Home >Web Front-end >JS Tutorial >Tips for Chrome debugging in front-end development
Tips for Chrome debugging in front-end development
- angryTomforward
- 2020-02-29 17:36:562901browse
This article introduces some Chrome debugging techniques. I hope it will be helpful to friends who are learning front-end development!

Tips for Chrome debugging in front-end development
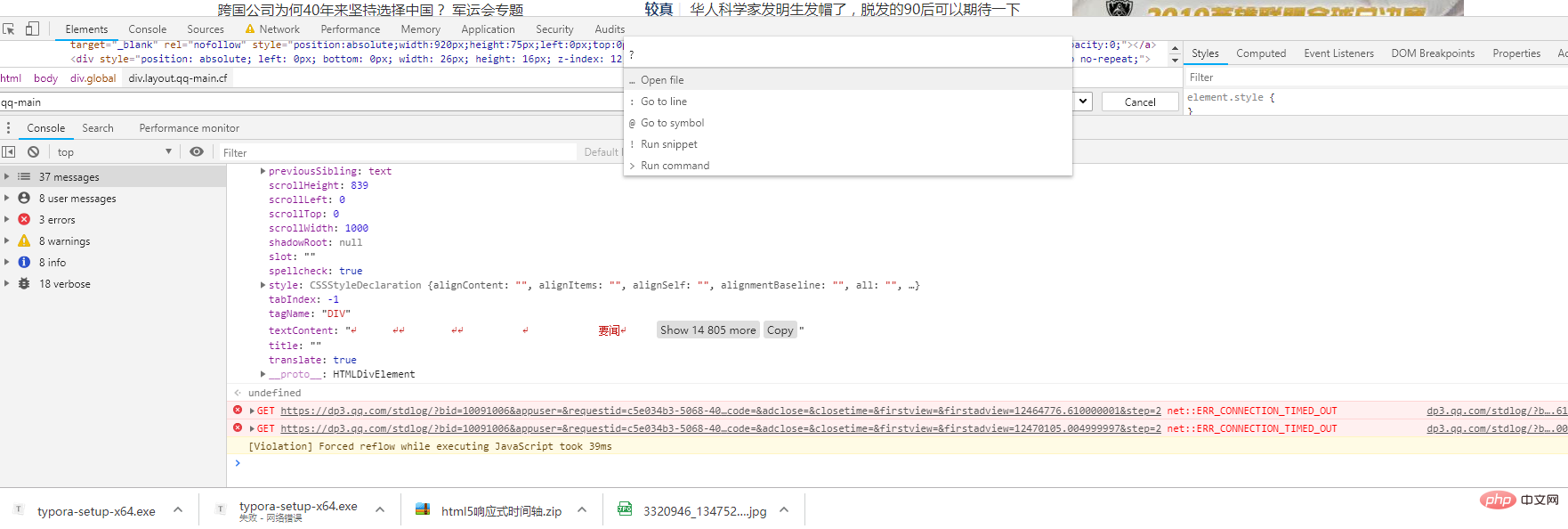
1. Call out the shortcut command panel: cmd shift p
In the Devtools interface, type cmd shift p to activate it, and then start typing the command or input you want to find in the bar? to view all available commands.
As shown below: Open file, Go to line, Go to symbol still save a lot of time for quickly opening files and locating file locations.

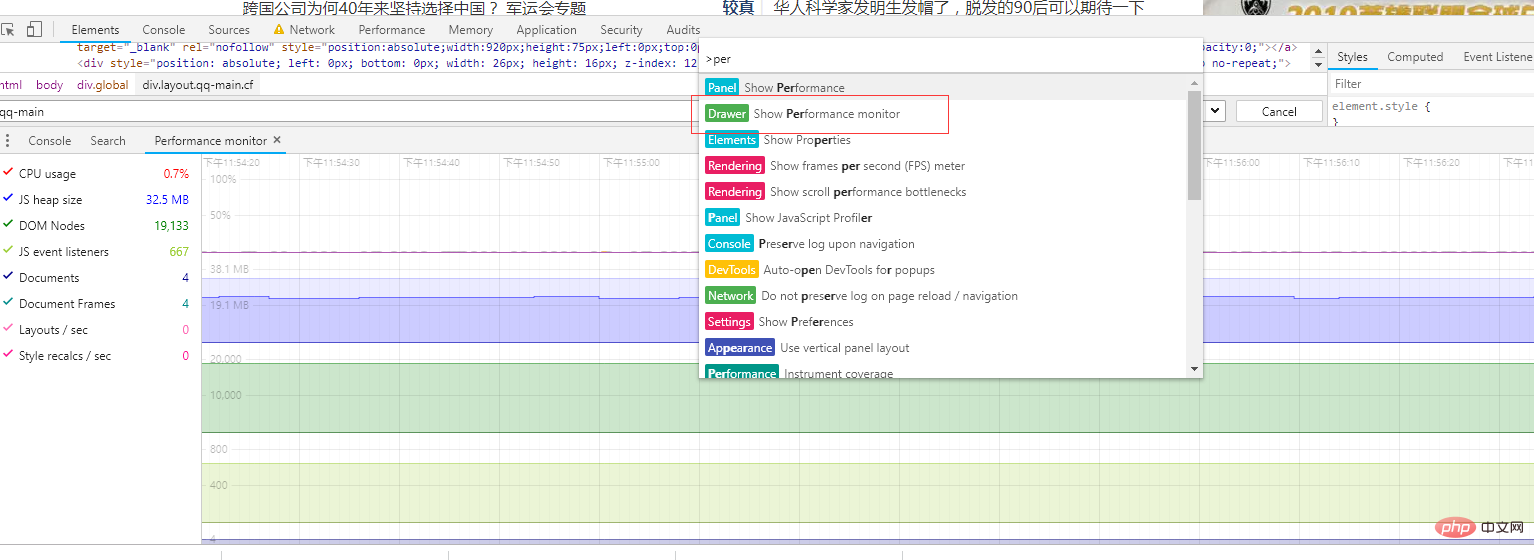
2. Performance monitor: performance monitor

##3. Local overrides
I feel like this feature is super great. Override the resources used by the web page with our own local resources. It is useless to say more. Just give an example and everyone will understand.As you can see, we can map network resources directly to local resources, refresh the web page again, and the resource files obtained will be local. This is particularly useful for batch modification and debugging of js, css and other files. 
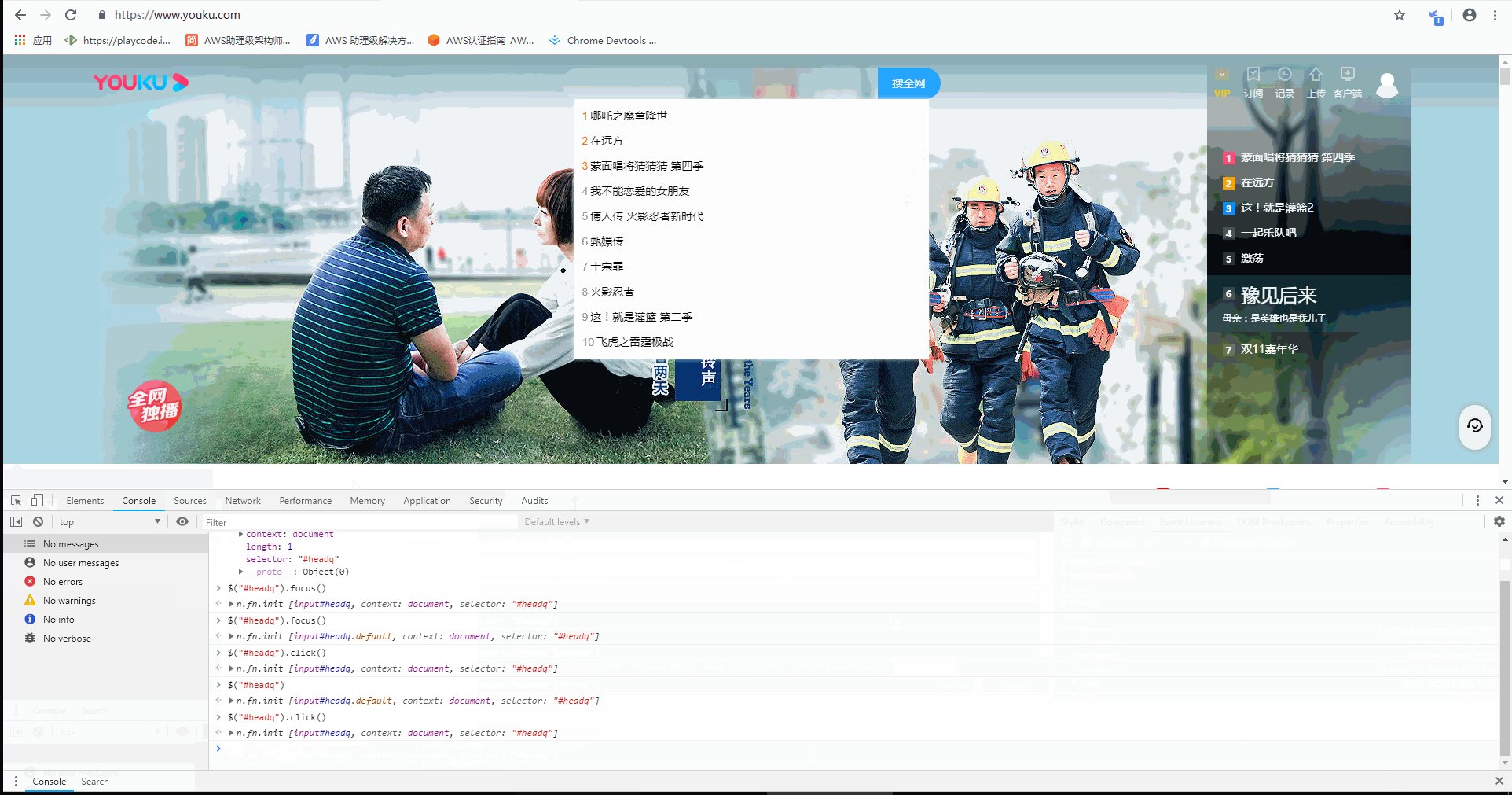
4. Built-in commands in the console
I think if jquery is not referenced in the web page, syntax like $ cannot be used, nonono$(selector, [startNode]): Single selector can select elements and trigger element events.
5. Multiple uses of Console...
1. Variable printing : %s, %o, %d, and %cFor example: const text = "Text 1"console.log(打印${text})
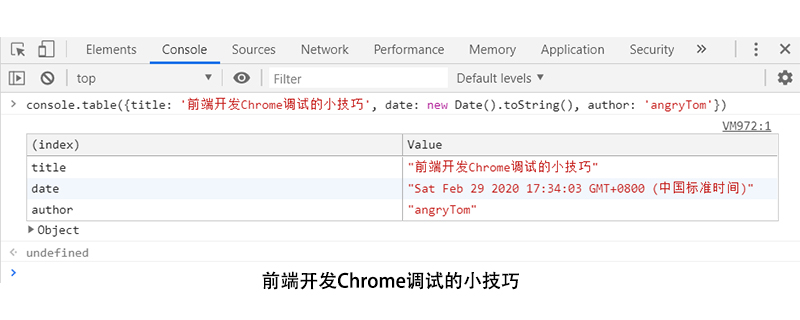
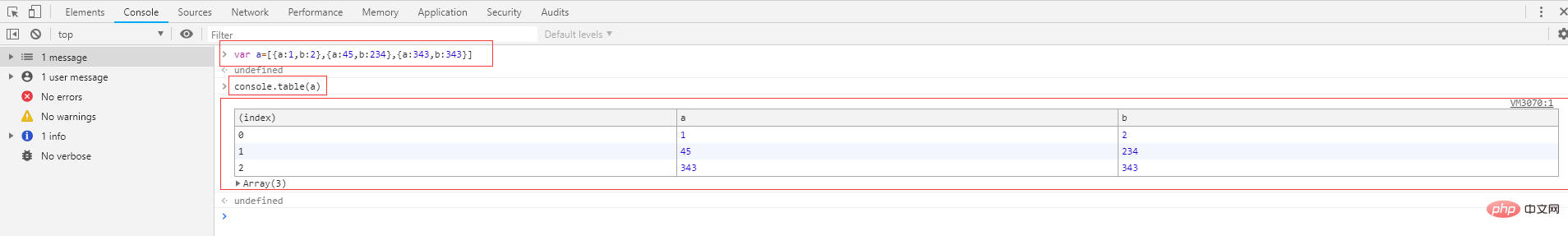
//结果为打印文本12. Boolean assertion printing: console.assert()Very useful when doing front-end debugging. 3.console.table() content can be output in the form of a table.

js tutorial column.
The above is the detailed content of Tips for Chrome debugging in front-end development. For more information, please follow other related articles on the PHP Chinese website!

