Home >Web Front-end >Layui Tutorial >Detailed introduction to layDate's new 'Date Multiple Selection' and 'Destruction Method'
Detailed introduction to layDate's new 'Date Multiple Selection' and 'Destruction Method'
- 尚Original
- 2019-11-23 15:14:157943browse

Some functions currently implemented by laydate:
1. Supports rendering multiple nodes at one time.
2. Support rendering a node that has been rendered.
3. Add the lay-data attribute to set the laydate configuration of the current node.
4. Implement the function of quickly selecting time. (quickSelect)
5. Click the pure month and year to confirm directly. (quickConfirm)
6. Incomplete selection of hours, minutes and seconds. (simpleModel & format)
7. Split time range selection. (rangeType & range)
8. Added support for two scenarios of quick selection. (range & quickSelect)
9. Added quarter selection (type:'quarter')
10. Added the ability to define week n as the start of the week (weekStart)
11. Support the background of this mark as a circle (circleMark)
*Newly added
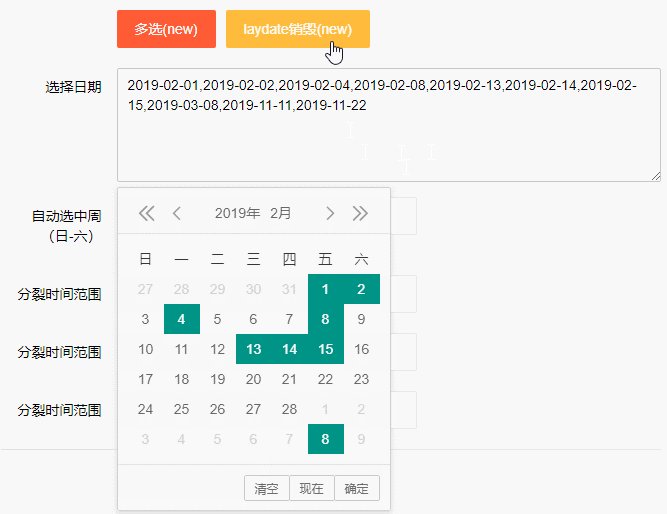
12. Date selection multiple selection (multiple)
13. Destroy laydate (laydatePro. destory)
Test page: https://sun_zoro.gitee.io/laydatepro/testLaydate.html
Date selection multiple selection support:
The current multi-selection only supports date type. I personally think that there should be no use cases for other types, especially time selection or datetime, which are basically useless, and it will be even more difficult to work with laydate, because time selection If there are three columns of time, minutes and seconds, you need to make multiple selections, so what form and effect will be required~ So currently we only consider those that support date, and do not support range.
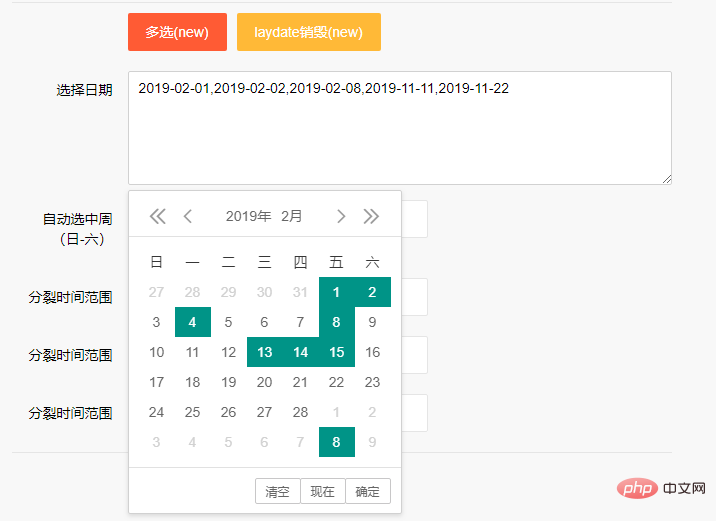
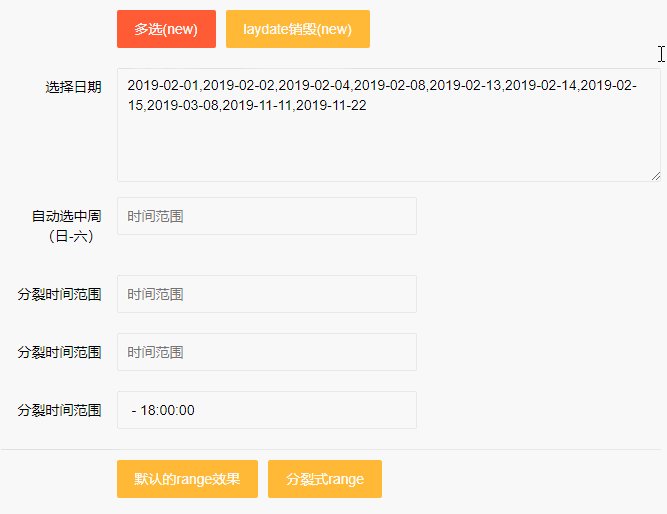
First effect:

Implementation ideas:
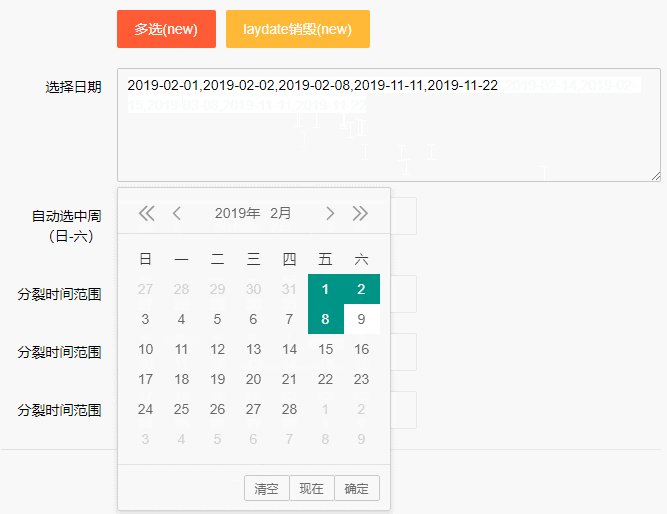
1. First, add a parameter (multiple) to decide whether to select multiple times. , of course, it doesn’t necessarily work if you set it. As mentioned above, it only supports non-range date selection, but it doesn’t matter if you set it wrong. The plug-in has done internal processing so that it will be effective only if the conditions are met. If it is not met, it will still be single. select.
2. The internal logic is relatively scattered. Basically, it detects multiple selections during initDate, separates the values with the configured separator, and then slightly changes the logic when rendering. Otherwise, the default date of the selected value is the same. , but delineate according to the actual value range.
Then what is processed is the event. Click on a date to trigger the internal choose. It distinguishes between multi-selection and single-selection. The multi-selection depends on whether it is selected or unselected, and then the value is recorded. If it is a single selection, then The logic remains the same as before; in the end, parse generates a value string based on the laydate instance. If it is multiple selection, the selected values are sorted and joined with delimiters to bind the nodes.
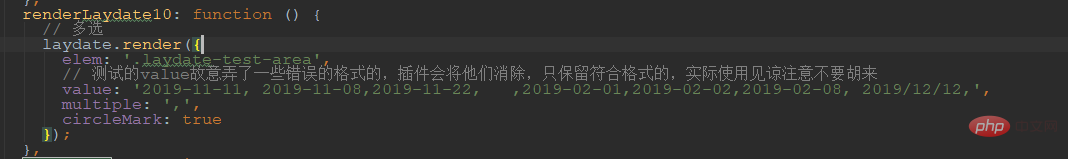
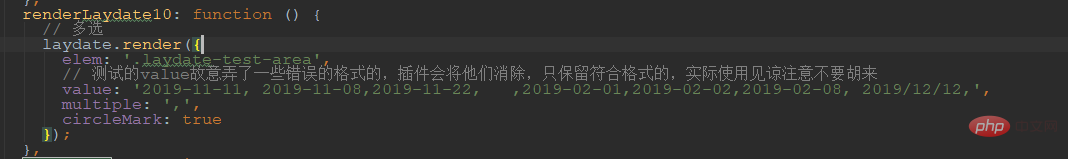
3. Use:
 Default rectangular effect:
Default rectangular effect:

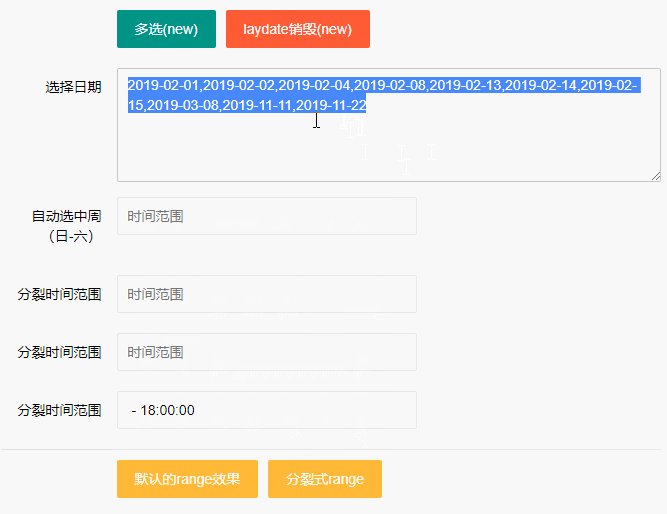
Add a small function of laydate destruction laydatePro.destroy('.laydate-test-area');
I have seen this requirement two or three times recently, mainly in some occasions, such as when you need to switch the type of the node that has been rendered, or there are What's more straightforward is that you don't want it to be used as a laydate after rendering, and you want it not to pop up again when you click it, and so on.
First of all, in the previous situation, you need to modify its type or modify some of its attributes. If you have read my other posts on laydatePro before, you should know that currently, there is no way for laydate to be so easy to reload like a table. , then I thought about destroying the original one and rendering it again.
But it is easier to grasp the key points. Another form of destruction is to regenerate the node. The final effect is that the original laydate instance has nothing to do with the current node and is no longer recognized. That's it.
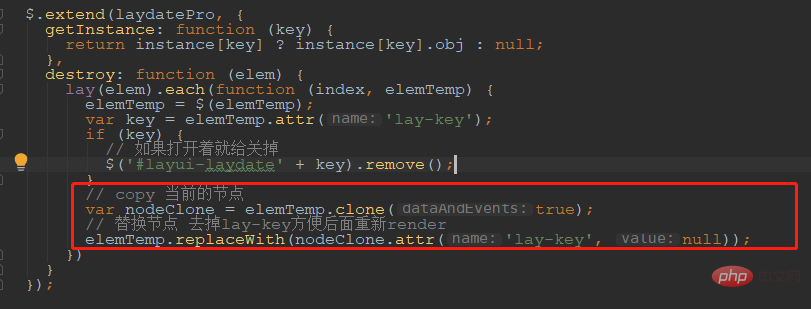
Implementation method:

You can actually see that the core thing is actually the two lines of code in the circle. Clone the node to be destroyed and then clone it. The original node has been replaced, so it is basically an insensitive process for the user. Remember to remove the lay-key, so that it is basically a clean node, and you can freely use whatever you want to render later.

Recommended: layui framework quick start
The above is the detailed content of Detailed introduction to layDate's new 'Date Multiple Selection' and 'Destruction Method'. For more information, please follow other related articles on the PHP Chinese website!

