Home >Web Front-end >Layui Tutorial >How to use layui paging
How to use layui paging
- angryTomOriginal
- 2019-07-19 16:03:335684browse

Recommended tutorial: layui tutorial
##layui paging official address:https://www.layui.com/doc/modules/laypage.html
The first step page introduces layui’s css and js
No need to demonstrate thisThe second step is to write the style in html

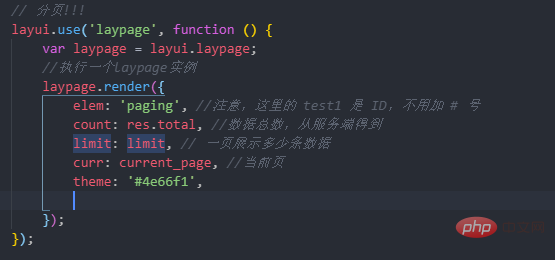
The third step is to write the js code

Theme is to customize the color of the paging or add a class name to change the paging style
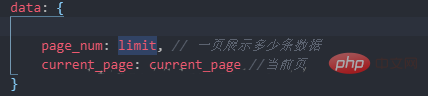
Fourth Step ajax control paging
Data to be transferred in ajax
 ## Add # in the layui call ## jump
## Add # in the layui call ## jump
Jump is to click on the previous page or next page to trigger the function itself
}
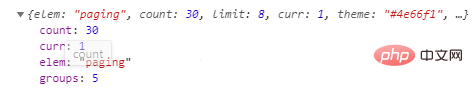
The function is to set the first rendering paging without using the business logic processing function, otherwise it will fall into an infinite loop. When I first read it, I was confused about how to achieve page jump and how to get the current page. Then I After printing the
obj
. In  obj
obj
curr becomes <strong>2, </strong>If the current page is 2, when you click on the previous page, curr will become <strong>1, </strong>Assign obj.curr to the defined current page variable as a parameter. See step 4 for detailsajax The data to be passed in in data Finally, re-call the function of rendering list to complete the paging
The above is the detailed content of How to use layui paging. For more information, please follow other related articles on the PHP Chinese website!

