Home >PHP Framework >ThinkPHP >TP5.1 introduces CSS and JS files under public
TP5.1 introduces CSS and JS files under public
- 善始善终Original
- 2020-08-03 14:22:414135browse
Recently I am developing a news background management system. The template used is x-admin2.0. The framework is developed based on ThinkPHP5.1 version. During the development process, how to introduce CSS, JS files are a puzzle. So today we will talk about how to introduce CSS and JS files.
Let’s first take a look at the effect of the login interface running in the browser before CSS styles and JS are introduced.

Press F12 to view the source code and find an error. The reason is that the style we introduced is not found, so the file cannot be imported. The error is displayed as follows:

So how do we introduce CSS styles and JS styles?
1. Let’s talk about the JS and CSS required by the template. Under the static public entry file, create a new folder to store the CSS and JS files required by the background. Here I named it admin.
2. Open the index.php file under the public entry file and define constants under the file.
(1) Add local project: define('SITE_URL', 'http://127.0.0.1/project name');
(2) Online project: define('SITE_URL ','http://'.$_SERVER['HTTP_HOST']); It is recommended to use
I will take a local project as an example:
<?php // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2006-2018 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: liu21st <liu21st@gmail.com> // +---------------------------------------------------------------------- // [ 应用入口文件 ] namespace think; // 加载基础文件 require __DIR__ . '/../thinkphp/base.php'; define('SITE_URL', 'http://127.0.0.1:8080/student'); // 支持事先使用静态方法设置Request对象和Config对象 // 执行应用并响应 Container::get('app')->run()->send();
3. Find template in the config folder .php template engine file, add the following code (the path fills in the file path you need to import)
//模板参数替换 'tpl_replace_string' => [ '__STATIC__' => SITE_URL.'/public/static', ],
You can also configure it according to your actual situation. You can also refer to the ThinkPHP5.1 Complete Development Manual: https://www.php.cn/xiazai/shouce/1502
Note: Add these under template.php under config, where the path is defined according to your own Apache Starting from the root directory of Apache, this is very important, because other people on the Internet say that they start from static, because they set the Apache root directory to public, so be careful to avoid jumping into pitfalls.
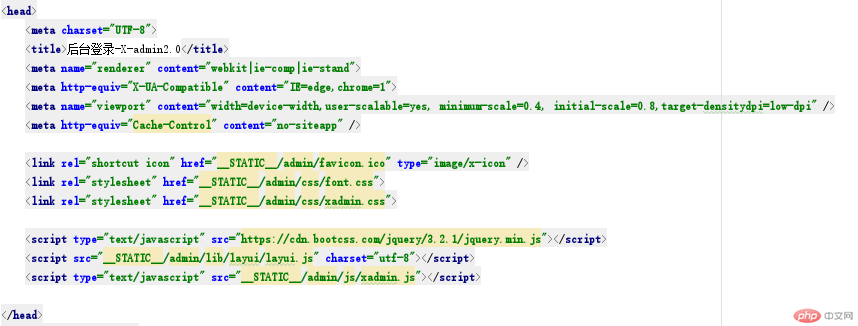
4. Open the login interface code and modify the code in the head part. The code is as follows.

5. Visit and check the effect.
Related recommendations:
The above is the detailed content of TP5.1 introduces CSS and JS files under public. For more information, please follow other related articles on the PHP Chinese website!


