Home >Web Front-end >Bootstrap Tutorial >Bootstrap 5 Alpha is released! No longer dependent on jQuery, give up support for IE
Bootstrap 5 Alpha is released! No longer dependent on jQuery, give up support for IE
- 藏色散人forward
- 2020-06-19 11:53:286210browse
The first Alpha version of Bootstrap 5 is released!
We have been working hard for several months to improve the work we started in the v4 class and are pleased with our progress, but there is still much more we need to do.
We have been working hard to simplify the migration process from v4 to v5, but we will not stop at content that is outdated or no longer suitable. So, with the release of v5 we're happy to announce that Bootstrap no longer relies on jQuery, and we're dropping support for Internet Explorer. Our focus is on building tools for the future, and while we're not quite there yet, committing to bringing CSS variables, faster JavaScript, fewer dependencies, and better APIs certainly feels right to us. s Choice.
Before updating, please remember that v5 is now in Alpha status and there will be new breaking changes before our first Beta release. We're not done with all additions and deletions yet, so if you have any questions or feedback, please check open issues and PRs.
Recommended learning: "bootstrap Video Tutorial"
Let’s take an in-depth look at some of the highlights of this new version!
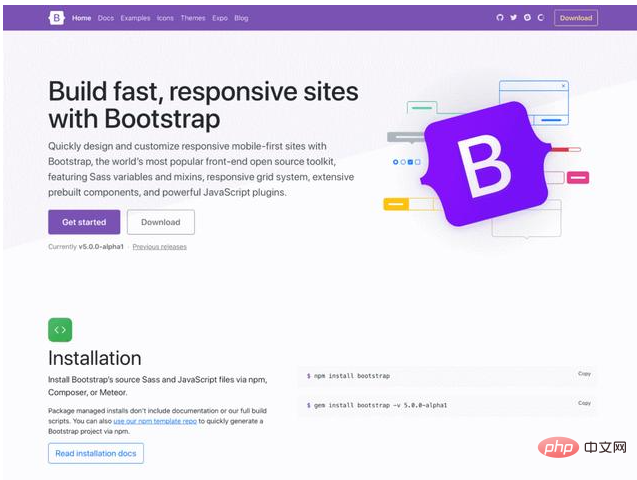
New Look
We are building on the improvements to the document homepage in v4.5.0 to bring a new look and experience to other documents. Our documentation pages are no longer rendered at full width to improve readability and make our site more content-style than application-style. Additionally we’ve upgraded the sidebar to use expandable sections (powered by our own Collapse plugin) for faster navigation.

We also created a brand new Logo! Details will be introduced further after the new version stabilizes. What we can say now is that we want to give the Logo a new look.

#Inspired by the CSS that created this project in the first place, our logo has the feel of a ruleset—styles surrounded by curly braces. We loved it and hope you all will too. As we continue to improve and release new versions, expect it to be gradually updated in our documentation and blog.
jQuery and JavaScript
Over the past fifteen years, jQuery has brought ease of use to millions (or even billions?) of people. Powerful support for complex JavaScript behavior. Personally, I will always be grateful for the power and support it provided me with writing front-end code, learning new things, and leveraging plugins from the community. Perhaps most importantly, it changed JavaScript forever, and was a milestone in jQuery's success. Thanks to all the jQuery contributors and maintainers who have made this possible.
Thanks to advances in front-end development tools and browser support, we can now remove the jQuery dependency without users noticing anything. Our lead JavaScript maintainer @Johann-S is responsible for this hard work. It is one of the biggest changes to the framework in years, and it also means that projects built on Bootstrap 5 will significantly reduce file size and increase page loading speed.
In addition to removing jQuery, we have also made several other changes and enhancements to JavaScript in v5, primarily focused on improving code quality and trying to bridge the gap between v4 and v5. One of the big changes we made was to ditch most of the Button plugin and just use HTML and CSS to toggle states. The toggle button is now powered by the checkbox and radio buttons and is more reliable.
You can view the full list of JS related changes in the first v5 alpha project on GitHub.
https://github.com/twbs/bootstrap/issues?q=label%3Ajs+project%3Atwbs%2Fbootstrap%2F11+is%3Aclosed
CSS Custom Properties
As mentioned before, we were able to start using CSS custom properties in Bootstrap 5 due to the dropping of support for Internet Explorer. In v4 we only included some root variables for colors and fonts, now we've added CSS custom properties to benefit many components and layout options.
Take our .table component as an example, which adds some local variables to make it easier for developers to make striped, hoverable and active table styles:
.table {
--bs-table-bg: #{$table-bg};
--bs-table-accent-bg: transparent;
--bs-table-striped-color: #{$table-striped-color};
--bs-table-striped-bg: #{$table-striped-bg};
--bs-table-active-color: #{$table-active-color};
--bs-table-active-bg: #{$table-active-bg};
--bs-table-hover-color: #{$table-hover-color};
--bs-table-hover-bg: #{$table-hover-bg};
// Styles here...
}We are working hard to use Sass and the powerful capabilities of CSS custom properties to create a more flexible system. You can read more about this in the Tables documentation page. In the near future we will also see the application of these features in components such as buttons.
https://v5.getbootstrap.com/docs/5.0/content/tables/#how-do-the-variants-and-accented-tables-work
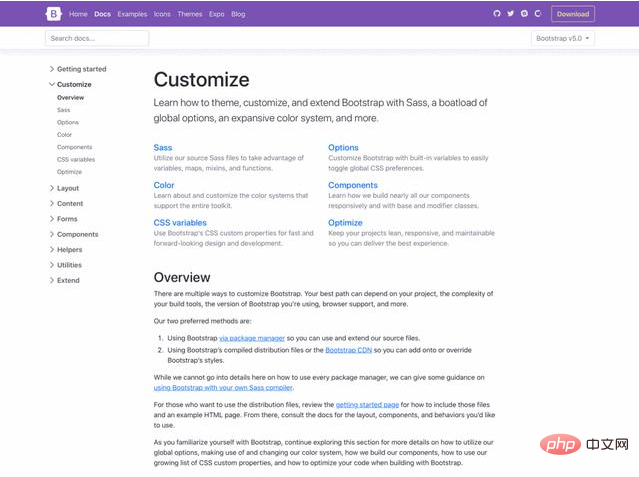
Improved custom documentation
We have made many improvements to the documentation to provide more explanations, remove ambiguities, and provide support for Bootstrap extensions More support. The first thing to talk about is the new "Customize" section.
https://v5.getbootstrap.com/docs/5.0/customize/overview/

v5 的“自定义”(Customize)文档在 v4 的“主题”(Theming)页面上进行了扩展,提供了更多内容和代码段,帮助开发人员基于 Bootstrap 的源 Sass 文件构建内容。我们在这里加入了更多内容,甚至提供了一个入门 npm 项目,帮助用户快速上手。它也是 GitHub 上的一个模板存储库,因此你可以自由 fork。
https://github.com/twbs/bootstrap-npm-starter

我们也在 v5 中扩展了调色板。借助内置的丰富颜色系统,你可以更轻松地自定义应用的外观,过程中无需离开代码库。我们还做了一些工作来改善色彩对比度,甚至在色彩文档中提供了色彩对比度指标。希望这能为 Bootstrap 支持的站点带来更好的可访问性。
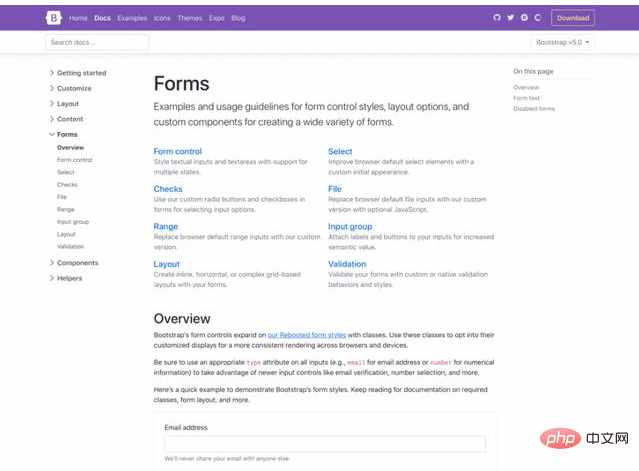
表单更新
除了新的“自定义”部分外,我们还对“表单”(Forms)文档和组件进行了全面修订。我们将所有表单样式合并到了一个新的“表单”部分(包括输入组组件),以给予它们应有的重视。

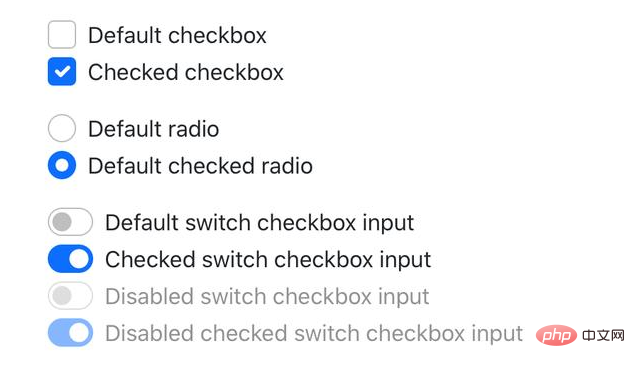
除了新的文档页面外,我们还重新设计了所有表单控件,移除了重复内容。在 v4 版中,我们引入了一套丰富的自定义表单控件(check、radio、switch、file 等),但这些功能是对各款浏览器提供的默认设置的补充。在 v5 中,我们实现了完全自定义。

如果你熟悉 v4 的表单标记,新内容接受起来也会很容易。表单控件合并为一组,并重新设计现有元素(而不是做新元素或伪元素)后,我们就能提供更加一致的外观和体验。
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Default radio
</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>每个 checkbox、radio、select、file、range 等元素都包含自定义外观,以统一跨 OS 和浏览器的表单控件的样式和行为。这些新的表单控件都是基于完全语义化的标准表单控件构建的,不再需要多余的标记,只有表单控件和标签。
请查阅新的表单文档,告诉我们你的看法。
https://v5.getbootstrap.com/docs/5.0/forms/overview/
使用程序 API
我们很高兴看到有很多人都在构建新颖有趣的 CSS 库和工具包,不断改进我们构建 Web 内容的方式。因此,我们在 Bootstrap 5 中实现了全新的实用程序(utility)API。
$utilities: () !default;
$utilities: map-merge(
(
// ...
"width": (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
), $utilities);自从实用程序成为一种首选的构建方式以来,我们一直在寻找适当的平衡点,以便在 Bootstrap 中实现它们的同时提供控制和自定义功能。在 v4 中,我们使用了全局 $enable-* 类来实现它,在 v5 中则更进一步。但采用基于 API 的方法后,我们在 Sass 中创建了一种语言和语法,让你可以及时创建自己的实用程序,同时还可以修改或删除我们提供的实用程序。
我们认为这对于那些基于我们的源文件构建内容的开发人员来说是一大利好,欢迎大家尝试。
注意! 我们将之前的一些 v4 实用程序移到了新的“帮助程序”(Helper)部分。这些帮助程序是一些代码段,比你常用的 property-value 更长一些。这改善了命名操作和我们的文档内容。
增强网格系统
从设计上来说,Bootstrap 5 并没有对 v4 推倒重来。我们希望大家都能更轻松地升级到这个新版本上。因此,我们将大部分构建系统保留在原位(只是拿掉了 jQuery),并且我们还保留了现有的网格系统。
以下是我们在网格中所做更改的摘要:
我们添加了一个新的网格层!那就是 xxl。
.gutter 类已被.g* 使用程序替代,它很像我们的 margin/padding 实用程序。我们还为网格 gutter spacing 添加了一些选项,以配合大家熟悉的 spacing 实用程序。
https://v5.getbootstrap.com/docs/5.0/layout/gutters/
表单布局选项已替换为新的网格系统。
添加了 Vertical spacing 类。
列默认不再是 position: relative。
下面是一个新的网格 gutter 类的快速示例:
<div class="row g-5"> <div class="col">...</div> <div class="col">...</div> <div class="col">...</div> </div>
查看文档以了解更多信息。
https://v5.getbootstrap.com/docs/5.0/layout/
CSS 网格布局正在日益完善,我们也在持续关注并学习它。预计将来的 v5 版本会进一步与之产生交集。
文档
我们将文档静态站点生成器从 Jekyll 切换到了 Hugo。长期以来,Jekyll 一直是我们的首选生成器,因为它安装和运行起来非常容易,并且部署到 GitHub Pages 也十分简单。
但这些年来,我们在 Jekyll 上遇到了两大问题:
1、Jekyll 要求安装 Ruby
2、站点生成速度非常缓慢
相比之下,Hugo 使用 Go 编写的,因此它没有外部运行时依赖项,并且速度更快。我们构建当前的主分支站点(包括文档的 Sass->CSS 转换)只用了 1.6 秒。我们的本地服务器重新加载的时间从 8-12 秒缩短到了毫秒计,大大改善了处理文档的体验。
即将推出:RTL、offcanvas 等
我们的第一个 Alpha 时间不够,还有很多内容没有加入进来,预计它们会在之后的版本中实现。这里先提前预告一下相关内容。
RTL 即将到来!我们已经用 RTLCSS 做了一个 PR,并且还将继续探索逻辑属性。就我个人而言,很抱歉花了这么长时间才解决这个问题,我们知道社区为此付出了多大努力。希望等待是值得的。
我们的 modal 有一个分叉的版本,实现了 offcanvas 菜单。这里还需要做很多工作来控制开销,改善体验。但有了 offcanvas 包装器后,大家就可以放很多适合侧边栏的内容(导航,购物车等)了。
我们正在评估其他许多更改,包括 Sass 模块系统、更多 CSS 自定义属性的应用,将 SVG 嵌入 HTML 而不是 CSS 等等。
未来还会有很多改进,包括更多文档改进、错误修复和体验增强。请务必查看我们的 open issue 和 PR,以提供反馈、测试社区 PR 或分享看法。
试用
可以访问官网获取新版本:
https://v5.getbootstrap.com/
或在命令行中输入:
npm i bootstrap@next
下一步计划
在 v5 中我们还有很多工作要做,其中包括一些重大更改。我们将尽可能听取反馈,与大家保持同步。我们的目标是在 3-4 周内再发布一次 Alpha 版,此后可能还会再发布几次。我们还将发布 v4.5.1 版本,以修复一些旧问题。
除此之外,请密切关注 Bootstrap Icons 项目,我们的 RFS 项目(现在在 v5 中已默认启用)和 npm starter 项目的更新信息。
https://icons.getbootstrap.com/ https://github.com/twbs/rfs https://github.com/twbs/bootstrap-npm-starter
The above is the detailed content of Bootstrap 5 Alpha is released! No longer dependent on jQuery, give up support for IE. For more information, please follow other related articles on the PHP Chinese website!

