Home >Web Front-end >JS Tutorial >Data types and type conversion in JavaScript
Data types and type conversion in JavaScript
- angryTomforward
- 2020-02-28 18:00:503029browse
This article will introduce you to the data types in JavaScript and the mutual conversion of various data types. I hope it will be helpful to friends who are learning JavaScript!

There are 6 different data types in JavaScript:
string (string)
number (number)
boolean (Boolean)
object (object)
function (function)
symbol (one of the data types of ES6)
There are 3 object types:
Object (Object)
Date (Date)
Array (Array)
There are 2 data types that do not contain any values:
null
undefined
A few things to note:
The data type of NaN is number
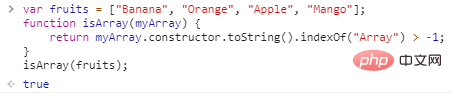
The data type of array (Array) is object
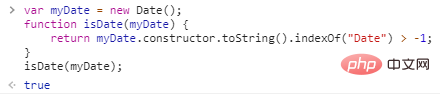
Date The data type of (Date) is object
null’s data type is object
The data type of undefined variable is undefined
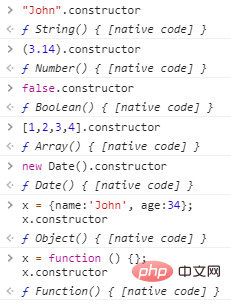
constructor attribute
## The #constructor attribute returns the constructor of all JavaScript variables.


JS type conversion
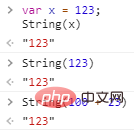
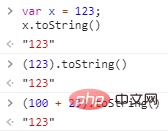
Convert number to string
Global The method String() can convert a number into a string. This method can be used for any type of numbers, letters, variables, expressions: Number method toString() can also complete the conversion.
Number method toString() can also complete the conversion.

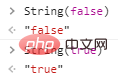
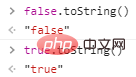
Convert Boolean value to string
Global method String() can convert Boolean value to string. Boolean method toString() can also complete the conversion.
Boolean method toString() can also complete the conversion. 
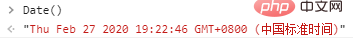
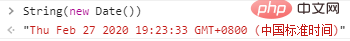
Convert date to string
Date() returns a string. Global method String() can convert a date object into a string.
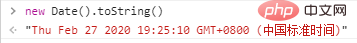
Global method String() can convert a date object into a string.  Date method toString() can also complete the conversion
Date method toString() can also complete the conversion
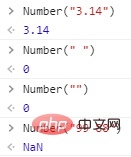
Convert string to number
Global method Number() can convert a string into a number. Strings containing numbers (such as "3.14") are converted to numbers (such as 3.14).Empty strings are converted to 0. Other strings will be converted to NaN (not a number).
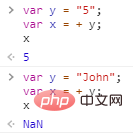
Unary operator
Unary operator can be used to convert a variable into a number. If the variable cannot be converted, it will still be a number, but the value will be NaN (not a number)
Convert the boolean to Number
The global method Number() converts a Boolean value to a number.
Convert date to number
Global method Number() can convert date to number. The date method getTime() also has the same effect.
The date method getTime() also has the same effect.

Automatic conversion of type
When JavaScript tries to operate on a "wrong" data type, it will automatically convert to "correct" data type.
Automatic conversion to string
When trying to output an object or a variable, JavaScript will automatically call the variable's toString() method.



Similarly, when the output variables or objects are numbers and Boolean values, they will also be converted into strings

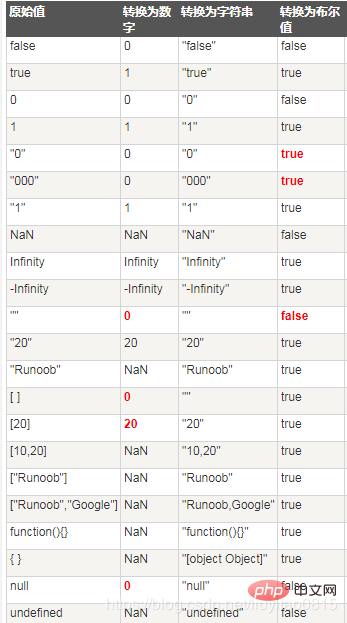
Convert frequently used different values to numbers (Number), strings (String), Boolean values (Boolean):

This article comes from js tutorial column, welcome to learn!
The above is the detailed content of Data types and type conversion in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

