Home >Web Front-end >JS Tutorial >A simple comparison between Angular and angularjs, react and vue
A simple comparison between Angular and angularjs, react and vue
- 青灯夜游forward
- 2020-08-21 10:36:343076browse

Angular related introduction
angular is an open source javaScript maintained by Google. Anguar1.5 is called angularJs, Angular4.0 is called Angular, and Angular1.5 to Angular4.0 is a complete rewrite.
angular is a single-page application and component application. The focus is on building high-reuse components, using TypeScript syntax. It can be said that angularJs has no core. The core of angular is components, and the core of react is virtual DOM.

Comparison between AngularJs and Angular
##Advantages of AngularJs:
- The template has powerful and rich functions: reflected in two-way binding
- Relatively complete front-end MVC framework
- Introduces some concepts of Java
Problems with AngularJs:
- Performance: reflected in two-way binding, dirty checking, and checking whether it is needed every time the data changes Rebind. Angular has made improvements and does not perform dirty checks by default
- Routing
- Scope: Browser and
- angularjsExecution environment isolation Form verification: angular Using templates
- javascript language: angular uses TypeScript syntax developed by Microsoft.
- High learning cost
New features of Angular:
- New command line tool AngularCLI
- Server Side RenderingSU
- Mobile and desktop compatibility: cross-platform mobile application support
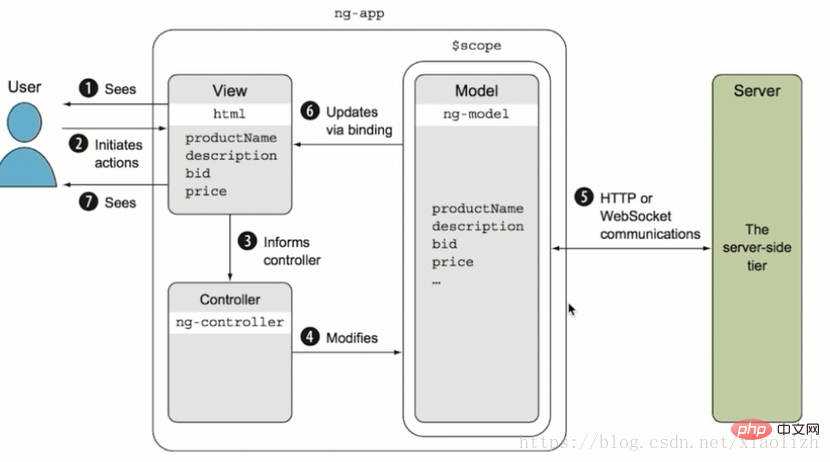
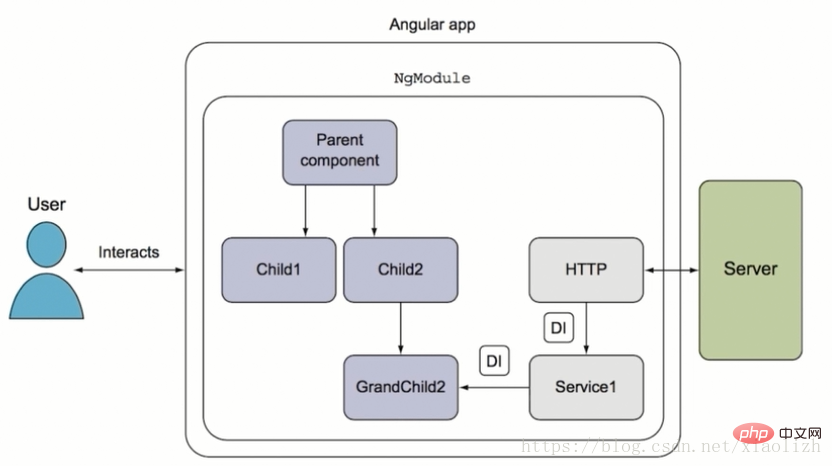
Architectural differences:
angularJs is a front-end MVC architecture, as shown below:

A simple comparison between Angular and react and vue
Comparison with react :
- Speed: React updates the dom less often, and updates the virtual dom, which is very fast. Angular adopts a new change detection algorithm, which can be said to be on par with react.
- FLUX architecture: es6 syntax support, one-way data update, etc., angular supports it.
- Server-side rendering: The disadvantage of single-page applications is that they have great restrictions on search engines.
Comparison with vue:
Advantages of vue:
- Simple: Developed by domestic experts, Chinese documentation, easy and fast to get started
- Flexible: Flexible construction
- Performance: Using a virtual dom similar to react, the processing is fast and the performance is very good.
vue disadvantages:
- Personal leadership
- Only focus on web: angular can develop web and client applications
- Server-side rendering: vue can only be implemented by third-party plug-ins, and angular is supported by the official service segment rendering, which can solve some pain points that the front-end framework cannot solve.
Summary Angular:
 ##Recommended learning:
##Recommended learning:
The above is the detailed content of A simple comparison between Angular and angularjs, react and vue. For more information, please follow other related articles on the PHP Chinese website!

