Home >Web Front-end >Vue.js >In-depth understanding of the diff algorithm in vue.js
In-depth understanding of the diff algorithm in vue.js
- 青灯夜游forward
- 2020-10-14 17:24:252887browse

This article will give you a detailed understanding of the diff algorithm in vue.js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
Preface
My goal is to write a very detailed introduction to diff, so this article is a bit long. A large number of pictures and code examples will also be used, so that friends who read this article will understand every corner of diff.
Let’s first understand a few points...
1. When the data changes, how does vue update the node?
You must know that the cost of rendering the real DOM is very high. For example, sometimes we modify a certain data. If we directly render it to the real DOM, it will cause the entire DOM tree to be redrawn and rearranged. Is it possible that we only update the small piece of dom we modified instead of updating the entire dom? The diff algorithm can help us.
We first generate a virtual DOM based on the real DOM. When the data of a node in the virtual DOM changes, a new Vnode will be generated. Then compare the Vnode with the oldVnode and modify it directly if there is any difference. On the real DOM, then make the value of oldVnode Vnode.
The process of diff is to call the function named patch, compare the old and new nodes, and patch the real DOM while comparing.
2. What is the difference between virtual DOM and real DOM?
Virtual DOM extracts the real DOM data and simulates the tree structure in the form of objects. For example, the dom is like this:
<div>
<p>123</p>
</div>The corresponding virtual DOM (pseudocode):
var Vnode = {
tag: 'div',
children: [
{ tag: 'p', text: '123' }
]
};(warm reminder: VNode and oldVNode are both objects, be sure to remember)
3. How to compare diff?
When using the diff algorithm to compare old and new nodes, the comparison will only be performed at the same level, and will not be compared across levels.
<div>
<p>123</p>
</div>
<div>
<span>456</span>
</div>The above code will compare two divs on the same layer and p and span on the second layer, but it will not compare divs and spans. A very vivid picture I saw elsewhere:

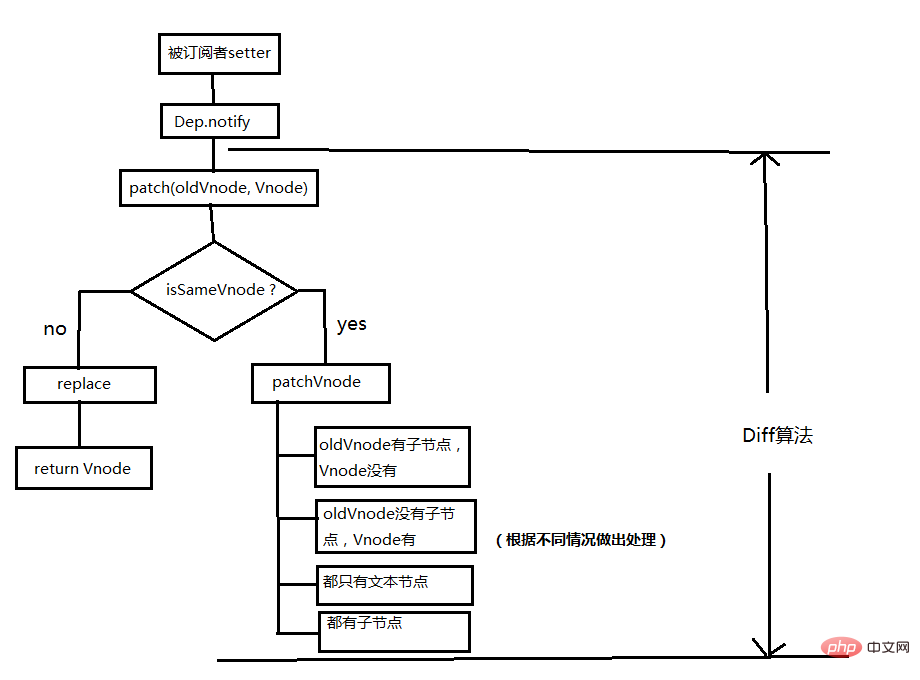
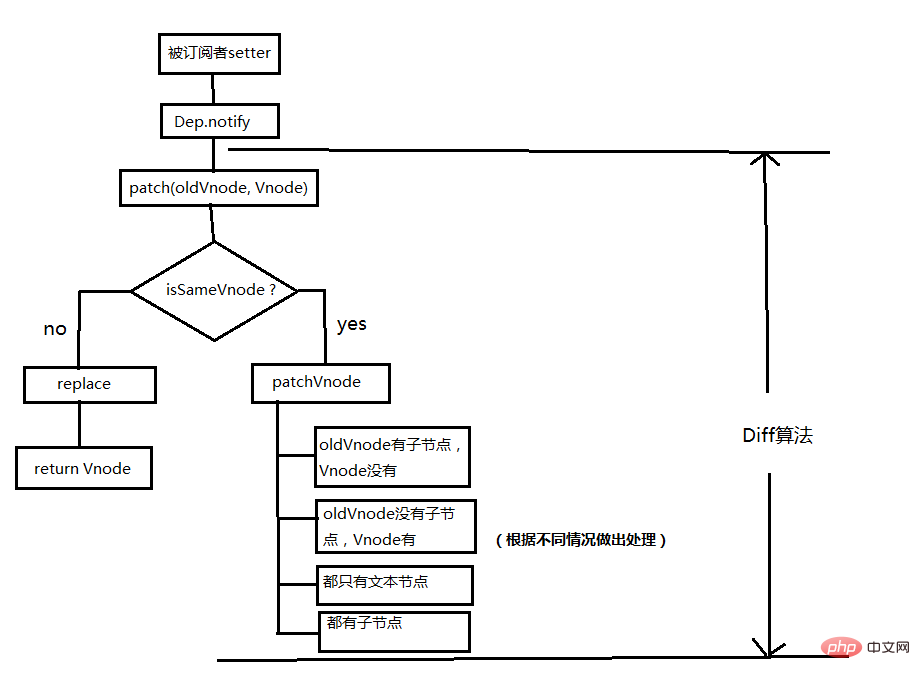
diff flow chart
When the data changes, the set method Dep.notify will be called to notify all subscriber Watchers, and the subscribers will call patch to patch the real DOM and update the corresponding view.

Detailed analysis
patch
Let’s see how patch is applied (The code only retains the core part)
function patch (oldVnode, vnode) {
// some code
if (sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode)
} else {
const oEl = oldVnode.el // 当前oldVnode对应的真实元素节点
let parentEle = api.parentNode(oEl) // 父元素
createEle(vnode) // 根据Vnode生成新元素
if (parentEle !== null) {
api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl)) // 将新元素添加进父元素
api.removeChild(parentEle, oldVnode.el) // 移除以前的旧元素节点
oldVnode = null
}
}
// some code
return vnode
}Thepatch function receives two parameters oldVnode and Vnode respectively representing the new node and the previous old node
Judge whether the two nodes are worthy of comparison. If they are worthy of comparison, Execute patchVnode
function sameVnode (a, b) {
return (
a.key === b.key && // key值
a.tag === b.tag && // 标签名
a.isComment === b.isComment && // 是否为注释节点
// 是否都定义了data,data包含一些具体信息,例如onclick , style
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b) // 当标签是<input>的时候,type必须相同
)
}If it is not worth comparing, replace oldVnode with Vnode
If both nodes are the same, then check their child nodes in depth. If the two nodes are different, it means that Vnode has been completely changed, and oldVnode can be directly replaced.
Although these two nodes are different, what should I do if their child nodes are the same? Don't forget, diff is compared layer by layer. If the first layer is different, then the second layer will not be compared in depth. (I wonder if this is a disadvantage? The same child node cannot be reused...)
patchVnode
When we determine that the two nodes are worthy of comparison, we The patchVnode method will be specified for both nodes. So what does this method do?
patchVnode (oldVnode, vnode) {
const el = vnode.el = oldVnode.el
let i, oldCh = oldVnode.children, ch = vnode.children
if (oldVnode === vnode) return
if (oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text) {
api.setTextContent(el, vnode.text)
}else {
updateEle(el, vnode, oldVnode)
if (oldCh && ch && oldCh !== ch) {
updateChildren(el, oldCh, ch)
}else if (ch){
createEle(vnode) //create el's children dom
}else if (oldCh){
api.removeChildren(el)
}
}
}This function does the following:
Find the corresponding real dom, called el
Judge the Vnode and Whether oldVnode points to the same object, if so, then directly return
If they both have text nodes and are not equal, then set the text node of el to the text node of Vnode.
If oldVnode has child nodes but Vnode does not, delete the child node of el
If oldVnode has no child nodes but Vnode does, then delete After the child nodes of Vnode are realized, they are added to el
If both have child nodes, execute the updateChildren function to compare the child nodes. This step is very important
The other points are easy to understand. Let’s talk about updateChildren in detail
updateChildren
The amount of code is large and it is inconvenient to explain it line by line. So let’s describe it below with some example pictures.
updateChildren (parentElm, oldCh, newCh) {
let oldStartIdx = 0, newStartIdx = 0
let oldEndIdx = oldCh.length - 1
let oldStartVnode = oldCh[0]
let oldEndVnode = oldCh[oldEndIdx]
let newEndIdx = newCh.length - 1
let newStartVnode = newCh[0]
let newEndVnode = newCh[newEndIdx]
let oldKeyToIdx
let idxInOld
let elmToMove
let before
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (oldStartVnode == null) { // 对于vnode.key的比较,会把oldVnode = null
oldStartVnode = oldCh[++oldStartIdx]
}else if (oldEndVnode == null) {
oldEndVnode = oldCh[--oldEndIdx]
}else if (newStartVnode == null) {
newStartVnode = newCh[++newStartIdx]
}else if (newEndVnode == null) {
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode)
oldStartVnode = oldCh[++oldStartIdx]
newStartVnode = newCh[++newStartIdx]
}else if (sameVnode(oldEndVnode, newEndVnode)) {
patchVnode(oldEndVnode, newEndVnode)
oldEndVnode = oldCh[--oldEndIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newEndVnode)) {
patchVnode(oldStartVnode, newEndVnode)
api.insertBefore(parentElm, oldStartVnode.el, api.nextSibling(oldEndVnode.el))
oldStartVnode = oldCh[++oldStartIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldEndVnode, newStartVnode)) {
patchVnode(oldEndVnode, newStartVnode)
api.insertBefore(parentElm, oldEndVnode.el, oldStartVnode.el)
oldEndVnode = oldCh[--oldEndIdx]
newStartVnode = newCh[++newStartIdx]
}else {
// 使用key时的比较
if (oldKeyToIdx === undefined) {
oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx) // 有key生成index表
}
idxInOld = oldKeyToIdx[newStartVnode.key]
if (!idxInOld) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
newStartVnode = newCh[++newStartIdx]
}
else {
elmToMove = oldCh[idxInOld]
if (elmToMove.sel !== newStartVnode.sel) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
}else {
patchVnode(elmToMove, newStartVnode)
oldCh[idxInOld] = null
api.insertBefore(parentElm, elmToMove.el, oldStartVnode.el)
}
newStartVnode = newCh[++newStartIdx]
}
}
}
if (oldStartIdx > oldEndIdx) {
before = newCh[newEndIdx + 1] == null ? null : newCh[newEndIdx + 1].el
addVnodes(parentElm, before, newCh, newStartIdx, newEndIdx)
}else if (newStartIdx > newEndIdx) {
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx)
}
}Let’s talk about what this function does first
Extract the child node Vch of Vnode and the child node oldCh of oldVnode
-
oldCh and vCh each have two head and tail variables StartIdx and EndIdx. Their two variables are compared with each other. There are a total of 4 comparison methods. If none of the four comparisons match, if the key is set, the key will be used for comparison. During the comparison process, the variable will move to the middle. Once StartIdx>EndIdx indicates that at least one of oldCh and vCh has been traversed, it will end. Compare.
图解updateChildren
终于来到了这一部分,上面的总结相信很多人也看得一脸懵逼,下面我们好好说道说道。(这都是我自己画的,求推荐好用的画图工具...)
粉红色的部分为oldCh和vCh

我们将它们取出来并分别用s和e指针指向它们的头child和尾child

现在分别对oldS、oldE、S、E两两做sameVnode比较,有四种比较方式,当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置,这句话有点绕,打个比方
如果是oldS和E匹配上了,那么真实dom中的第一个节点会移到最后
如果是oldE和S匹配上了,那么真实dom中的最后一个节点会移到最前,匹配上的两个指针向中间移动
如果四种匹配没有一对是成功的,那么遍历oldChild,S挨个和他们匹配,匹配成功就在真实dom中将成功的节点移到最前面,如果依旧没有成功的,那么将S对应的节点插入到dom中对应的oldS位置,oldS和S指针向中间移动。
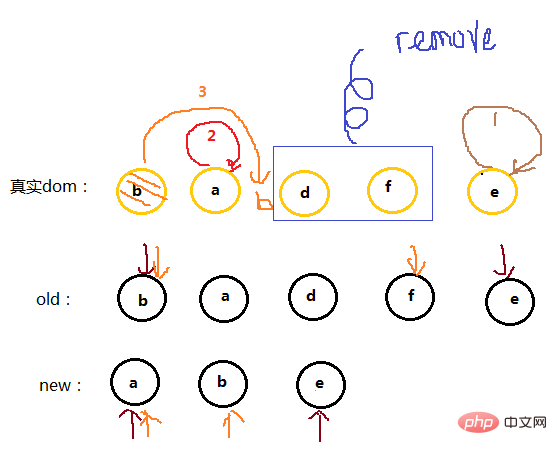
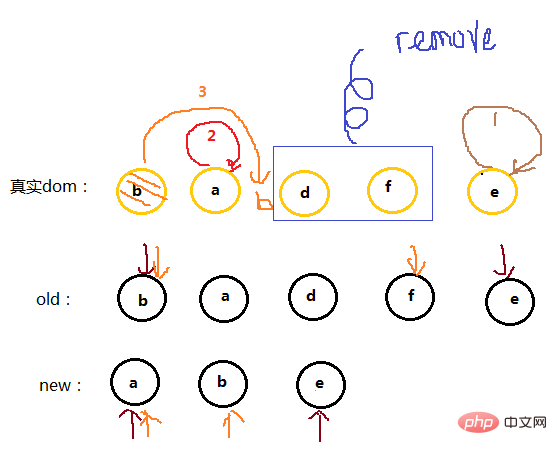
再配个图

第一步
oldS = a, oldE = d; S = a, E = b;
oldS和S匹配,则将dom中的a节点放到第一个,已经是第一个了就不管了,此时dom的位置为:a b d
第二步
oldS = b, oldE = d; S = c, E = b;
oldS和E匹配,就将原本的b节点移动到最后,因为E是最后一个节点,他们位置要一致,这就是上面说的:当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置,此时dom的位置为:a d b
第三步
oldS = d, oldE = d; S = c, E = d;
oldE和E匹配,位置不变此时dom的位置为:a d b
第四步
oldS++; oldE--; oldS > oldE;
遍历结束,说明oldCh先遍历完。就将剩余的vCh节点根据自己的的index插入到真实dom中去,此时dom位置为:a c d b
一次模拟完成。
这个匹配过程的结束有两个条件:
oldS > oldE表示oldCh先遍历完,那么就将多余的vCh根据index添加到dom中去(如上图)
S > E表示vCh先遍历完,那么就在真实dom中将区间为[oldS, oldE]的多余节点删掉

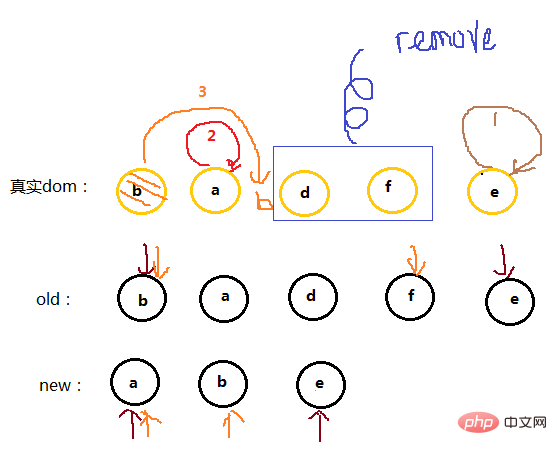
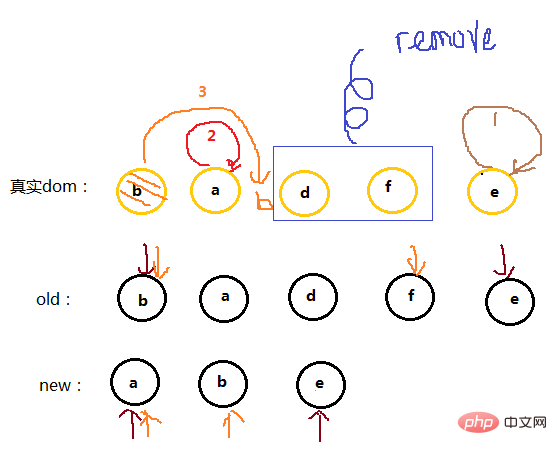
下面再举一个例子,可以像上面那样自己试着模拟一下

当这些节点sameVnode成功后就会紧接着执行patchVnode了,可以看一下上面的代码
if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode)
}总结
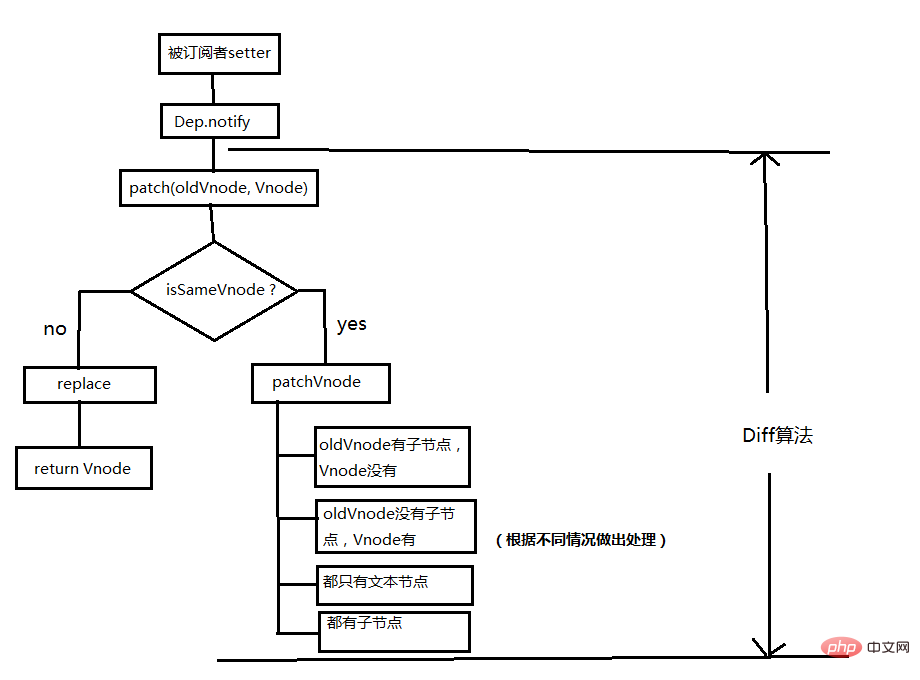
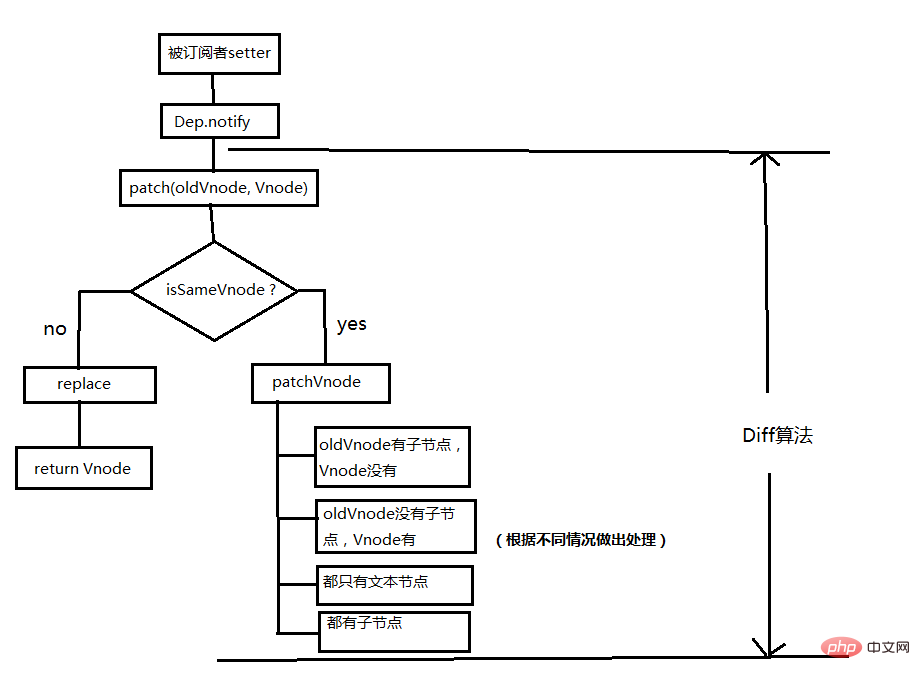
以上为diff算法的全部过程,放上一张文章开始就发过的总结图,可以试试看着这张图回忆一下diff的过程。

相关推荐:
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of In-depth understanding of the diff algorithm in vue.js. For more information, please follow other related articles on the PHP Chinese website!

