Home >Web Front-end >Bootstrap Tutorial >Less hundred lines of code to implement bootstrap grid layout
Less hundred lines of code to implement bootstrap grid layout
- 青灯夜游forward
- 2020-09-17 17:47:062752browse

less implements bootstrap’s 12-grid layout. In fact, the code is more than 100 lines, probably more than 100 lines.
Tutorial recommendation: bootstrap tutorial
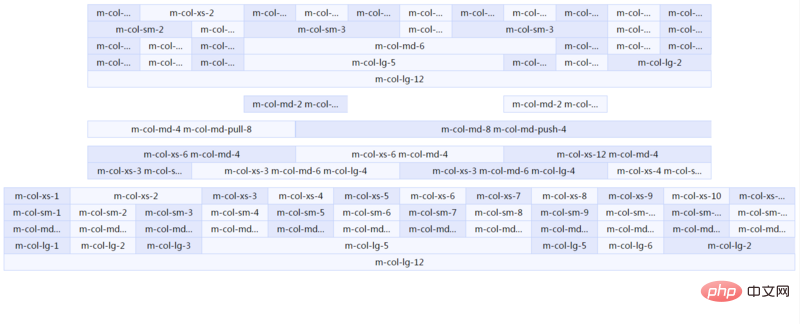
Anyone who has used bootstrap knows that bootstrap’s powerful 12-grid system; this 12-grid layout is very useful in responsive layout.
Sometimes when making a simple page, I don’t want to introduce all the bootstrap into the page, so I wrote this grid layout in my spare time, referring to the bootstrap method and class name. Of course, the class name can be customized here. .
Please see the details of less as follows:
@container: m-container;
@columns-name: m-col;
@columns-pading: 15px;
@grid-count: 12;
@screen-sm-min: 768px;
@screen-md-min: 992px;
@screen-lg-min: 1200px;
.@{container},
.@{container}-fluid{
padding-left: @columns-pading;
padding-right: @columns-pading;
margin-right: auto;
margin-left: auto;
min-width: 960px;/*为了兼容不支持媒体选择的浏览器*/
-webkit-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Safari and Chrome
-moz-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Firefox
-o-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Opera
-ms-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for ie
transition:width 0.5s cubic-bezier(1,-0.02, 0, 1.04);
-webkit-box-sizing: border-box;
box-sizing:border-box;
-moz-box-sizing:border-box;
}
.@{container}-fluid{
min-width: 0;
width: 100%;
}
.row{
min-height: 1px;
margin-left: -@columns-pading;
margin-right: -@columns-pading;
clear: both;
&:before,
&:after{
content: "";
display: table;
clear: both;
}
}
// 列基础css
.columns-base-css() {
position: relative;
min-height: 1px;
padding-right: @columns-pading;
padding-left: @columns-pading;
-webkit-box-sizing: border-box;
box-sizing:border-box;
-moz-box-sizing:border-box;
}
// 循环列,设置基础css
.make-grid-columns(@len: @grid-count) {
.col(@i) {
@classList: ~".@{columns-name}-xs-@{i},.@{columns-name}-sm-@{i},.@{columns-name}-md-@{i},.@{columns-name}-lg-@{i}";
.col(@i + 1, ~"@{classList}");
}
.col(@i, @list) when (@i =< @len){
@classList: ~".@{columns-name}-xs-@{i},.@{columns-name}-sm-@{i},.@{columns-name}-md-@{i},.@{columns-name}-lg-@{i}";
.col(@i + 1, ~"@{classList},@{list}");
}
.col(@i, @list) when (@i > @len) {
@{list} {
.columns-base-css();
}
}
.col(1)
}
.make-grid-columns(@grid-count);
// 循环生成列
.make-columns-loop(@type, @n, @i: 1) when (@i <= @n){
@col-class-name: ~"@{columns-name}-@{type}";
.@{col-class-name}-@{i}{
width: @i/@n*100%;
float: left;
}
// 偏移
.@{col-class-name}-offset-@{i}{
margin-left: @i/@n*100%;
}
// 排序
.@{col-class-name}-pull-@{i}{
right: @i/@n*100%;
}
.@{col-class-name}-push-@{i}{
left: @i/@n*100%;
}
.make-columns-loop(@type, @n, (@i + 1));
}
.make-columns-loop(xs, @grid-count);
// 媒体查询
.@{container}{
@media (max-width: @screen-sm-min) {
min-width: 0;
}
@media (min-width: @screen-sm-min) {
width: 750px;
min-width: 0;
}
@media (min-width: @screen-md-min) {
width: 970px;
min-width: 0;
}
@media (min-width: @screen-lg-min) {
width: 1170px;
min-width: 0;
}
}
// 媒体查询设置对应列类型css
@media (min-width: @screen-sm-min) {
.make-columns-loop(sm, @grid-count);
}
@media (min-width: @screen-md-min) {
.make-columns-loop(md, @grid-count);
}
@media (min-width: @screen-lg-min) {
.make-columns-loop(lg, @grid-count);
}This less can be directly copied to the less environment for compilation. If you need to redefine the class name, you can modify it at the beginning
// 容器名 @container: m-container; // 列名 @columns-name: m-col; // 列边距 @columns-pading: 15px; // 栅格数(把屏幕分为12份) @grid-count: 12; // 响应对应尺寸 @screen-sm-min: 768px; @screen-md-min: 992px; @screen-lg-min: 1200px;

Please go here for online preview: http://runjs.cn/code/n1fsajds
This article is reproduced from: https://segmentfault.com/a/ 1190000010104455
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of Less hundred lines of code to implement bootstrap grid layout. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- How to introduce bootstrap into vscode
- Web development milestone moment: Bootstrap announced that it will abandon support for IE
- 6 awesome bootstrap background management system template recommendations (free download)
- The difference between Sass and Less
- The WeChat applet monitors less files in real time and compiles them into wxss files, global command tools and less-to-wxss
- Bootstrap 5 Alpha is released! No longer dependent on jQuery, give up support for IE
- Let's talk about the knowledge points that beginners need to master with Bootstrap

