Home >Web Front-end >JS Tutorial >Reasonable use of timer Item23 in JavaScript_javascript skills
Reasonable use of timer Item23 in JavaScript_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:34:151154browse
In javascript, there are two dedicated functions for timers, they are:
1. Countdown timer: timename=setTimeout("function();",delaytime);
2. Loop timer: timename=setInterval("function();",delaytime);
1. Timer overview
The window object provides two methods to implement the timer effect, namely window.setTimeout() and window.setInterval. The former can make a piece of code run after a specified time; while the latter can make a piece of code run once every specified time. Their prototypes are as follows:
window.setTimeout(expression,milliseconds); window.setInterval(expression,milliseconds);
Among them, expression can be a piece of code enclosed in quotation marks, or it can be a function name. At the specified time, the system will automatically call the function. When using the function name as the calling handle, it cannot contain any parameters. ;When using a string, you can write the parameters to be passed in it. The second parameter of the two methods is milliseconds, which represents the number of milliseconds for delay or repeated execution. The two methods are introduced below.
Using SetInterval is very similar to setting the delay function setTimeout. setTimeout is used to delay for a period of time before performing an operation.
setTimeout("function",time) sets a timeout object
setInterval("function",time) sets a timeout object
setInterval is automatically repeated, and setTimeout will not be repeated.
clearTimeout(object) clears the set setTimeout object
clearInterval(object) clears the setInterval object
Use timers to implement delayed or repeated execution of JavaScript.
2. Specific use
1. window.setTimeout method
This method can delay the execution of a function, for example:
function hello(){
alert("hello");
}
window.setTimeout(hello,5000);
This code will cause the dialog box "hello" to be displayed 5 seconds after the page is opened. The last sentence can also be written as:
window.setTimeout("hello()",5000);
Readers can appreciate their differences. This property also exists in the window.setInterval method.
If you cancel the delayed execution before the delay period is reached, you can use the window.clearTimeout(timeoutId) method, which receives an id representing a timer. This id is returned by the setTimeout method, for example:
function hello(){
alert("hello");
}
var id=window.setTimeout(hello,5000);
document.onclick=function(){
window.clearTimeout(id);
}
In this way, if you want to cancel the display, you only need to click on any part of the page, and the window.clearTimeout method will be executed, so that the timeout operation will be cancelled.
2. window.setInterval method
This method causes a function to be called every fixed time, which is a very common method. If you want to cancel scheduled execution, similar to the clearTimeout method, you can call the window.clearInterval method. The clearInterval method also receives a value returned by the setInterval method as a parameter. For example:
//定义一个反复执行的调用
var id=window.setInterval("somefunction",10000);
//取消定时执行
window.clearInterval(id);
3. Demo exercise
The above code is only used to illustrate how to cancel a scheduled execution. In fact, the setInterval method needs to be used on many occasions. Below we will design a stopwatch to introduce the use of the setInterval function: the stopwatch will include two buttons and a text box for displaying the time. When the start button is clicked, the timing starts, and the minimum unit is 0.01 seconds. Clicking the button again will stop the timing, and the text box displays the elapsed time. Another button is used to reset the current time to zero. The implementation code is as follows:
<html>
<head>
<title> New Document </title>
</head>
<body>
<form action="somepage.asp">
<input type="text" value="0" name="txt1"/>
<input type="button" value="开始" name="btnStart"/>
<input type="button" value="重置" name="btnReset"/>
</form>
</body>
</html>
<script language="JavaScript" type="text/javascript">
<!--
//获取表单中的表单域
var txt=document.forms[0].elements["txt1"];
var btnStart=document.forms[0].elements["btnStart"];
var btnReset=document.forms[0].elements["btnReset"]
//定义定时器的id
var id;
//每10毫秒该值增加1
var seed=0;
btnStart.onclick=function(){
//根据按钮文本来判断当前操作
if(this.value=="开始"){
//使按钮文本变为停止
this.value="停止";
//使重置按钮不可用
btnReset.disabled=true;
//设置定时器,每0.01s跳一次
id=window.setInterval(tip,10);
}else{
//使按钮文本变为开始
this.value="开始";
//使重置按钮可用
btnReset.disabled=false;
//取消定时
window.clearInterval(id);
}
}
//重置按钮
btnReset.onclick=function(){
seed=0;
}
//让秒表跳一格
function tip(){
seed++;
txt.value=seed/100;
}
//-->
</script>
3. Pass parameters to the timer call
Whether it is window.setTimeout or window.setInterval, parameters cannot be taken when using the function name as the calling handle. In many cases, parameters must be taken, which requires a solution. For example, the function hello(_name) is used to display the welcome message for the user name:
var userName="jack";
//根据用户名显示欢迎信息
function hello(_name){
alert("hello,"+_name);
}
At this time, it is not feasible to use the following statement to delay the execution of the hello function for 3 seconds:
window.setTimeout(hello(userName),3000);
This will cause the hello function to execute immediately and pass the return value as the call handle to the setTimeout function. The result is not what the program needs. You can achieve the desired result by using string form:
window.setTimeout("hello(userName)",3000);
The string here is a piece of JavaScript code, in which userName represents a variable. However, this way of writing is not intuitive enough, and in some cases function names must be used. Here is a little trick to call a function with parameters:
var userName="jack";
//根据用户名显示欢迎信息
function hello(_name){
alert("hello,"+_name);
}
//创建一个函数,用于返回一个无参数函数
function _hello(_name){
return function(){
hello(_name);
}
}
window.setTimeout(_hello(userName),3000);
</script>
A function _hello is defined here, which is used to receive a parameter and return a function without parameters. The parameters of the external function are used inside this function, so that it can be called without using parameters. In the window.setTimeout function, use _hello(userName) to return a function handle without parameters, thus realizing the parameter passing function.
4. Correctly understand the "timing" function of the timer
First look at a piece of code
function display(){
alert(hello);
}
setTimeout("display()", 3000);
alert("你首先看到的是我!")
代码先输出哪个?答案在程序中很明显。为什么呢?
初学者可能对Javascript的定时器有误解,认为它们是线程,其实Javascript是运行于单线程中的,而定时器仅仅是计划在未来的某个时间执行,而具体的执行时间是不能保证的,因为在页面的生命周期中,不同的时间可能有其它代码在控制Javascript的里进程。浏览器只是负责进行排序,指派某个代码在某个时间点运行。
下面说下Javascript线程,下图表示javascript进程时间线。

除了javascript执行进程外,还有一个需要在进程下一次空闲时间执行的代码队列,随着页面在其生命周期内的推移,代码会按照执行顺序添加到对列中,例如:当一个按钮被按下时,它的事件处理就会添加到队列中,并在下一个可能的时间内执行。
定时器对队列的工作方式是,当特定的时间过去后,将代码插入,注意添加到队列并不意味着它会马上执行,而只能说它会尽快执行,设定一个250ms后执行的定时器,不代表250ms后它会马上执行,它只会表示在250ms后被加入到队列中,如果这个时间点队列是空闲的,那么这段代码就会被执行。
请看以下代码:
var btn = document.getElementById("mybtn");
btn.onclick = function () {
setTimeout(function () {
document.getElementById("message").nodeName = "mymessage";
//其它代码
}, 250);
}
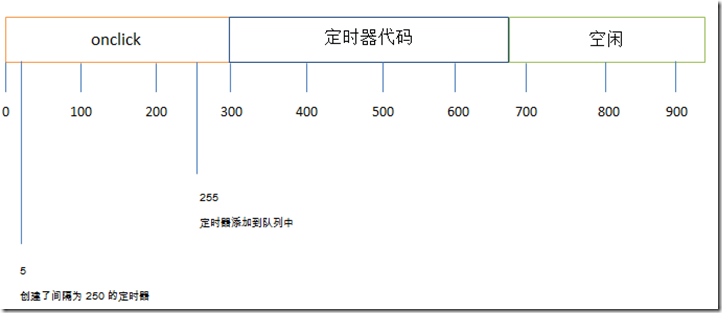
对于定时器最要注意的是:指定的时间间隔表示何时将定时器的代码添加到队列中,而不是何时执行代码。关于这个onclick事伯处理的进程时间线请看下图:

Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

