages in scalability and maintainability. 1) Vue.js is easy to use and is suitable for small projects. The Composition API improves the maintainability of large projects. 2) React is suitable for large and complex projects, with Hooks and virtual DOM improving performance and maintainability, but the learning curve is steeper.
 The Future of Vue.js and React: Trends and PredictionsMay 09, 2025 am 12:12 AM
The Future of Vue.js and React: Trends and PredictionsMay 09, 2025 am 12:12 AMThe future trends and forecasts of Vue.js and React are: 1) Vue.js will be widely used in enterprise-level applications and have made breakthroughs in server-side rendering and static site generation; 2) React will innovate in server components and data acquisition, and further optimize the concurrency model.
 Netflix's Frontend: A Deep Dive into Its Technology StackMay 08, 2025 am 12:11 AM
Netflix's Frontend: A Deep Dive into Its Technology StackMay 08, 2025 am 12:11 AMNetflix's front-end technology stack is mainly based on React and Redux. 1.React is used to build high-performance single-page applications, and improves code reusability and maintenance through component development. 2. Redux is used for state management to ensure that state changes are predictable and traceable. 3. The toolchain includes Webpack, Babel, Jest and Enzyme to ensure code quality and performance. 4. Performance optimization is achieved through code segmentation, lazy loading and server-side rendering to improve user experience.
 Vue.js and the Frontend: Building Interactive User InterfacesMay 06, 2025 am 12:02 AM
Vue.js and the Frontend: Building Interactive User InterfacesMay 06, 2025 am 12:02 AMVue.js is a progressive framework suitable for building highly interactive user interfaces. Its core functions include responsive systems, component development and routing management. 1) The responsive system realizes data monitoring through Object.defineProperty or Proxy, and automatically updates the interface. 2) Component development allows the interface to be split into reusable modules. 3) VueRouter supports single-page applications to improve user experience.
 What are the disadvantages of VueJs?May 05, 2025 am 12:06 AM
What are the disadvantages of VueJs?May 05, 2025 am 12:06 AMThe main disadvantages of Vue.js include: 1. The ecosystem is relatively new, and third-party libraries and tools are not as rich as other frameworks; 2. The learning curve becomes steep in complex functions; 3. Community support and resources are not as extensive as React and Angular; 4. Performance problems may be encountered in large applications; 5. Version upgrades and compatibility challenges are greater.
 Netflix: Unveiling Its Frontend FrameworksMay 04, 2025 am 12:16 AM
Netflix: Unveiling Its Frontend FrameworksMay 04, 2025 am 12:16 AMNetflix uses React as its front-end framework. 1.React's component development and virtual DOM mechanism improve performance and development efficiency. 2. Use Webpack and Babel to optimize code construction and deployment. 3. Use code segmentation, server-side rendering and caching strategies for performance optimization.
 Frontend Development with Vue.js: Advantages and TechniquesMay 03, 2025 am 12:02 AM
Frontend Development with Vue.js: Advantages and TechniquesMay 03, 2025 am 12:02 AMReasons for Vue.js' popularity include simplicity and easy learning, flexibility and high performance. 1) Its progressive framework design is suitable for beginners to learn step by step. 2) Component-based development improves code maintainability and team collaboration efficiency. 3) Responsive systems and virtual DOM improve rendering performance.
 Vue.js vs. React: Ease of Use and Learning CurveMay 02, 2025 am 12:13 AM
Vue.js vs. React: Ease of Use and Learning CurveMay 02, 2025 am 12:13 AMVue.js is easier to use and has a smooth learning curve, which is suitable for beginners; React has a steeper learning curve, but has strong flexibility, which is suitable for experienced developers. 1.Vue.js is easy to get started with through simple data binding and progressive design. 2.React requires understanding of virtual DOM and JSX, but provides higher flexibility and performance advantages.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

WebStorm Mac version
Useful JavaScript development tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Notepad++7.3.1
Easy-to-use and free code editor






