Home >Web Front-end >Front-end Q&A >How to click a list to modify its content (front-end part) (code)
How to click a list to modify its content (front-end part) (code)
- (*-*)浩Original
- 2019-11-26 12:00:592792browse

# The front end makes fake modifications (only changes the display data), and the actual data changes (changes to the database) are executed in the background.
The current code segment is the front-end code display: (Recommended learning: Front-end video)
HTML:
test.html
<!DOCTYPE html>
<html class="no-js">
<!--<![endif]-->
<head>
<script src="js/test.js"></script>
<style>
td {
border:solid 1px;
width:200px;
height:auto;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<td οnclick="test(this)">test1</td>
<td οnclick="test(this)">test2</td>
</tr>
<tr>
<td οnclick="test(this)">test1</td>
<td οnclick="test(this)">test2</td>
</tr>
</table>
</body>
</html>JS:
test.js
var firstValue = "";
var nowDom = "";//当前操作的td
//点击更改事件
function test(doms) {
doms.removeAttribute("onclick");
nowDom = doms;
var text = doms.innerText;
doms.innerHTML = '<input type="text" value="' + text + '" id="input" οnchange="chane(this)" οnblur="inputOnblur(this)"/>';
firstValue = text;
document.getElementById("input").focus();
}
//文本框更改事件
function chane(doms) {
var text = doms.value;
if (text != firstValue) {
//提交后台更改数据库
//前端操作
nowDom.innerHTML = ""+text;
nowDom.setAttribute("onclick", "test(this)");
}
}
//文本框失焦事件
function inputOnblur(doms) {
var text = doms.value;
if (text != firstValue) {
//提交后台更改数据库
}
nowDom.innerHTML = "" + text;
nowDom.setAttribute("onclick", "test(this)");
}The principle is to change the text into an input box when clicked!
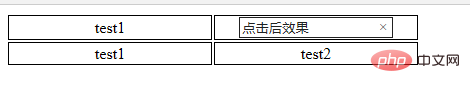
Effect demonstration:
The effect after clicking on the text:

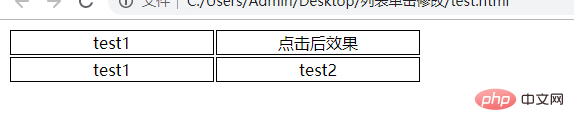
The effect after the mouse is out of focus or you press enter to save:

The above is the detailed content of How to click a list to modify its content (front-end part) (code). For more information, please follow other related articles on the PHP Chinese website!

