Home >Web Front-end >JS Tutorial >js implements selecting page text and sharing it to Sina Weibo_javascript skills
js implements selecting page text and sharing it to Sina Weibo_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:33:341337browse
1. Brief description of functions
It is the season when Weibo is in full swing, and the sharing function of each Weibo is a good thing for the website to promote products. At this time, how to use the sharing function of Weibo conveniently and quickly becomes more important. There are some sharing links at the bottom of each article on my site:

But I think these sharings are basically just for the ears of the deaf - decoration. Unless this article is earth-shattering, weeping, heart-wrenching, and traveling through past and present lives. However, if there were more convenient and faster ways to share, this kind of cold and freezing scene might not happen so often.
Generally, translation software has a word-marking translation function, such as the desktop word-marking translation function of Youdao Desktop Dictionary:

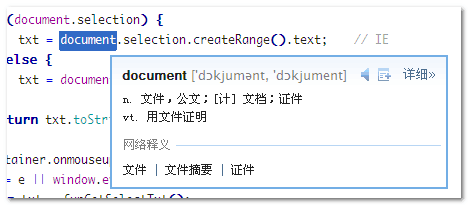
After enabling it, if you select a piece of text in that software, a floating prompt box similar to this will appear:

On the web page, we can also achieve similar effects: underline words → display prompts → share. That's what this article is going to show.
2. Effect and demo
The text on the demo page is the content of a blog I randomly found, purely as an example. Select a piece of text at random, and a Sina weird eye logo will appear, as shown below:

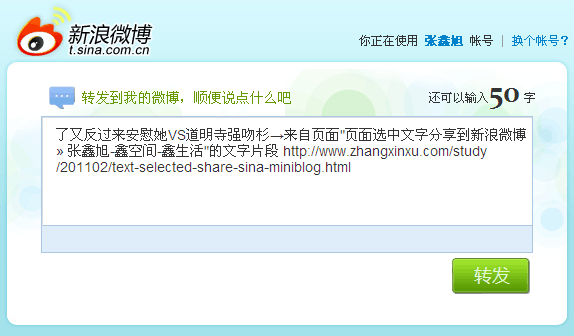
Then, click on the swaying eyes to realize the function of sharing the selected text to Sina Weibo - a new page will open - with the following effect:

Isn’t it easy and convenient to share?
3. Methods and codes
The function of selecting and sharing looks relatively advanced, but in fact the implementation is quite simple. The principles that are confusing to most people and not of interest to most people will be skipped here. After selecting this js text, share it to Sina. I have simply encapsulated the function of Weibo. The method name is: $sinaMiniBlogShare. Of course, you can replace it if you don’t like it, or even don’t want it. The complete code of this method is as follows:
var $sinaMiniBlogShare = function(eleShare, eleContainer) {
var eleTitle = document.getElementsByTagName("title")[0];
eleContainer = eleContainer || document;
var funGetSelectTxt = function() {
var txt = "";
if(document.selection) {
txt = document.selection.createRange().text; // IE
} else {
txt = document.getSelection();
}
return txt.toString();
};
eleContainer.onmouseup = function(e) {
e = e || window.event;
var txt = funGetSelectTxt(), sh = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
var left = (e.clientX - 40 < 0) ? e.clientX + 20 : e.clientX - 40, top = (e.clientY - 40 < 0) ? e.clientY + sh + 20 : e.clientY + sh - 40;
if (txt) {
eleShare.style.display = "inline";
eleShare.style.left = left + "px";
eleShare.style.top = top + "px";
} else {
eleShare.style.display = "none";
}
};
eleShare.onclick = function() {
var txt = funGetSelectTxt(), title = (eleTitle && eleTitle.innerHTML)? eleTitle.innerHTML : "未命名页面";
if (txt) {
window.open('http://v.t.sina.com.cn/share/share.php?title=' + txt + '→来自页面"' + title + '"的文字片段&url=' + window.location.href);
}
};
};
You can see that the $sinaMiniBlogShare method has two parameters, eleShare and eleContainer. Among them, the former parameter is required and refers to the floating layer element that appears after the text is selected (in the demo of this article, it is the Sina eye icon); the latter One parameter refers to the container element for text selection. It is an optional parameter. If it is not set, it refers to the document element. That is, selecting the text on the entire page will trigger the sharing function.
Assume that the HTML of the Sina Weibo sharing icon is as follows:
<img id="imgSinaShare" class="img_sina_share" title="将选中内容分享到新浪微博" src="http://simg.sinajs.cn/blog7style/images/common/share.gif" />
is direct:
$sinaMiniBlogShare(document.getElementById("imgSinaShare"));
The function of sharing selected text to Sina Weibo has been realized.
The method here has no compatibility issues and can be easily shared with browsers such as IE, Firefox or Chrome; in addition, the native javascript code of the method does not depend on any library, so as long as the browser does not disable javascript, it can be used anywhere. It is really convenient, fast, and pervasive. It is an essential medicine for web development.
Actually, this method not only supports Sina Weibo, but also Penguin Weibo (Tencent Weibo) and Fox Weibo (Sohu Weibo). It is also possible. As long as the window. It will be ok if the address in open() is changed.
The above is the js method to select page text and share it to Sina Weibo. Time is short and technology is limited. Welcome to correct me and let us make progress together.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

