Home >WeChat Applet >Mini Program Development >Learn to build WeChat applet and official account application development environment on Ubuntu 18.04
Learn to build WeChat applet and official account application development environment on Ubuntu 18.04
- coldplay.xixiforward
- 2020-08-17 16:43:294690browse

[Related learning recommendations: WeChat Mini Program Development Tutorial]
Build a development environment for WeChat mini programs and public account applications on Ubuntu 18.04
Install NVM
If you used apt-get to install Node.js on Ubuntu, you need to remove it manually first:
$ sudo apt-get purge nodejs && sudo apt-get autoremove && sudo apt-get autoclean
Install NVM: After
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
or
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
is installed, add the following code to ~/.bash_profile, ~/.zshrc, ~ /.profile, or ~/.bashrc:
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
Test:

## Use Taobao mirror
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/nodeNVM Common Instructions
View all Node.js versions available locally
$ nvm list
View those available on the server Node.js version
$ nvm ls-remote*
Install `8.` LTS version (long-term maintenance version) **
$ nvm install 8.16.2
Set the default version
$ nvm use 8.16.2 $ nvm alias default 8.16.2
Use Taobao to accelerate NPM
$ npm config set registry=https://registry.npm.taobao.org
Update NPM to the latest
$ npm install -g npm
Detection version
$ npm -vInstall Yarn
First method: Install Stable version 1.19.1
url -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.listInstallation:
sudo apt-get update && sudo apt-get install --no-install-recommends yarnSecond method: Install
npm install --global yarnthrough npm and then set the PATH environment variable in the terminal (that is, add the following code to
~/ .bash_profile, ~/.zshrc, ~/.profile, or ~/.bashrc)
export PATH="$PATH:`yarn global bin`"Finally run the command Test whether Yarn is successfully installed:
yarn --version

Download project and initialization
git clone https://github.com/cytle/wechat_web_devtools.git cd wechat_web_devtools # 自动下载最新 `nw.js` , 同时部署目录 `~/.config/wechat_web_devtools/` ./bin/wxdt install
Install Wine
sudo apt-get install wine-binfmt sudo update-binfmts --import /usr/share/binfmts/wine
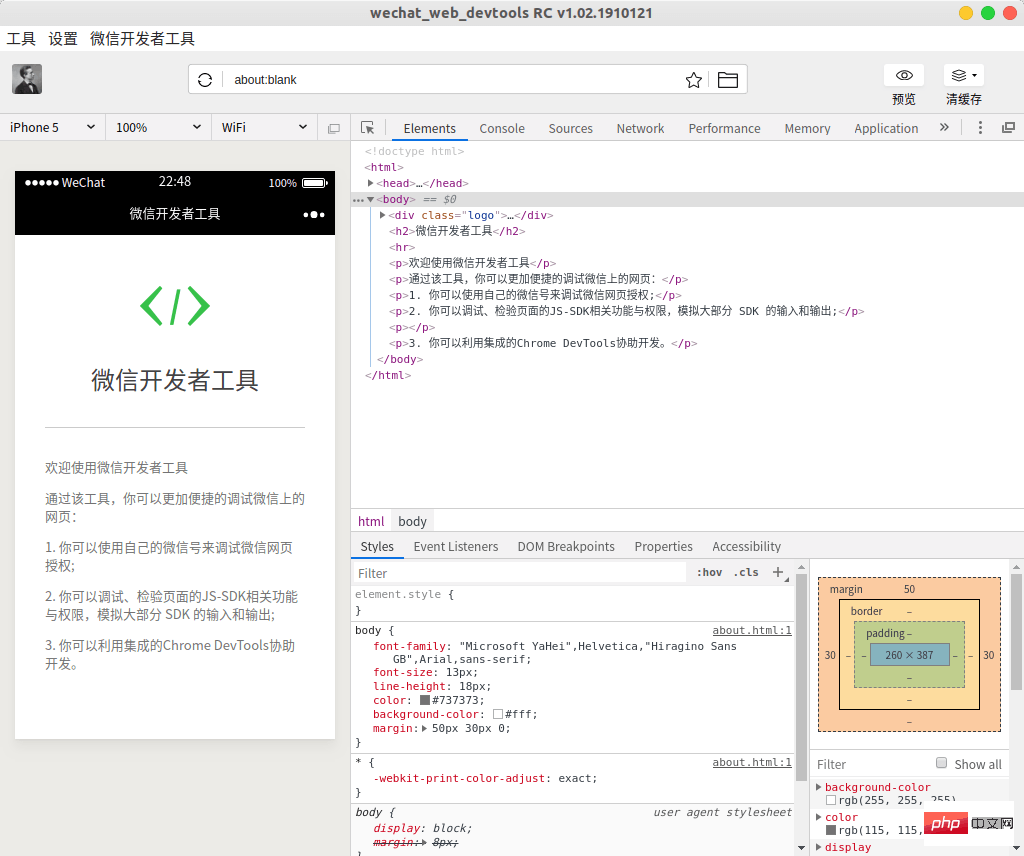
Start ide, develop and debug web pages
./bin/wxdt # 启动

Install wepy-ci
WePY is a component-based development framework for small programs. The development style is close to Vue.js and closer to the MVVM architecture model. Compared with small programs Native development of programs is more convenient and faster.yarn global add wepy-cli
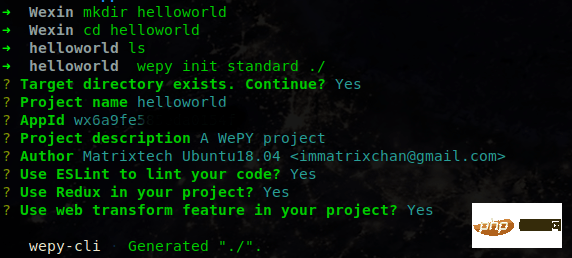
Initialize the project
mkdir helloworld cd helloworld helloworld wepy init standard ./

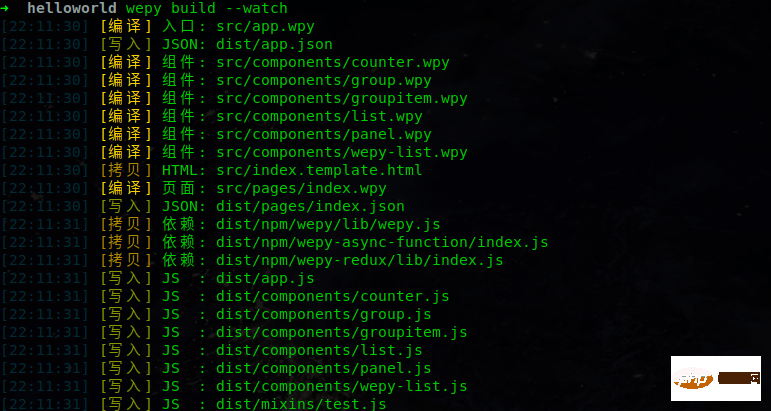
wepy build --watch

Related learning recommendations:
The above is the detailed content of Learn to build WeChat applet and official account application development environment on Ubuntu 18.04. For more information, please follow other related articles on the PHP Chinese website!

