Home >Web Front-end >HTML Tutorial >过渡 - HappyForEverIsaDream
过渡 - HappyForEverIsaDream
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-21 08:42:171154browse


<span style="color: #008080;"> 1</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 3</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 4</span> <span style="color: #800000;"><style>
</style></span><span style="color: #008080;"> 5</span> <span style="color: #800000;">div
</span><span style="color: #008080;"> 6</span> {
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">yellow</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;">transition</span>:<span style="color: #0000ff;">width 2s</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;">-moz-transition</span>:<span style="color: #0000ff;">width 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Firefox 4 </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">12</span> <span style="color: #ff0000;">-webkit-transition</span>:<span style="color: #0000ff;">width 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Safari and Chrome </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">13</span> <span style="color: #ff0000;">-o-transition</span>:<span style="color: #0000ff;">width 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Opera </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> <span style="color: #800000;">div:hover
</span><span style="color: #008080;">17</span> {
<span style="color: #008080;">18</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">300px</span>;
<span style="color: #008080;">19</span> }
<span style="color: #008080;">20</span> <span style="color: #800000;">
</span><span style="color: #008080;">21</span> <span style="color: #800000;">
</span><span style="color: #008080;">22</span> <span style="color: #800000;">
</span><span style="color: #008080;">23</span>
<span style="color: #008080;">24</span> <span style="color: #800000;"><div></div>
</span><span style="color: #008080;">25</span>
<span style="color: #008080;">26</span> <span style="color: #800000;"><p>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</p>
</span><span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #800000;"><p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</span><span style="color: #008080;">29</span>
<span style="color: #008080;">30</span> <span style="color: #800000;">
</span><span style="color: #008080;">31</span> <span style="color: #800000;"></span>


<span style="color: #008080;"> 1</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 3</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 4</span> <span style="color: #800000;"><style>
</style></span><span style="color: #008080;"> 5</span> <span style="color: #800000;">div
</span><span style="color: #008080;"> 6</span> {
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">yellow</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;">transition</span>:<span style="color: #0000ff;">width 2s, height 2s</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;">-moz-transition</span>:<span style="color: #0000ff;">width 2s, height 2s, -moz-transform 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Firefox 4 </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">12</span> <span style="color: #ff0000;">-webkit-transition</span>:<span style="color: #0000ff;">width 2s, height 2s, -webkit-transform 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Safari and Chrome </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">13</span> <span style="color: #ff0000;">-o-transition</span>:<span style="color: #0000ff;">width 2s, height 2s, -o-transform 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Opera </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> <span style="color: #800000;">div:hover
</span><span style="color: #008080;">17</span> {
<span style="color: #008080;">18</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">200px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;">200px</span>;
<span style="color: #008080;">20</span> <span style="color: #ff0000;">transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>;
<span style="color: #008080;">21</span> <span style="color: #ff0000;">-moz-transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Firefox 4 </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">22</span> <span style="color: #ff0000;">-webkit-transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Safari and Chrome </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">23</span> <span style="color: #ff0000;">-o-transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Opera </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">24</span> }
<span style="color: #008080;">25</span> <span style="color: #800000;">
</span><span style="color: #008080;">26</span> <span style="color: #800000;">
</span><span style="color: #008080;">27</span> <span style="color: #800000;">
</span><span style="color: #008080;">28</span>
<span style="color: #008080;">29</span> <span style="color: #800000;"><div>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</div>
</span><span style="color: #008080;">30</span>
<span style="color: #008080;">31</span> <span style="color: #800000;"><p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</span><span style="color: #008080;">32</span>
<span style="color: #008080;">33</span> <span style="color: #800000;">
</span><span style="color: #008080;">34</span> <span style="color: #800000;"></span>

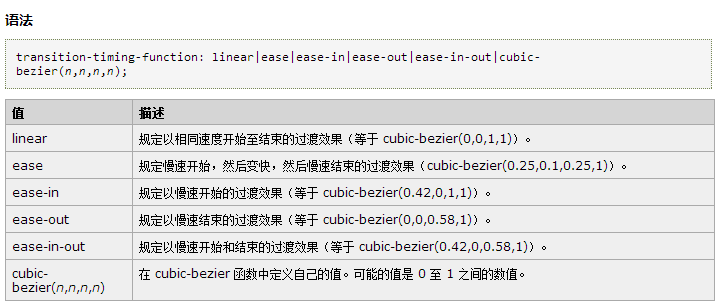
transition-timing-function

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:何为BFC - 霸气侧漏小红花Next article:关于清除浮动的一些简单理解。 - DD狗

