Home >Web Front-end >Front-end Q&A >What is React-Bootstrap
What is React-Bootstrap
- 藏色散人Original
- 2020-11-10 11:34:592060browse
React-Bootstrap is a reusable front-end component library. Its style components depend on bootstrap. We can install [React-boots] through the command "cnpm install react-bootstrap --save;".

Recommended: " Programming Video"
React-bootstrap
1. What is react-bootstrap?
React-Bootstrap is a reusable front-end component library.
2. What is the relationship between react-bootstrap and bootstrap?
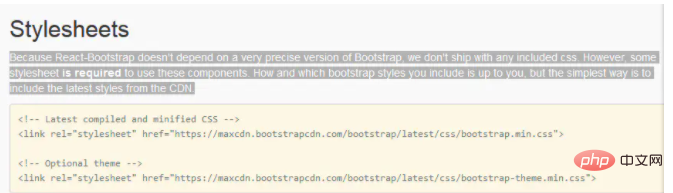
The style component of react-bootstrap depends on bootstrap. (Figure 1 below is the explanation from the official website)

3. How to use React-bootstrap in react?
3.1. Installation: cnpm install react-bootstrap --save;
3.2. When writing content components that require react-bootstrap components, you must import the required components from react-bootstrap;
For example: in component component. In js, the Button component of React-bootstrap is used. The specific writing method is as follows:
import React from‘react’;
import {Button} from ‘react-bootstrap’;
export default class MyComponent React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<Button bsStyle="default"></Button>
</div>
);
}
};3.3. In the template header of index.ejs, introduce bootstrap.css.
3.4. Put the bootstrap.css source code in the dist folder.
The above is the detailed content of What is React-Bootstrap. For more information, please follow other related articles on the PHP Chinese website!

