Home >Web Front-end >CSS Tutorial >An in-depth analysis of z-index in css
An in-depth analysis of z-index in css
- 青灯夜游forward
- 2020-11-04 18:02:312277browse

z-index property sets the stacking order of elements. Elements with a higher stacking order will always appear in front of elements with a lower stacking order. (Recommended tutorial: CSS video tutorial)

Comparison of hierarchical relationships
1. For the same level Element, by default (or position:static), elements at the back of the document flow will overwrite the previous ones.
2. For sibling elements, if the position is not static and z-index exists, the element with a larger z-index will cover the element with a smaller z-index, that is, the larger the z-index, the higher the priority. .
3. Under IE6/7, position is not static, and z-index does not exist. When z-index does not exist, z-index is 0. In other browsers, z-index is auto.
4. Elements whose z-index is auto do not participate in the comparison of hierarchical relationships. Elements traversed upward and whose z-index is not auto participate in the comparison.
Sequence rules
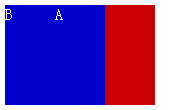
If the position attribute is not set on the node, the node located at the back of the document flow will cover the previous node.
<div id="a">A</div> <div id="b">B</div>

Positioning rules
If position is set to static, nodes located behind the document flow will still cover the floating nodes in front. ,, so position:static will not affect the covering relationship of nodes.
<div id="a" style="position:static;">A</div> <div id="b">B</div>

If position is set to relative (relative positioning), absolute (absolute positioning) or fixed (fixed positioning), such a node will overwrite the position attribute or attribute that is not set A node with a value of static indicates that the former has a higher default level than the latter.
<div id="a" style="position:relative;">A</div> <div id="b">B</div>

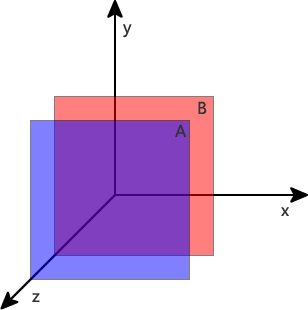
Without the interference of the z-index attribute, according to the order rules and positioning rules, we can make more complex structures. Here we have A and B Neither position is set, but position: relative is set for A's child node A-1. According to the order rules, B will cover A, and according to the positioning rules A' will cover B.
<div id="a">
<div id="a-1" style="position:relative;">A-1</div>
</div>
<div id="b">B</div>
When should such an implementation be used to overlay each other? It may seem odd, but it is actually very commonly used. For example, the category display list in the side column of an e-commerce website can be implemented using this technique.
The picture below is the category display area of a website. The floating layer of the second-level category covers the outer frame of the first-level category list, and the nodes of the first-level category cover the floating layer of the second-level category. If you use CSS To achieve the display effect, the outer frame of the first-level category is equivalent to A in the above example, the node of the first-level category is equivalent to A-1, and the floating layer of the second-level category is equivalent to B.

Participation rules
We tried not to use the position attribute, but added the z-index attribute to the node. It was found that z-index had no effect on the node. z-index The attribute only takes effect when the position attribute of the node is relative, absolute or fixed.
<div id="a" style="z-index:2;">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>

<div id="a" style="max-width:90%">A</div> <div id="b" style="position:relative;z-index:1;">B</div> <div id="c" style="position:relative;z-index:0;">C</div>

Default value rule
If all nodes are defined with position:relative. Nodes with a z-index of 0 and no z-index defined will have no distinction in the same level; but nodes with a z-index greater than or equal to 1 will be covered. Nodes with z-index defined; nodes with negative z-index values will be overwritten by nodes with no z-index defined.
<div id="a" style="position:relative;z-index:1;">A</div> <div id="b" style="position:relative;z-index:0;">B</div> <div id="c" style="position:relative;">C</div> <div id="d" style="position:relative;z-index:0;">D</div>

From the parent rule
If nodes A and B both define position:relative, and the z-index of node A is greater than that of node B, then the child nodes of A must cover the front of the child nodes of B.
<div id="a" style="position:relative;z-index:1;">
<div id="a-1">A-1</div>
</div>
<div id="b" style="position:relative;z-index:0;">
<div id="b-1">B-1</div>
</div> 
If all nodes define position:relative, the z-index of node A is the same as that of node B, but due to the order rules, node B covers the front of node A. Even if A's If the z-index value of a child node is greater than that of B's child nodes, B's child nodes will still cover the front of A's child nodes.

Many people set the z-index to It's very big, 9999 and so on. If you don't consider the influence of the parent node, it's useless no matter how big it is. It's an insurmountable level.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of An in-depth analysis of z-index in css. For more information, please follow other related articles on the PHP Chinese website!

