 Web Front-end
Web Front-end JS Tutorial
JS Tutorial In-depth analysis of the use of this keyword in JavaScript programming_Basic knowledge
In-depth analysis of the use of this keyword in JavaScript programming_Basic knowledgeIn-depth analysis of the use of this keyword in JavaScript programming_Basic knowledge
What exactly does this in JavaScript mean? Many people will tell you that this refers to the current object. Is this correct? That's true in most cases. For example, we often write JavaScript like this on web pages:
<input type="submit" value="提交" onclick="this.value='正在提交数据'" />
This here obviously refers to the current object, which is the submit button. Usually, the situation when we use this is similar to this. But is there any situation where this is not the case?
Look at this example:
var foo = function() {
console.log(this);
}
foo();
new foo();
Compare the execution results of foo() and new foo(). You will find that in the former, this does not point to foo itself, but to the window object of the current page, while the latter really points to foo. Why is this?
In fact, this involves an important feature of JavaScript, which is the so-called "closure". The concept of closure is not complex, but it is not so simple that it can be explained clearly in one or two sentences. I will delve into this most important feature of Javascript in a future article. Now, what I want to tell you is that scope in JavaScript becomes very important because of closures.
The so-called scope, simply put, refers to the environment in which a function is created. The value of this variable, if not specified, is the current scope of the function.
In the previous example, the foo() function is in the global scope (here is the window object), so the value of this is the current window object. In the form of new foo(), a copy of foo() is actually created and operations are performed on this copy, so this here is the copy of foo().
This may be a bit abstract, let’s take a look at a practical example:
<input type="button" id="aButton" value="demo" onclick="" />
<script type="text/javascript">
function demo() {
this.value = Math.random();
}
</script>
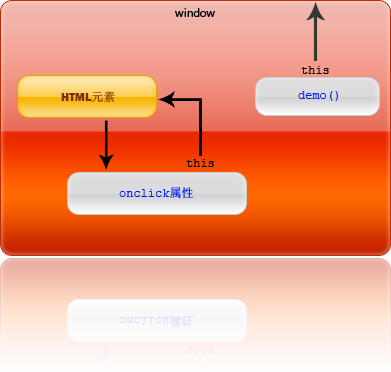
If you call the demo() function directly, the program will report an error because the demo function is defined in the window object, so the owner (scope) of demo is window, and the this of demo is also window. The window does not have a value attribute, so an error was reported.

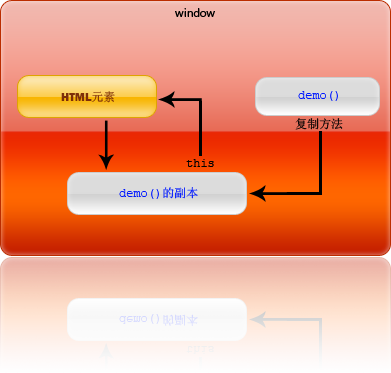
If we add a copy of this function to an HTML element by creating a copy, then its owner becomes this element, and this also refers to this element:
document.getElementById("aButton").onclick = demo;
This sets the onlick attribute of aButton to a copy of demo(), and this also points to aButton.

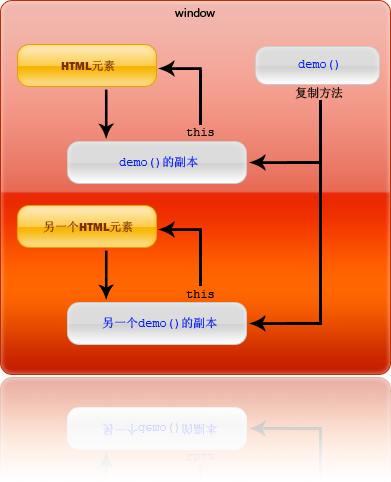
You can even create different copies of the function for multiple different HTML elements. The owner of each copy is the corresponding HTML element, and their respective thiss also point to their owners, which will not cause confusion.

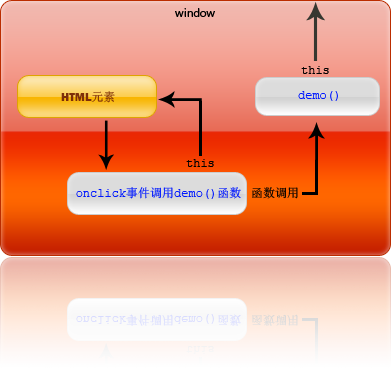
However, if you define the onlick event of an element like this:
<input type="button" id="aButton" value="demo" onclick="demo()" />
After clicking this button, you will find that the program will report an error again - this points to the window again!
Actually, this method does not create a function for the program, but only references the function.
Let’s take a closer look at the differences.
Use the method that creates a copy of the function:
<input type="button" id="aButton" value="demo" />
<script type="text/javascript">
var button = document.getElementById("aButton");
function demo() {
this.value = Math.random();
}
button.onclick= demo;
alert(button.onclick);
</script>
The resulting output is:
function demo() {
this.value = Math.random();
}
How to use function references:
<input type="button" id="aButton" value="demo" onclick="demo()" />
The resulting output is:
function onclick() {
demo();
}
You can see the difference this way. In the function reference method, the onclick event just calls the demo() function directly, and the scope of the demo() function is still the window object, so this still points to the window.

This raises another question: Since function copies are so easy to use, why do we need function references? The answer is performance. Each time a copy of a function is created, the program will allocate a certain amount of memory for the copy of the function. In actual applications, most functions are not necessarily called, so this part of memory is wasted. Using function references, the program will only allocate memory to the function itself, while references only allocate pointers, which is much more efficient. Programmers, saving is the main thing, eh
So let’s look at a better solution:
<script type="text/javascript">
function demo(obj) {
obj.value = Math.random();
}
</script>
<input type="button" value="demo" onclick="demo(this)" />
<input type="button" value="demo" onclick="demo(this)" />
<input type="button" value="demo" onclick="demo(this)" />
这样,效率和需求就都能兼顾了。
this的指向
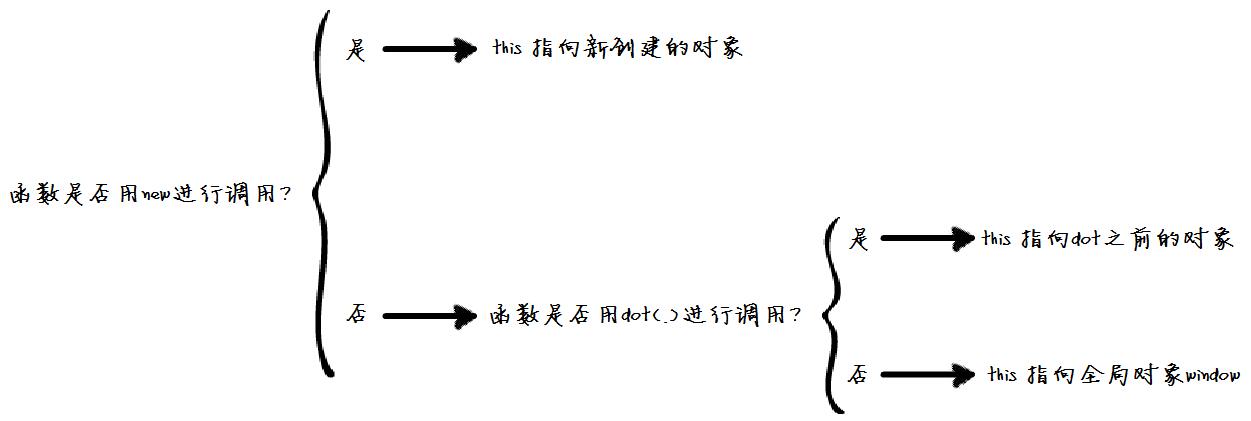
JavaScript由于其在运行期进行绑定的特性,JavaScript 中的 this 可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下几种方式:作为对象方法调用,作为函数调用,作为构造函数调用,和使用 apply 或 call 调用。常言道,字不如表,表不如图。为了让人更好的理解JavaScript this 到底指向什么?下面用一张图来进行解释:

上图我称之为”JavaScript this决策树“(非严格模式下)。下面通过例子来说明这个图如何来帮助我们对this进行判断:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
//决策树解释:point.moveTo(1,1)函数不是new进行调用,进入否决策,
//是用dot(.)进行调用,则指向.moveTo之前的调用对象,即point
point.moveTo(1,1); //this 绑定到当前对象,即point对象
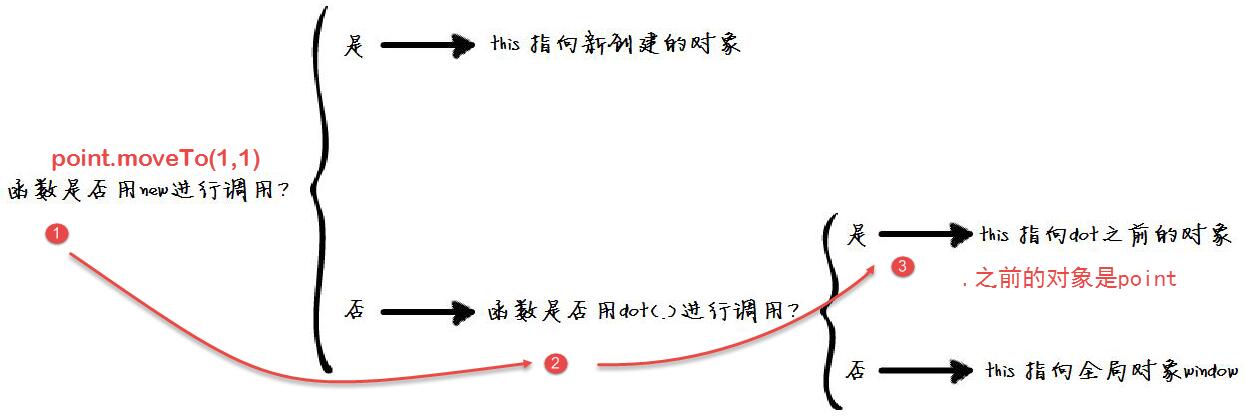
point.moveTo()函数在 “JavaScript this决策树“中进行判定的过程是这样的:
1)point.moveTo函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
2)point.moveTo函数是用dot(.)进行调用的,即进入“是”分支,即这里的this指向point.moveTo中.之前的对象point;
图解point.moveTo函数的this指向什么的解析图如下图所示:

再举例,看下面的代码:
function func(x) {
this.x = x;
}
func(5); //this是全局对象window,x为全局变量
//决策树解析:func()函数是用new进行调用的么?为否,进入func()函数是用dot进行调用的么?为否,则 this指向全局对象window
x;//x => 5
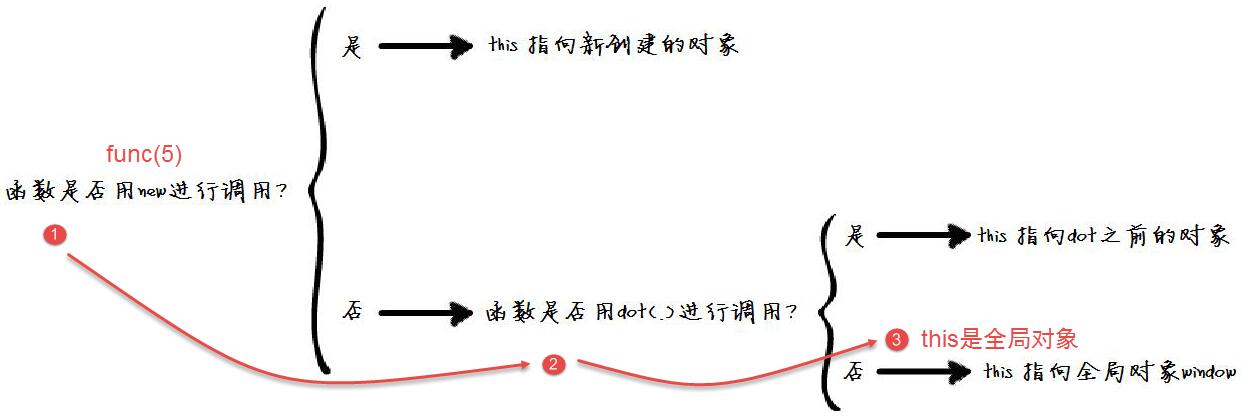
func()函数在 “JavaScript this决策树“中进行判定的过程是这样的:
1)func(5)函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
2)func(5)函数不是用dot(.)进行调用的,即进入“否”分支,即这里的this指向全局变量window,那么this.x实际上就是window.x;
图解func函数的this指向什么的解析图如下图所示:

针对作为函数直接调用的方式,下面看一个复杂的例子:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
// 内部函数
var moveX = function(x) {
this.x = x;//this 指向什么?window
};
// 内部函数
var moveY = function(y) {
this.y = y;//this 指向什么?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; //=>0
point.y; //=>0
x; //=>1
y; //=>1
point.moveTo(1,1)函数实际内部调用的是moveX()和moveY()函数, moveX()函数内部的this在 “JavaScript this决策树“中进行判定的过程是这样的:
1)moveX(1)函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
2)moveX(1)函数不是用dot(.)进行调用的,即进入“否”分支,即这里的this指向全局变量window,那么this.x实际上就是window.x;
下面看一下作为构造函数调用的例子:
function Point(x,y){
this.x = x; // this ?
this.y = y; // this ?
}
var np=new Point(1,1);
np.x;//1
var p=Point(2,2);
p.x;//error, p是一个空对象undefined
window.x;//2
Point(1,1)函数在var np=new Point(1,1)中的this在 “JavaScript this决策树“中进行判定的过程是这样的:
1)var np=new Point(1,1)调用是用new进行调用的么?这个明显是,进入“是”分支,即this指向np;
2)那么this.x=1,即np.x=1;
Point(2,2)函数在var p= Point(2,2)中的this在 “JavaScript this决策树“中进行判定的过程是这样的:
1)var p= Point(2,2)调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
2)Point(2,2)函数不是用dot(.)进行调用的?判定为否,即进入“否”分支,即这里的this指向全局变量window,那么this.x实际上就是window.x;
3)this.x=2即window.x=2.
最后看一下函数用call 和apply进行调用的例子:
function Point(x, y){
this.x = x;
this.y = y;
this.moveTo = function(x, y){
this.x = x;
this.y = y;
}
}
var p1 = new Point(0, 0);
var p2 = {x: 0, y: 0};
p1.moveTo.apply(p2, [10, 10]);//apply实际上为p2.moveTo(10,10)
p2.x//10
The process of the p1.moveTo.apply(p2,[10,10]) function in "JavaScript this decision tree" is as follows:
We know that the two methods apply and call are extremely powerful. They allow switching the context of function execution, that is, the object bound to this. p1.moveTo.apply(p2,[10,10]) is actually p2.moveTo(10,10). Then p2.moveTo(10,10) can be interpreted as:
1) Is the p2.moveTo(10,10) function called using new? This is obviously not the case. Go to the "No" branch, that is, is the function called with dot(.)? ;
2) The p2.moveTo(10,10) function is called with dot(.), that is, it enters the "yes" branch, that is, this here points to the previous object p2 in p2.moveTo(10,10). , so p2.x=10;
Regarding the process of JavaScript function execution environment, there is a very good description in the IBM developerworks document library. The excerpt is as follows:
“Function in JavaScript can be executed as an ordinary function or as a method of an object. This is the main reason why this has such rich meaning. When a function is executed, an execution environment (ExecutionContext) is created , all the behavior of the function occurs in this execution environment. When building the execution environment, JavaScript will first create the arguments variable, which contains the parameters passed in when calling the function. Then it will create the scope chain and initialize it first. The formal parameter list of the function, the value is the corresponding value in the arguments variable. If there is no corresponding value in the arguments variable, the formal parameter is initialized to undefined. If the function contains internal functions, these internal functions are initialized. If not, continue to initialize. For the local variables defined in this function, it should be noted that these variables are initialized to undefined at this time, and their assignment operations will not be executed until the function is executed after the execution environment (ExecutionContext) is successfully created. This is very important for us to understand the role of variables in JavaScript. The domain is very important. In view of the space, we will not discuss this topic here. Finally, assign a value to this variable. As mentioned above, it will be assigned to this global object, current object, etc. according to the function calling method (up to this point). ExecutionContext) is created successfully, the function begins to execute line by line, and the required variables are read from the previously constructed execution environment (ExecutionContext) ”
.
Understanding this paragraph will go a long way in understanding Javascript functions.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Mac version
God-level code editing software (SublimeText3)

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool




