Home >Development Tools >VSCode >How to add configuration to vscode+vue
How to add configuration to vscode+vue
- 藏色散人Original
- 2020-04-08 09:38:525768browse

How to add configuration to vscode vue?
vscode vue has to use plug-ins and configurations that have to be added
Let me complain first: it is the first time to use vscode, it is really sad, there is nothing you want, and there is no basic error detection in the code Forget it, there is no automatic completion of Html tags (of course, it actually exists, but it needs to be configured by the user). Can't these be installed together during installation or initialization? You have to go to Baidu one by one and find the plug-in. Sad. . .
Recommended related tutorials: vscode tutorial
Complaints are complaints. If you can use Google and Baidu, you are a boss.
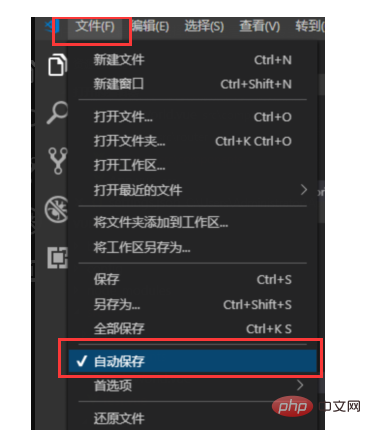
File automatic saving settings
One of the powerful features of vscode is automatic compilation. There is no need to refresh the page, but automatic compilation needs to be performed after the document is saved. If you are too lazy to press after the editing is completed, If you press "Ctrl S", set the document to automatically save.
File-> Auto-save

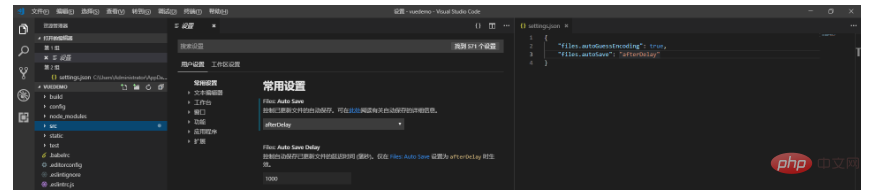
The above is the place for quick settings. More detailed settings are in vscode settings. The path is as follows:
File-> Preferences-> Settings, you can also click the "{}" icon in the upper right corner to open the JSON editing window. Here you can also set the time for automatic saving.

Html tag automatic completion
Before using other editors (HBuilder, WS, VS, etc.) to write html code, enter the first half of the html tag It will automatically complete the second half, but it won't work when it comes to vscode, which is very uncomfortable.
Among the extensions installed by vscode, one of the major functions of Emmet is to complete the code, which needs to be set manually.
In the settings (both setting spaces must be configured), just add the following configuration code:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}
Highlighting, syntax plug-in
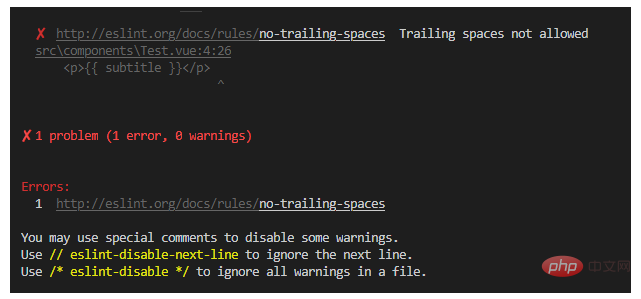
Usual I often encounter errors when writing code, but I don’t know where it is wrong, why it is wrong, how to modify it, etc., as shown in the following figure:

When this kind of error occurs, we can use these plug-ins to assist coding, Vetur, ESLint and Prettier plug-ins. After installing these three plug-ins, configure the following:
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
]
In this way, use Writing vue with vscode is a little easier.
The complete configuration is posted below:
{
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay", //自动保存
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"emmet.triggerExpansionOnTab": true,
"files.associations": { //要进行html补全的文件
"*.js": "html",
"*.vue": "html"
}
}The above is the detailed content of How to add configuration to vscode+vue. For more information, please follow other related articles on the PHP Chinese website!

