Home >Web Front-end >HTML Tutorial >HTML local storage
HTML local storage
- (*-*)浩Original
- 2019-10-31 15:15:342699browse
HTML Local Storage

HTML Local Storage: Better than cookies.
What is HTML local storage? (Recommended learning: HTML tutorial )
Through local storage (local storage), web applications can store local storage on the data in the user browser.
Prior to HTML5, application data could only be stored in cookies with each server request. Local storage is more secure and can store large amounts of data locally without affecting website performance.
Unlike cookies, the storage limit is much larger (at least 5MB) and the information is not transferred to the server.
Local storage via origin (via domain and protocol). All pages, from origin, are able to store and access the same data.
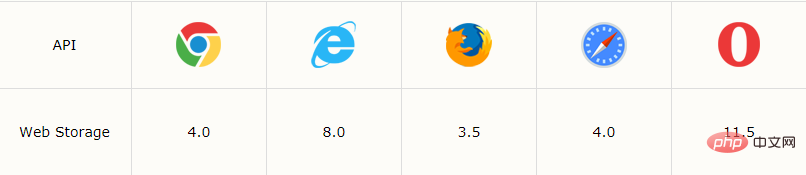
Browser support
The array in the table indicates the first browser version that fully supports local storage.

HTML Local Storage Object
HTML Local Storage provides two objects for storing data on the client side:
window.localStorage - Store data without expiration date
window.sessionStorage - Store data for a session (data will be lost when closing the browser tab)
In When using local storage, please check browser support for localStorage and sessionStorage:
if (typeof(Storage) !== "undefined") {
// 针对 localStorage/sessionStorage 的代码
} else {
// 抱歉!不支持 Web Storage ..
}The above is the detailed content of HTML local storage. For more information, please follow other related articles on the PHP Chinese website!

