Home >Web Front-end >CSS Tutorial >What is the box-sizing property
What is the box-sizing property
- 爱喝马黛茶的安东尼Original
- 2019-07-22 09:39:5715637browse

box-sizing attribute definition and usage
The box-sizing attribute is a new attribute in css3, allowing You define certain elements in a way to fit within a specified area (for example, if you need to place two bordered boxes side by side, you can do so by setting the box-sizing property to "border-box", which causes the browser to render the There is a box with a specified width and height, and the border and padding are put into the box);
Internet Explorer, Opera and Chrome browsers support the box-sizing attribute. Firefox does not yet support this attribute, but it does. -moz-box-sizing attribute replaces the box-sizing attribute;
box-sizing attribute syntax format
box-sizing: content-box/border-box/inherit;
Related information: "CSS_CSS3 Knowledge 》
Parameter description
content-box: This is the width and height behavior specified by CSS2.1. The width and height are applied to the content box of the element respectively. In the width Draw the element's padding and border in addition to the height and height;
border-box: The width and height set for the element determine the element's border box, that is, any padding and border specified for the element Borders will be drawn within the set width and height. The width and height of the content can be obtained by subtracting the border and padding respectively from the set width and height;
inherit: Specifies that the value of the box-sizing attribute should be inherited from the parent element;
Example:
<!DOCTYPE html><html><head><meta charset="utf-8" />
<title>css3 box-sizing属性笔记</title><style type="text/css">
body{background-color: #aaa;}div.container{width:30em;border:1em solid;}
.box{box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;border:1em solid red;float:left;}
</style></head><body><div class="container">
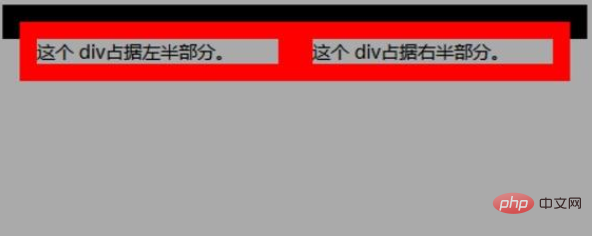
<div class="box">这个 div占据左半部分。</div><div class="box">这个 div占据右半部分。</div>
</div></body></html>Run result:

The above is the detailed content of What is the box-sizing property. For more information, please follow other related articles on the PHP Chinese website!

